생성일: 2022년 2월 15일 오후 9:52
- Post Cell에서 post를 올린 유저의 프로필 이미지를 클릭하면 해당 유저의 프로필 화면으로 가도록 구현해보자
FeedCell.swift
protocol FeedCellDelegate: AnyObject {
func cell(_ cell: FeedCell, wantsToShowCommentsFor post: Post)
func cell(_ cell: FeedCell, didLike post: Post)
func cell(_ cell: FeedCell, wantsToShowProfileFor uid: String)
}
class FeedCell: UICollectionViewCell {
//MARK: - Properties
var viewModel: PostViewModel? {
didSet { configure() }
}
weak var delegate: FeedCellDelegate?
private lazy var profileImageView: UIImageView = {
let iv = UIImageView()
iv.contentMode = .scaleAspectFill
iv.clipsToBounds = true
iv.isUserInteractionEnabled = true
iv.backgroundColor = .lightGray
let tap = UITapGestureRecognizer(target: self, action: #selector(showUserProfile))
iv.isUserInteractionEnabled = true
iv.addGestureRecognizer(tap)
return iv
}()
... 중략 ...
//MARK: - Actions
@objc func showUserProfile() {
guard let viewModel = viewModel else { return }
delegate?.cell(self, wantsToShowProfileFor: viewModel.post.ownerUid)
}
}- FeedCellDelegate 프로토콜에 새로운 함수를 생성(FeedController와 연결해서 프로필 화면을 띄우도록 동작)
- 프로필 ImageView에 UITapGestureRecognizer와 addGestureRecognizer를 통해 이미지가 Tap(클릭)되는 것을 감지하여 showUserProfile 함수가 작동하도록 한다.
FeedController.swift
//MARK: - FeedCellDelegate
extension FeedController: FeedCellDelegate {
func cell(_ cell: FeedCell, wantsToShowProfileFor uid: String) {
UserService.fetchUser(withUid: uid) { user in
let controller = ProfileController(user: user)
self.navigationController?.pushViewController(controller, animated: true)
}
}
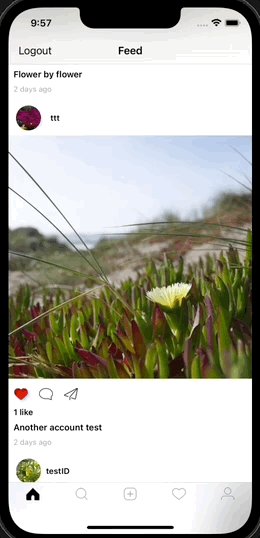
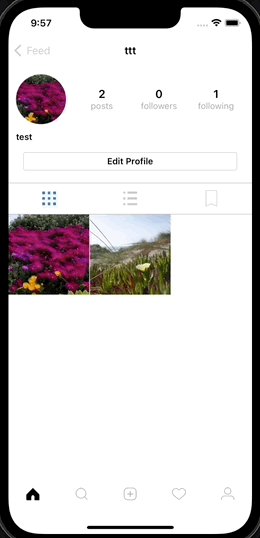
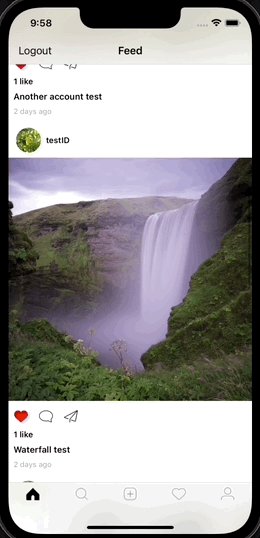
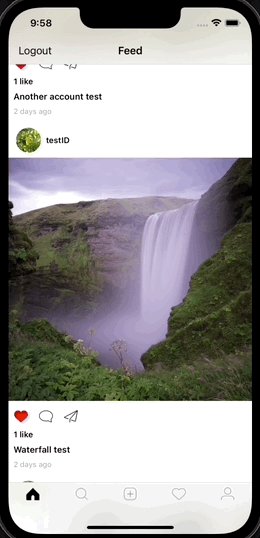
}실행 화면