
PostMan?
API 개발을 보다 빠르고 쉽게 구현 할 수 있도록 도와주며, 개발된 API를 테스트하여 문서화 또는 공유 할 수 있도록 도와 주는 플랫폼.
변수 및 환경, request 설명, 테스트 및 사전 요청에 필요한 스크립트 작성 등 현재 워크 플로우를 더 효율적으로 만들 수 있도록 고안.
GET요청방법
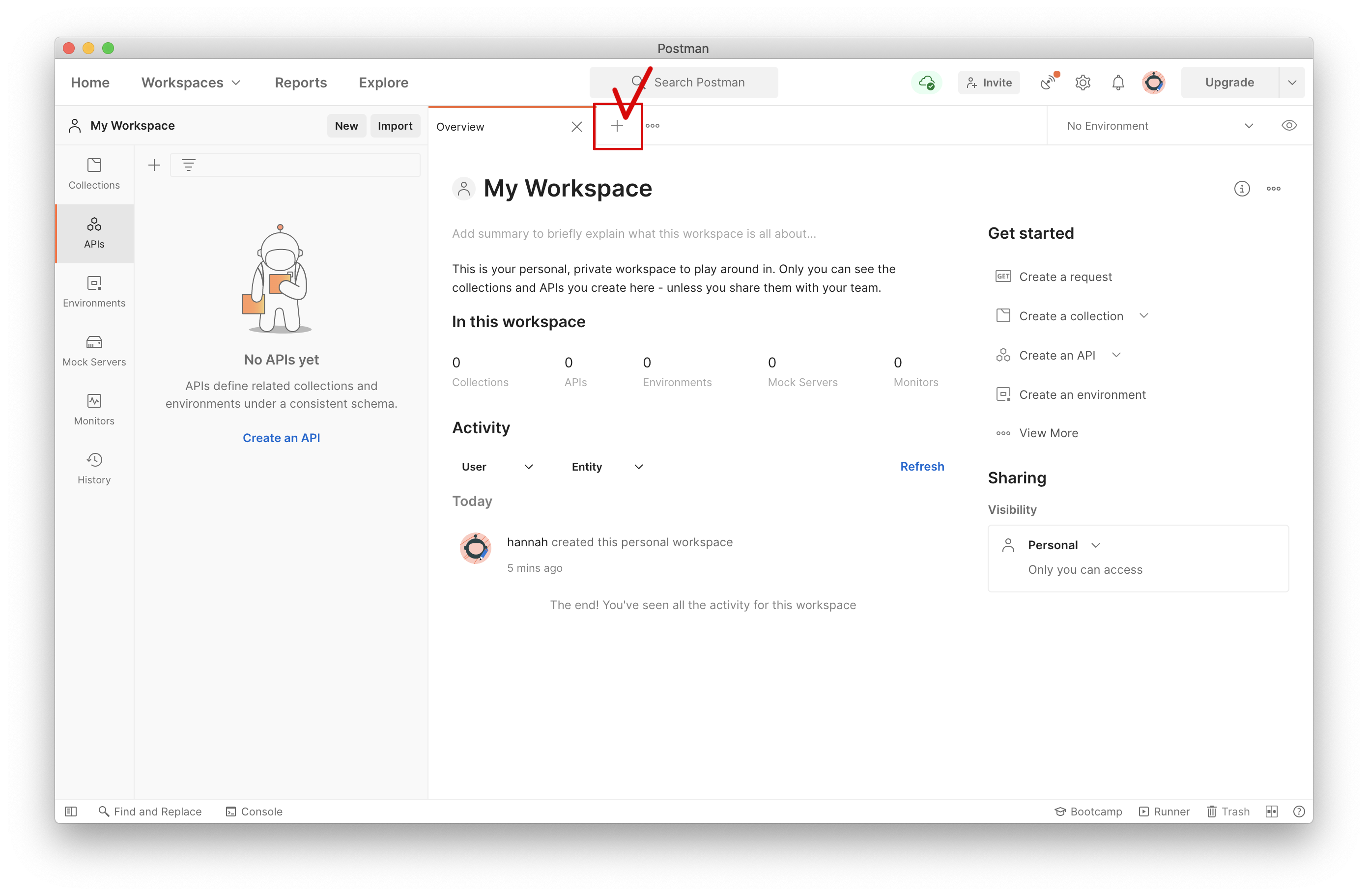
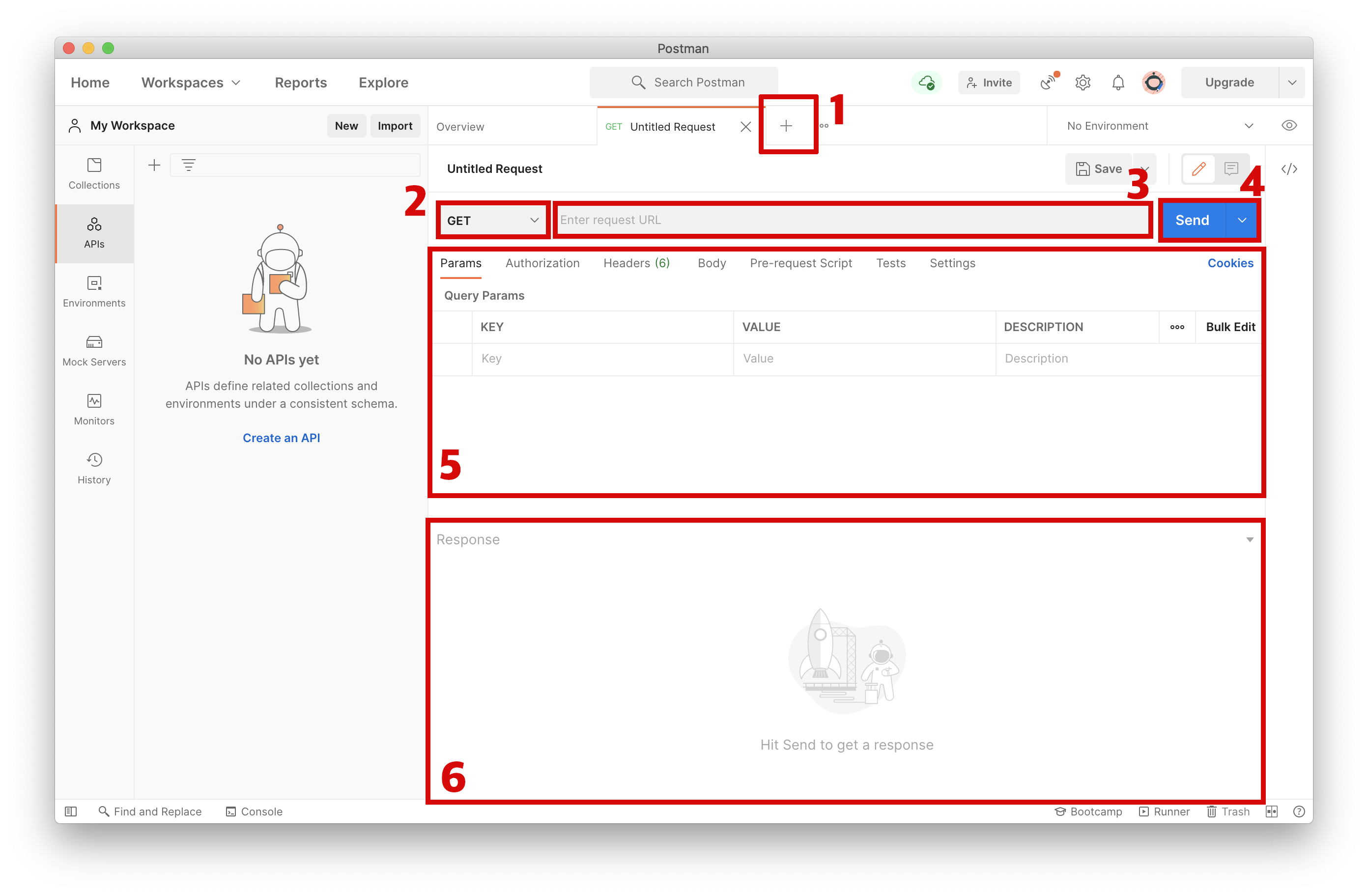
- 새로운 탭을 열고 요청/응답 확인가능.
- HTTP 메서드 선택가능
- URL과 Endpoint입력
- HTTP 요청 버튼
- HTTP 요청 시 설정할 수 있는 각종 옵션(파라미터나, body등)
- HTTP 응답 화면

POST요청방법
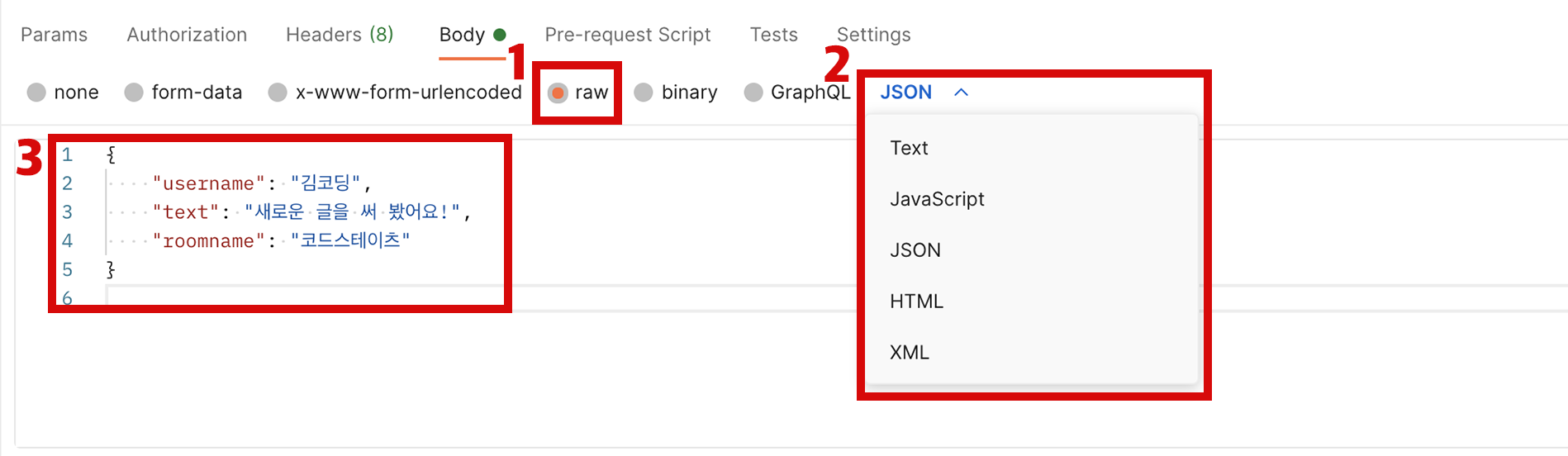
- 본문의 형식 선택 > JSON 형식 = raw선택.
- 정확한 타입을 선택 > JSON 형식 = JSON선택.
- 본문 내용 > 유효한 JSON을 적어야함.
{ "username" : "이러쿵",
"text" : "저러쿵",
"date" : "11111"
}

POST요청 후 다시 GET으로 조회해보면 추가된것을 확인 할 수 있다.
API(Application Programming Interface)
API는 중간에서 양쪽의 서버를 연결하는 역할을 한다.
가게 점원의 역할인 손님에게 주문을 받고 요리사한테 전달 > 요리사에게 받은 음식을 손님에게 전달과 같다.
AJAX(Asynchronous JavaScript And XMLHttpRequest)
웹 페이지에서 필요한 데이터만 비동기적으로 받아와 유저의 요구에 따라 변화해야 하는 부분만 렌더링한다.
대표적으로 JavaScript, DOM, Fetch가 있다.
- Fetch
- XHR의 단점을 보완한 새로운 Web API로 가볍고 편하며 promise를 지원하고 javascript와 호환되는 JSON을 사용.
- 페이지 이동 없이 서버로부터 필요한 데이터를 받아온다.
- 브라우저는 Fetch가 서버에 요청을 보내고 응답을 받을 때까지 멈추지 않고 다른 동작들을 비동기적으로 수행.
SSR(Server Side Rendering) & CSR(Client Side Rendering)
- SSR
브라우저가 서버의 URI로 GET 요청 > 웹페이지를 브라우저로 보내기 전에 서버에서 렌더링 > 데이터베이스의 데이터를 불러와 렌더링 된 페이지로 변환 후에 브라우저에 응답.
사용자가 브라우저의 다른 경로로 이동할 때마다 서버는 이 작업을 반복.- CSR
브라우저가 서버의 URI로 GET 요청 > 웹 페이지의 단일 페이지, JS를 클라이언트에게 보냄 > 데이터베이스에 저장된 데이터를 가져와서 웹 페이지에 렌더링.
사용자가 브라우저의 다른 경로로 이동해도 웹 페이지를 다시 보내지 않음.
