JavaScript에서 자료형(type)이란 값(value)의 종류. 각각의 자료형은 고유한 속성과 메서드를 가지고 있다. 자료형은 크게 두 가지로 구분할 수 있는데, 바로 원시 자료형(primitive type)과 참조 자료형(reference type).
6개의 자료형(number, string, boolean, undefined, null, symbol)을 원시 자료형
원시 자료형이 아닌 모든 자료형은 참조 자료형입니다. 배열, 객체, 함수 등 참조 자료형
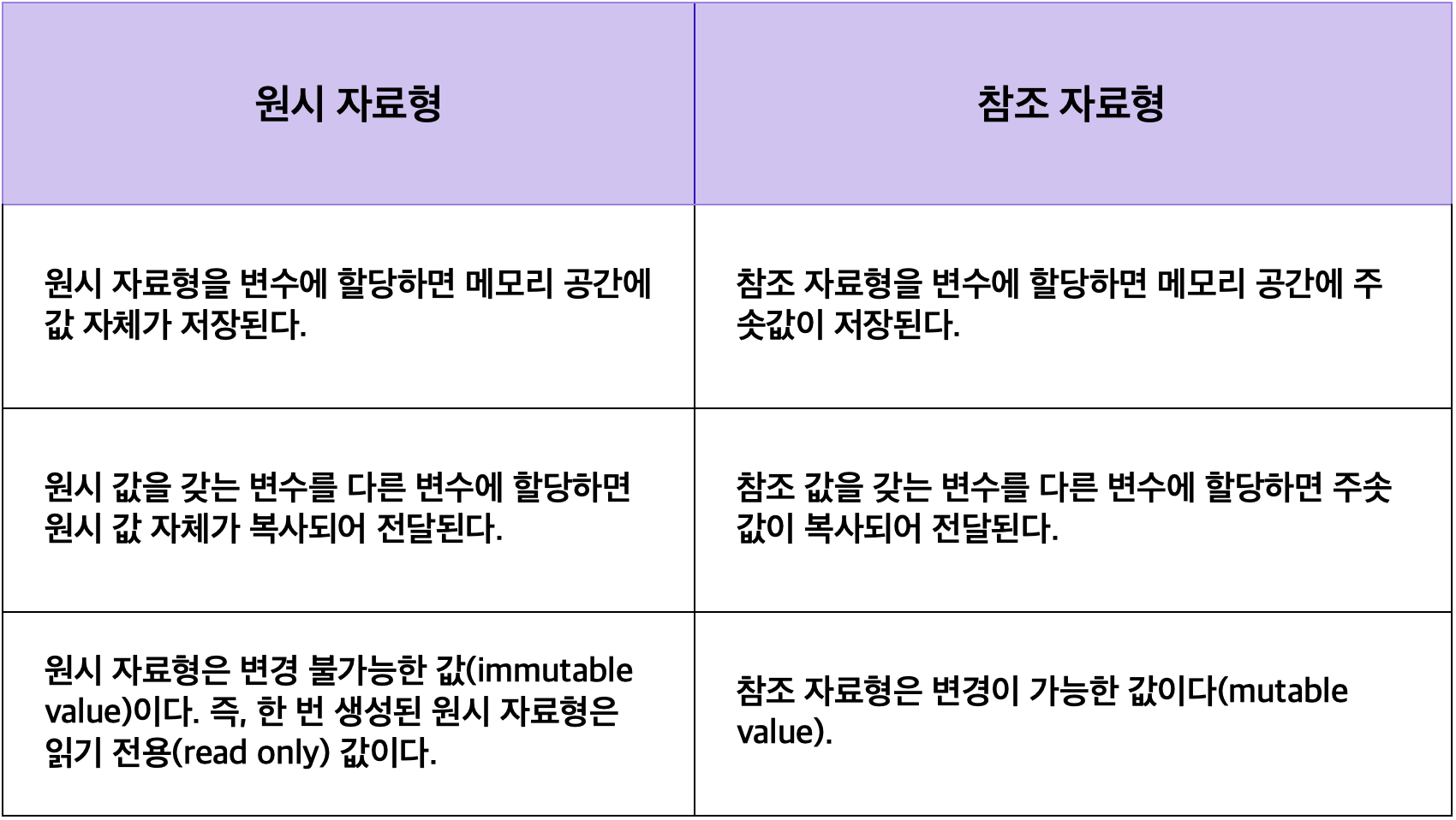
원시 자료형과 참조 자료형의 특징

얕은 복사
lice(), Object.assign(), spread syntax 등의 방법으로 참조 자료형을 복사하면, 중첩된 구조 중 한 단계까지만 복사
깊은 복사
참조 자료형 내부에 중첩되어 있는 모든 참조 자료형을 복사하는 것은 깊은 복사(deep copy)
- 배열의 경우 slice() 메서드 또는 spread syntax 등의 방법으로 복사할 수 있다.
- 객체의 경우 Object.assign() 또는 spread syntax 등의 방법으로 복사할 수 있다.
- 위 방법으로 참조 자료형을 복사할 경우, 중첩된 구조 중 한 단계까지만 복사된다. (얕은 복사)
- JavaScript 내부적으로는 중첩된 구조 전체를 복사하는 깊은 복사를 구현할 수 없다. 단, 다른 문법을 응용하여 같은 결과물을 만들 수 있다.
- 대표적인 JSON.stringify()와 JSON.parse()를 사용하는 방법이 있지만, 예외의 케이스가 존재한다. (참조 자료형 내부에 함수가 있는 경우)
- 완전한 깊은 복사를 반드시 해야 하는 경우, node.js 환경에서 외부 라이브러리인 lodash, 또는 ramda를 사용하면 된다
