Side Effect (부수 효과)
함수나 프로그램이 실행될 때, 함수 외부의 상태를 변경하거나 다른 외부 동작을 수행하는 것
Pure Function (순수 함수)
동일한 입력에 대해 항상 동일한 출력을 반환하며, 외부 상태를 변경하지 않는 함수
개념학습에 이런 질문이 있다.
- Math.random()은 순수 함수가 아닙니다. 왜일까요?
동일한 입력에 대해 항상 동일한 출력을 반환하지 않는다: Math.random()은 매번 호출될 때마다 난수(예측할 수 없는, 무작위 수)를 반환한다.
- 어떤 함수가 fetch API를 이용해 AJAX 요청을 한다고 가정해 봅시다. 이 함수는 순수 함수가 아닙니다. 왜일까요?
동일한 입력에 대해 항상 동일한 출력을 반환하지 않는다: AJAX 요청은 외부 서버로부터 데이터를 비동기적으로 받아오기 때문에 요청마다 다른 결과가 반환된다.
Effect Hook
useEffect는 컴포넌트 내에서 Side effect를 실행할 수 있게 하는 Hook.
- useEffect의 첫 번째 인자는 함수. 해당 함수 내에서 side effect를 실행.
언제 실행?
1. 컴포넌트 생성 후 처음 화면에 렌더링(표시)
2. 컴포넌트에 새로운 props가 전달되며 렌더링
3. 컴포넌트에 상태(state)가 바뀌며 렌더링
매번 컴포넌트가 렌더링 될 때 Effect Hook이 실행.
주의
최상위에서만 Hook을 호출.
- 반복문, 조건문 혹은 중첩된 함수 내에서 Hook을 호출하지 말것 > 컴포넌트가 렌더링 될 때마다 항상 동일한 순서로 Hook이 호출되는 것이 보장됨
React 함수 내에서 Hook을 호출.
조건부 effect 발생 (dependency array)
useEffect의 두 번째 인자는 조건을 담은 배열( boolean 형태의 표현식이 아닌, 어떤 값의 변경이 일어날 때). 배열을 종속성 배열이라고 함.
useEffect(() => { // 실행할 작업 }, [dependency1, dependency2]);종속성 배열이 빈 배열([])인 경우, useEffect는 컴포넌트가 처음으로 마운트될 때에만 실행되고, 이후에는 상태나 프로퍼티의 변경에 반응하지 않음.
컴포넌트 내에서의 Ajax 요청
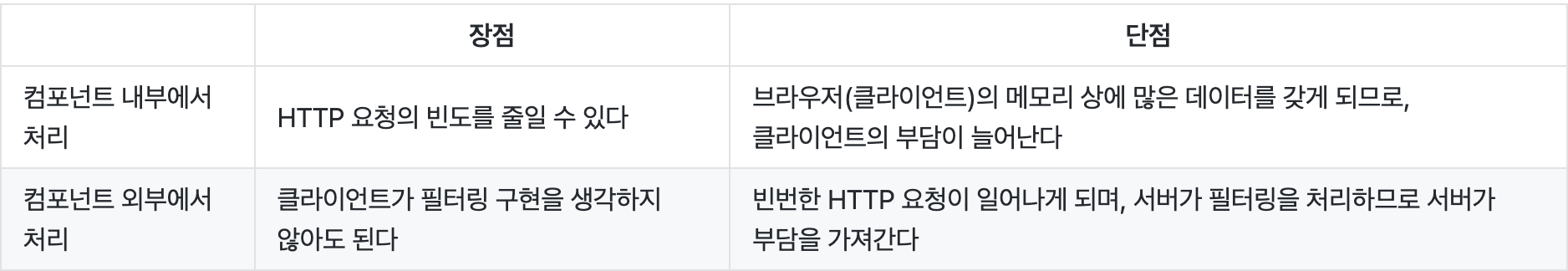
HTTP를 이용한 서버요청 2가지 방식의 장단점

fetch API를 써서, 서버에 요청해보자 ~~API의 엔드포인트가 http://서버주소/proverbs라고 가정해 보자.
useEffect(() => {
fetch(`http://서버주소/proverbs?q=${filter}`)
.then(resp => resp.json())
.then(result => {
setProverbs(result);
});
}, [filter]);이런식으로 사용하여 비동기적으로 서버와 데이터를 주고받는다. AJAX를 사용해서 동적인 동작을 구현할 수 있고, 서버와의 데이터 통신을 더욱 유연하게 처리할 수 있다.
로딩 화면(loading indicator)
모든 네트워크 요청이 즉각적인 응답이 되진 않는다. 외부 API접속이 느릴 경우 빈화면이 나타나는데 사용자들은 이 화면을 보고 작동이 되는건지 멈춘건지 알 수 없다. 사용자 이탈을 막기 위해서 로딩화면은 필수로 구현해야 한다.
로딩화면 작성코드는 전글에 과제풀면서 적어두었다.
