생성일: 2021년 10월 5일 오후 10:19
Xib 만들기
- Cocoa Touch Class 파일 만들기
- View 또는 Empty 파일 만들기 (파일명은 1번의 파일명과 동일하게)
- View의 identity inspector에서 1에서 만든 class와 연결

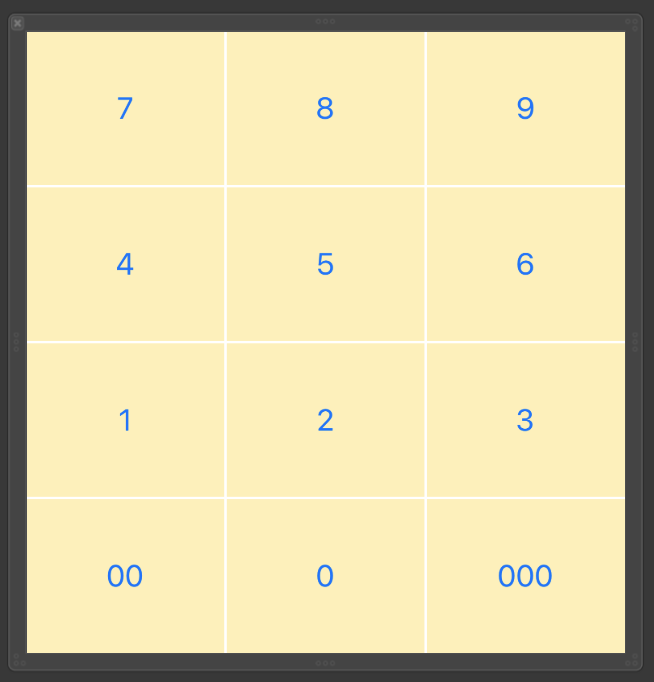
CustomKeyboard.xib 파일에 만든 키보드 view
CustomKeyboard.swift 파일과 xib파일을 연결하고 해당 커스텀 키보드를 사용할 ViewController에서 불러온다.
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var firstTextField: UITextField!
override func viewDidLoad() {
super.viewDidLoad()
//xib 파일 불러오기
let myKeyboard = Bundle.main.loadNibNamed("CustomKeyboard", owner: nil, options: nil)
//xib파일에 있는 첫번째 view 가져오기
let myKeyboardView = myKeyboard?.first as! CustomKeyboard
//커스텀 키보드 설정 방법 (키보드가 차지해야할 크기에 맞추어서 자동으로 커스텀 키보드가 들어가게 됨)
firstTextField.inputView = myKeyboardView
}
}xib 파일을 불러오는 과정은 일종의 공식처럼 사용되는 숙지해놓는 것이 좋다.
하나의 xib파일에 여러개의 view를 만들어 놓았을 수 있다. array형식으로 view들이 배치되어있는 것이기 때문에 myKeyboard?.first 처럼 인덱스로 접근하여 원하는 특정 view를 불러와야 한다.

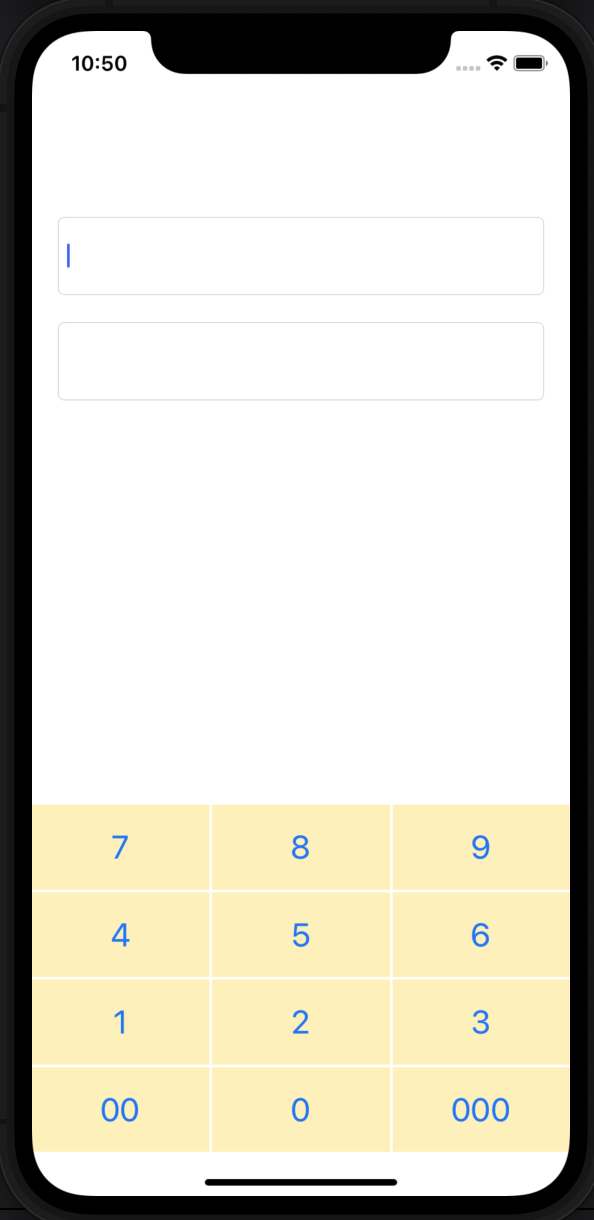
실행 화면
버튼을 클릭했을 때 해당 버튼의 숫자가 입력되도록 기능 추가
CustomKeyboard class와 ViewController class간의 통신 필요
⇒ Delegate 패턴 사용
프로토콜과 delegate변수 생성
import UIKit
protocol CustomKeyboardDelegate{
func keyboardTapped(value: String)
}
class CustomKeyboard: UIView {
var delegate: CustomKeyboardDelegate?
@IBAction func buttonTapped(_ sender: UIButton) {
if let buttonTitle = sender.titleLabel?.text{
delegate?.keyboardTapped(value: buttonTitle)
}
}
}import UIKit
class ViewController: UIViewController, CustomKeyboardDelegate {
@IBOutlet weak var firstTextField: UITextField!
override func viewDidLoad() {
super.viewDidLoad()
//xib 파일 불러오기
let myKeyboard = Bundle.main.loadNibNamed("CustomKeyboard", owner: nil, options: nil)
//xib파일에 있는 첫번째 view 가져오기
let myKeyboardView = myKeyboard?.first as! CustomKeyboard
myKeyboardView.delegate = self
//커스텀 키보드 설정 방법 (키보드가 차지해야할 크기에 맞추어서 자동으로 커스텀 키보드가 들어가게 됨)
firstTextField.inputView = myKeyboardView
}
//Protocol
func keyboardTapped(value: String) {
if let currentNumber = firstTextField.text?.replacingOccurrences(of: ",", with: ""){
let newNumber = currentNumber + value
//큰 숫자를 3자리마다 ,를 넣어 줌
let numberFormatter = NumberFormatter()
numberFormatter.numberStyle = .decimal
if let intNumber = Int(newNumber){
if let formatted = numberFormatter.string(from: NSNumber(value: intNumber)){
firstTextField.text = formatted
}
}
} else{
firstTextField.text = value
}
}
}ViewController에 방금 만든 protocol을 추가해주고 해당 protocol이 요구하는 함수를 정의한다.
delegate를 self로 설정한다.
숫자를 입력하고 4자리 이상의 숫자일 경우 3자리마다 ,를 넣어주는 코드를 구현하였다.
NumberFormatter를 만들고 decimal형식으로 NSNumber을 수정한다.
주의해야 할 점은 처음 4자리 수를 입력하여 ,를 적으면 다음에 입력하기 위해 textfield의 text를 가져오면 int형식으로 변환되지 않는다. (예를 들어 "1234"는 곧바로 1234로 변환이 되지만, "1,234"는 안에 있는 컴마 때문에 int로 캐스팅이 되지 않는다.)
이를 해결하기 위해 textfield에서 text를 가져올때 해당 String 안에 있는 ,를 모두 빈 문자로 바꾸어 주었다.
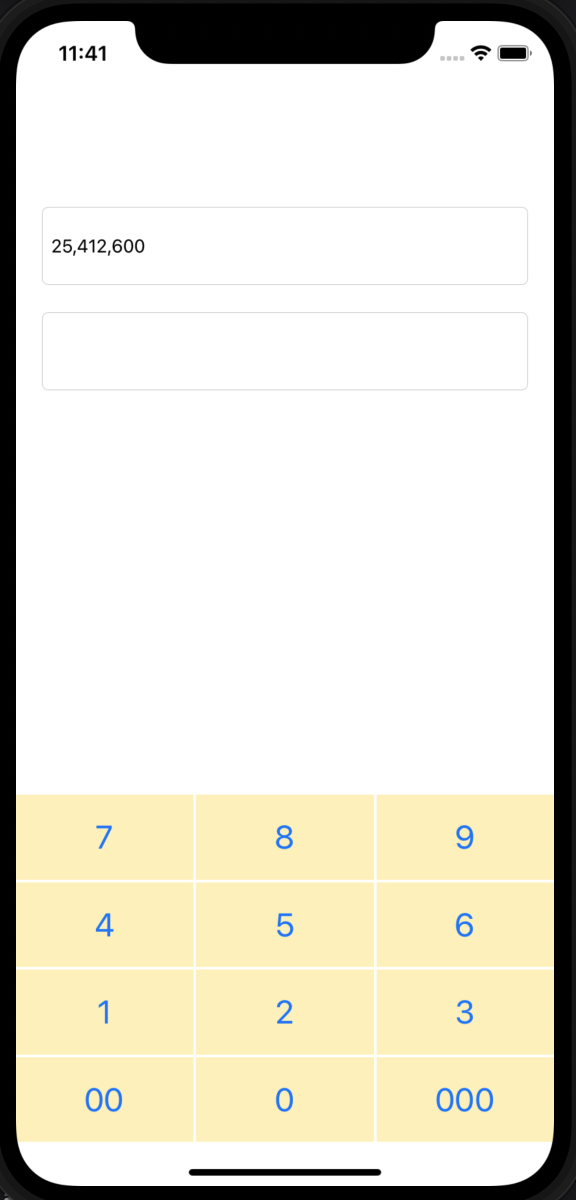
최종 결과

숫자를 쭉 입력할 수 있게 완성하였다.
입력한 숫자를 지우는 기능을 추가하면 좋을 것 같다.
