생성일: 2022년 1월 17일 오후 10:45
- 콜렉션 뷰를 활용하여 프로파일 화면을 구성하고자 한다.
- 프로필 화면은 유저가 올린 게시물을 콜렉션뷰로 보여주고 상단에는 본인의 사진과 여러 정보들을 보여주어야 한다. ⇒ 상단은 CollectionView의 헤더로 구성한다.
Cell과 Header를 위한 .swift 파일 만들기
-
ProfileHeader.swift
import UIKit class ProfileHeader: UICollectionReusableView { //MARK: - Properties //MARK: - Lifecyicle override init(frame: CGRect) { super.init(frame: frame) backgroundColor = .systemPink } required init?(coder: NSCoder) { fatalError("init(coder:) has not been implemented") } }- 여기서 중요한 점은 UICollectionReusableView 를 상속받아서 header를 만든다는 것이다.
-
ProfileCell.swift
import UIKit class ProfileCell: UICollectionViewCell { //MARK: - Properties //MARK: - Lifecyicle override init(frame: CGRect) { super.init(frame: frame) backgroundColor = .lightGray } required init?(coder: NSCoder) { fatalError("init(coder:) has not been implemented") } }
ProfileController 구성하기
- CollectionView를 위한 프로토콜과 클래스를 상속받는다.
import UIKit
private let cellIdentifier = "ProfileCell"
private let headerIdentifier = "ProfileHeader"
class ProfileController: UICollectionViewController {
//MARK: - Properties
//MARK: - Lifecycle
override func viewDidLoad() {
super.viewDidLoad()
view.backgroundColor = .systemOrange
configureCollectionView()
}
//MARK: - Helpers
func configureCollectionView() {
collectionView.backgroundColor = .white
// 사용할 cell과 header 등록
collectionView.register(ProfileCell.self, forCellWithReuseIdentifier: cellIdentifier)
collectionView.register(ProfileHeader.self,
forSupplementaryViewOfKind: UICollectionView.elementKindSectionHeader,
withReuseIdentifier: headerIdentifier)
}
}
//MARK: - UICollectionViewDataSource
extension ProfileController {
override func collectionView(_ collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int {
return 9
}
override func collectionView(_ collectionView: UICollectionView, cellForItemAt indexPath: IndexPath) -> UICollectionViewCell {
let cell = collectionView.dequeueReusableCell(withReuseIdentifier: cellIdentifier, for: indexPath) as! ProfileCell
return cell
}
// 커스텀 헤더를 사용하기 위해 필요한 함수
override func collectionView(_ collectionView: UICollectionView, viewForSupplementaryElementOfKind kind: String, at indexPath: IndexPath) -> UICollectionReusableView {
let header = collectionView.dequeueReusableSupplementaryView(ofKind: kind, withReuseIdentifier: headerIdentifier, for: indexPath) as! ProfileHeader
return header
}
}
//MARK: - UICollectionViewDelegate
//MARK: - UICollectionViewDelegateFlowLayout
extension ProfileController: UICollectionViewDelegateFlowLayout {
// 각 셀들의 간격들을 설정해주는 함수 (여기서는 1 픽셀로 설정)
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, minimumInteritemSpacingForSectionAt section: Int) -> CGFloat {
return 1
}
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, minimumLineSpacingForSectionAt section: Int) -> CGFloat {
return 1
}
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, sizeForItemAt indexPath: IndexPath) -> CGSize {
let width = (view.frame.width - 2) / 3
return CGSize(width: width, height: width)
}
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, referenceSizeForHeaderInSection section: Int) -> CGSize {
return CGSize(width: view.frame.width, height: 240)
}
}- 컬렉션 뷰의 사용법대로 cell과 header를 register해준다.
- header는 viewForSupplementaryElementOfKind 함수를 이용하여 리턴해준다.
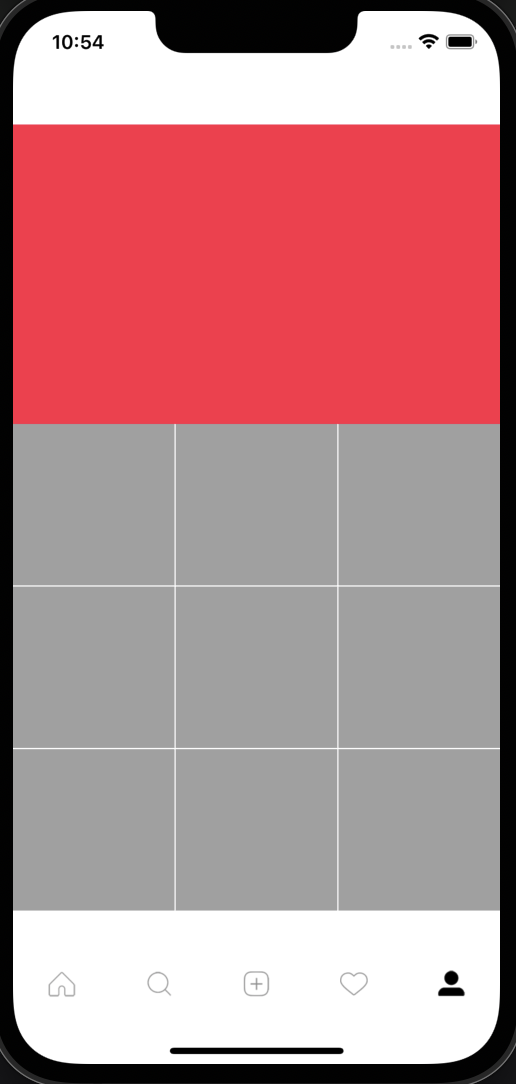
실행 결과