디자인 패턴
- 소프트웨어 설계에서 자주 발생하는 문제에 대한 일반적이고 반복적인 해결책
- 자주 사용하는 설계 형태를 정형화하여 이를 유형별로 설계 템플릿을 만들어둔 것
- 많은 개발자들이 경험상 체득한 설계 지식을 검증하고 이를 추상화하여 일반화한 템플릿
디자인 패턴의 구성 요소
- 패턴의 이름과 구분
- 문제및배경–패턴이사용되는분야또는배경
- 솔루션 – 패턴을 이루는 요소들, 관계, 협동과정
- 사례–적용사례
- 결과–패턴의이점,영향
- 샘플코드–예제코드
디자인 패턴의 장점
- 개발자 간의 원활한 의사소통이 가능하다.
- 소프트웨어 구조 파악이 용이하다.
- 재사용을 통한 개발 시간 단축
- 설계 변경 요청에 대한 유연한 대처
디자인 패턴의 단점
- 객체지향 설계/구현 위주
- 초기 투자 비용이 부담
Gof 디자인 패턴
초보자가 설계 잘 할수 있는 방법 ==> 전문가의 지식과 노하우 공유
전문가의 지식과 노하우 공유
- SW설계 방법론과 지침 공유 <- 구체적 문제 적용의 어려움
- 사례 공유 - 다른 유형의 적용에 어려움
이것의 해결 방안이 바로 Gof 디자인 패턴이다.
여러 가지 문제에 대한 설계 사례를 분석하여 서로 비슷한 문제를 해결하기 위한 설계들을 분류하고, 각 문제 유형별로 가장 적합한 설계를 일반화해 패턴으로 정립한 것을 의미한다.
소프트웨어 설계에 대한 지식이나 노하우가 문제 유형별로 잘 구체화되어 있을 뿐아니라, 동일한 문제 유형에 대해서는 그 해결 방법에 대한 지식이나 노하우가 패턴 형태로 충분히 일반화된 것이다.
자세한 패턴들은 각 포스팅에 있다.
각 디자인패턴 보러 가기
클래스 설계
- 분석 단계에서 아직 확정되지 않은 클래스 내부 부분 중 구현에 필요한 중요 사항을 결정하는 작업
- 클래스의 서비스 인터페이스에 대한 정확한 정의, 메소드 내부의 로직 등등...
- 객체의 상태 변화와 오퍼레이션의 관계를 상세히 설계해야 한다.
- 클래스가 가지는 속성 값에 따라 오퍼레이션 구현이 달라진다.
- 객체의 상태 변화 모델링 필수
클래스 인터페이스의 정의
- 관점이 다른 개발자들이 클래스 명세의 어떤 부분이 관심이 있는가?
- 클래스 구현 : 실제 설계로부터 클래스를 구현하려는 개발자
- 클래스 사용 : 구현된 클래스를 이용하여 다른 클래스를 개발하려는 개발자
- 클래스 확장 : 구현된 클래스를 확장하여 다른 클래스로 만들고자 하는 개발자
- 관점에 따라 관심이 다르므로, 클래스 인터페이스가 중요함
- 클래스에 대한 여러 가정을 공유하도록 명세한 것을 협약에 의한 설계(Design by Contract)라 함
- 소프트웨어 컴포넌트에 대한 정확한 인터페이스 명세를 위하여 선행 조건, 결과 조건, 불변 조건을 나타내는 설계 방법
협약에 의한 설계의 세가지 타입
- 선행 조건(precondition) : 오퍼레이션이 호출되기 전에 참이 되어야 할 조건
- 결과 조건(postcondition) : 오퍼레이션이 수행된 후 만족하여야 하는 조건
- 불변 조건(invariant) : 클래스 내부가 실행되는 동안 항상 만족하여야 하는 조건 -> 예) 리스트에 있는 노드가 항상 오름차순으로 되어야 함)
클래스 상태 모델링
- 객체가 가지는 상태와 여러 오퍼레이션 관계를 오토마타(상태 변환 다이어그램)으로 나타냄
- 클래스에 정의하는 여러 오퍼레이션의 동작 효과를 이해하는데 큰 도움을 줌
- 객체가 논리적으로 가질 수 있는 상태를 나타냄
클래스 재사용
- 프레임워크
- 재사용 가능한 부분적인 응용 프로그램
- 재구성
- 프레임워크 클래스를 솔루션에 맞게 적용한 후, 목표 시스템에 맞도록 재구성
- 연관관계구현,상속재검토등을통해재 사용도를 높임
- 최적화s
- 재사용에 의한 비효율 제거를 위해 응용을 고려한 최적화 수행
- 설계 목표(반응시간, 실행시간, 기억 공간 최소화 등) 달성을 위한 최적화
사용자 인터페이스 설계
사용자 인터페이스의 중요성
과거에는 알고리즘 자체가 매우 중요했다. 정확성과 성능이 뒷받침이 되어야했기 때문이다.
최근에는 모든 소프트웨어는 사용자의 만족이 큰 목적이 된다.
- 사용자 인터페이스의 평가 기준
- 사용자가 배우기 쉬워야 한다.
- 반응 속도가 빨라야한다.
- 사용 중 오류가 발생하지 않아야 한다.
- 다수의 사용자가 만족할 수 있어야 한다.
- 사용법이 유지되어야 한다. (한번 쓴 후... 다음, 그다음 더 쉬운)
사람과 컴퓨터 사이의 대화를 체계적으로 표현하는 것이 사용자 인터페이스이다.
사람 - 컴퓨터 시스템에 명령을 내리고 자료를 전달한다.
컴퓨터 - 사람에게 처리된 정보나 처리 상태, 도움말 등을 전달한다.
시스템 최종 사용자에 대한 지식이 가장 기본적이다.
사용자 인터페이스의 가장 중요한 요인은 사용자이다. 그렇기에 사용자가 누구인가 분석이 가장 우선시 되어야 한다. 그래서 그 사용자의 나이가 얼마나 되는지, 인원은 몇명인지, 컴퓨터에 대한 기본 지식이 있는가? 그리고 동기는 어떻게 되는지, 사용자의 부류를 확인한다.
사용자 인터페이스의 유형
- 그래픽 사용자 인터페이스 - 직접 조작형 인터페이스
- 웹 인터페이스 - 인터넷과 웹 브라우저를 통하여 페이지를 열람하고 조작하는 인터페이스
- 명령어 인터페이스 - 정해진 명령 문자열을 입력하여 시스템을 조작하는 인터페이스
- 텍스트 사용자 인터페이스 - 자연어에 가까운 문장을 입력하여 시스템을 조작하는 인터페이스
사용자와 시스템 간의 대화 설계에서 따라야 할 큰 원칙
- 일관성을 유지해야 한다
- 용어, 문법, 화면 설계, 메세지, 메뉴
- 익숙한 사용자에게는 지름길 제공(단축키 등)
- 대화의 종결을 표시하도록 설계
- 지시의 종결 표시, 지시의 취소 - 예) 클라이언트에서 어떤 상품을 결제했을때 결제가 된건지 안된건지 같은 확인을 명확하게 알려주고 잘못되었을 때는 취소를 시키는 그런 행위 등등
- 단순한 오류를 처리하는 기능
- 사용자 중심의 상호작용이 되도록 설계
사용자 인터페이스 작성 시의 기본 가이드라인
- 배우기 쉽고 쓰기 쉬운 인터페이스를 만들것
- 효율성을 높이는 기능을 제공할 것
- 사용자가 도움을 받거나 오류를 수정하기 쉽게 할 것
- 입력 자료의 오류를 최소화할 것 - 예) 정규표현식
- 사용자에게 피드백을 제공할 것
- 끌리는 레이아웃과 설계를 창조할 것
- 익숙한 용어와 이미지를 사용할 것
메뉴 선택 인터페이스
메뉴 선택으로 인터페이스를 설계하는 것은 초급이나 중급 사용자에게 적합하다.
메뉴의 구조, 동작, 배치를 고려한다
예) 계층구조, 선형구조, 네트워크 구조
이 인터페이스는 메뉴 항목의 분류가 중요하다.
논리적으로 같은 항목은 같은 범주
모든 경우를 포함하여 분류
중복 항목과 익숙하지 않은 항목은 피하자
양식채움 인터페이스
자료 입력에 많이 쓰인다.
자료 항목, 위치, 길이 신경 써야함
어느 정도의 교육이 필요(중급, 고급 사용자에게 적합) - 문외한 노인분들이 스마트폰을 사용하는 그런 때를 생각하면 고급 사용자에게 적합한 방식이라 할 수 있다.
화면설계
- 관련 항목을 모음, 화면 이름 작성
- 화면의 배치(항목의 순서), 입력 자료 항목의 길이
- 정렬, 선택적 항목, 항목 간의 이동, 오류의 정정
명령어 방식
정형적 언어이다.
운영체제, 텍스트 편집기, 모험 게임 등에 자주 사용됨
고급 사용자에게 적합하다.
어휘나 문법규칙, 명령어가 어떤 의미를 가지는지 학습하여야함
융통성 있게 창의적으로 지시할 수 있다 그리고 해야된다.
명령어 설계 시 주의사항
- 명령어의 개수를 가능하면 적게 할 것
- 의미 있고 구별되는 이름
- 약자는 일관성 있게 사용
- 약자가 사용되더라도 명령어가 제대로 작동
- 문법 구조는 일관성
- 초보자를 위하여 문법 규칙을 프롬프트로 안내
- 명령어 메뉴는 중급 사용자에게 도움이 됨
직접 조작 방식
직접 조작(Direct Manipulation)
- 간략화된 작업환경을 보여주고 그 속의 객체를 직접 조작
- 아이콘으로 객체가 표현
- 편집기, 비디오 게임, 터치 스크린, 윈도우 시스템
- 마우스나 조이스틱을 사용
- What you see is what you get(WYSIWYG) 뭘보고 뭘 얻고 싶은지
설계 시 고려사항
- 아이콘은 이해하기 쉬워야 한다
- 잘못된 유추는 피해야 한다
- 사용자 계층의 관습에 따라 설계
- 아이콘은 알맞은 목적에 사용되어야 한다
- 조화 및 일관성, 배치가 중요하다
화면 설계
화면 설계를 위한 원리
- 화면을 설계하는 동안 사용자의 특성을 기억
- 논리적으로 관련 있는 항목들은 빈줄 등으로 구별하기 쉽게 구성
- 정보를 조직적으로 표현하기 위하여 다양한 정렬 방식을 사용
- 다중 화면의 경우 화면 사이의 일관성이 중요
- 여러가지 다른 배치로 시험
쉽게 배울 수 있고 사용할 수 있는 자료 입력 화면 가이드라인
- 항목의 입력이 끝났음을 알리기 위한 키를 반드시 정한다.
- 콤보 박스를 사용하여 입력하게 하면 입력 오류를 줄일 수 있다.
입력 양식(양식 채움)
- 처리할 자료를 요청하고 모으는데 사용하는 양식
출력물 설계
출력물은 다양한 종류가 있고 다양한 기술 사용
출력물의 대부분은 인쇄된 리포트
리포트는 매력적이고 전문적이어야 하며 무엇보다 읽기 쉬워야 한다.
모든 리포트는 머리말과 꼬리말이 있어야 한다.
항목은 논리적인 순서로 표현되고 그룹핑 되어야 한다.
데이터베이스 설계
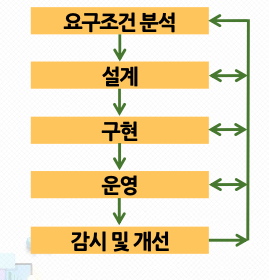
데이터베이스 생명 주기

요구 조건 분석 → 설계 → 구현 → 운영 → 감시 및 개선
| 생 명 주 기 | 내용 |
|---|---|
| 요구 조건 분석 | 데이터베이스에 저장할 데이터의 범위를 정의하기 위하여 사용자와 그 응용을 식별하고 그들이 필요로 하는 요구사항 분석 |
| 설계 | 개념적인 설계에서 시작하여 논리적인 설계를 거쳐 목표 DBMS에 구현할 수 있는 물리적 설계까지 포함 |
| 구현 | 설계된 데이터베이스 스키마의 정의, 데이터베이스 파일의 생성, 응용 소프트웨어를 목표 DBMS 환경에 맞도록 구현 |
| 운영 | 데이터베이스 시스템과 응용 시스템을 실제로 운영하고 관리하여 사용자의 요구에 따라 서비스를 제공 |
| 감시 및 개선 | 데이터베이스 시스템을 운영하는 과정에서 발생하는 새로운 요구조건이나응용에대처하고 부문별시스템활용도의변동에따라 저하될지 모르는 성능 개선 |
데이터베이스 설계 목표
특정 사용자와 응용의 정보 내용 요구 만족 자연스럽고 쉽게 이해할 수 있는 정보 구조 제공
처리 요구 조건과 응답시간, 처리시간, 저장 공간 등과 같은 성능 관련 요소 지원
요구조건 분석 과정
- DB사용에 필요한 정보 수집 (사용자 그룹, 업무, 데이터 종류, 데이터 흐름 등)
- 범기관적 경영 목표와 제약조건을 식별
- 공식 요구 조건 명세의 작성 및 검토
- 최종 시스템 명세 확정
데이터 설계
개념적 설계 → 논리적 설계 → 물리적 설계
개념적 설계
요구조건 분석의 결과로 나온 명세를 E-R 다이어 그램과 같은 개념적 데이터 모델로 기술하는 것
논리적 설계
개념적 설계 단계에서 생성된 독립적 개념 스키마를 목표 DBMS에 맞는 논리적 스키마로 변환하는 것
정규화 이론에 의한 DB설계 최적화를 시행
물리적 설계
논리적 스키마로부터 효율적인 내부 스키마를 설계하는 것
데이터베이스의 물리적 구조는 데이터베이스 시스템의 성능에 중대한 영향을 미침
데이터베이스에 포함될 파일 타입에 대한 저장 레코드의 양식, 순서, 접근 경로, 저장 공간의 할당 등을 표현한 것
데이터베이스 설계 시 고려 사항
- 무결성 : 갱신,삽입,삭제등의연산수행뒤에도 데이터 값은 항상 주어진 제약조건을 만족해야 하는 것
- 일관성 : 질의에대한응답에모순성없이일치하는 결과를 반환하는 특성
- 회복 : 시스템에장애가발생했을때장애발생직전의 일관된 데이터베이스 상태로 복구하는 것
- 보안 : 의도적이거나 우연한 것을 불문하고 불법적으로 데이터의 변경이나 손실 또는 노출에 대한 보호를 의미 (접근제어)
- 효율성 : 응답시간의 단축,저장공간의 최적화, 시스템의 생산성 향상
이렇게 정리를 완료했는데 정보처리 산업기사를 준비했을 때 공부했던 것을 다시 공부한 것 같아서 준비했을 때 보다 한번 봤던 내용들이라서 그리고 현재 취업을 해서 생각해보면 이론 정리가 착착 되어가는 것 같아서 기분이 좋다. 단순히 배우는 것 뿐만 아니라 항상 이렇게 블로그에 올리고 깃허브 활동도 열심히 해야겠다.