JavaScript는 프로토타입(Prototype) 기반 언어. 프로토타입은 원형 객체를 의미
모든 객체들이 메소드와 속성들을 상속 받기 위한 템플릿으로써 프로토타입 객체(prototype object)를 가진다는 의미
상위 프로토타입 객체에서 메소드, 속성을 상속받고, 또 상위 ~,또또 상위~ 이를 프로토타입 체인(prototype chain)이라 부르며 다른 객체에 정의된 메소드와 속성을 한 객체에서 사용할 수 있도록 하는 근간
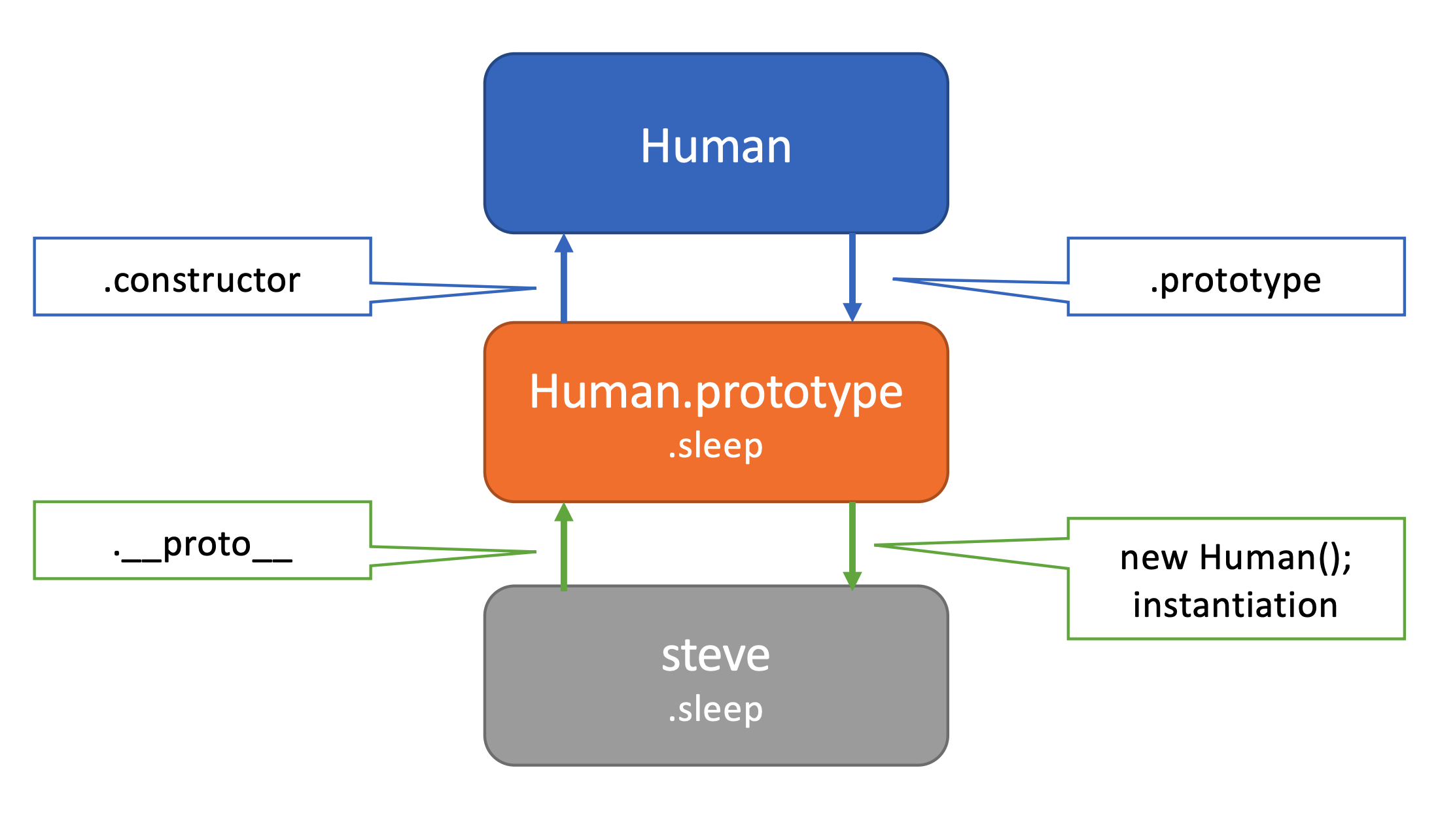
class Human {
constructor(name, age) {
this.name = name;
this.age = age;
}
sleep() {
console.log(`${this.name}은 잠에 들었습니다`);
}
}
let kimcoding = new Human('김코딩', 30);

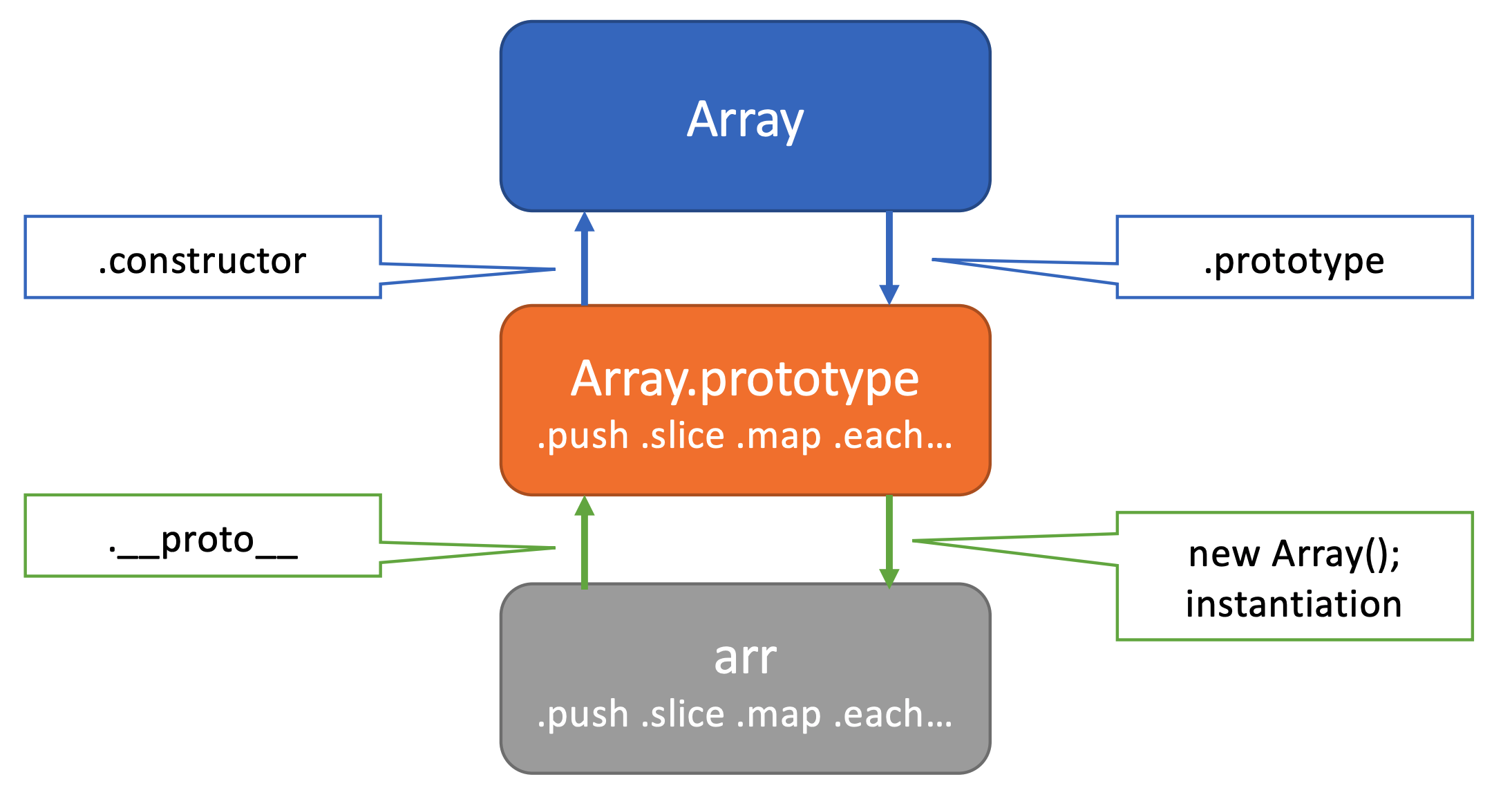
흔히 쓰는 배열 역시 원리가 동일. 배열(arr)은 Array 클래스의 인스턴스이며, 프로토타입에는 다양한 메서드가 존재.
__proto__를 이용하면 부모 클래스의 프로토타입, 혹은 '부모의 부모 클래스'의 프로토타입을 탐색할 수 있다.
function Circle() {}
const shape = {}
const circle = new Circle()
// Set the object prototype
// DEPRECATED. 예시용일 뿐입니다. 실제 코드에서는 이렇게 하지 마세요.
shape.__proto__ = circle