-
VS CODE에서 확장프로그램 AWS Toolkti 설치

-
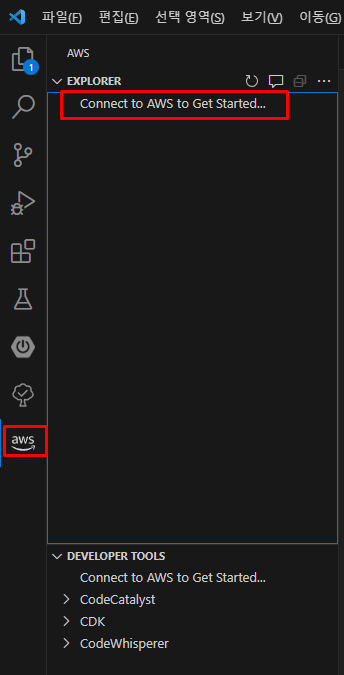
설치 완료되면 왼쪽 하단에 AWS 클릭 후 Connect to AWS to Get Started... 클릭

-
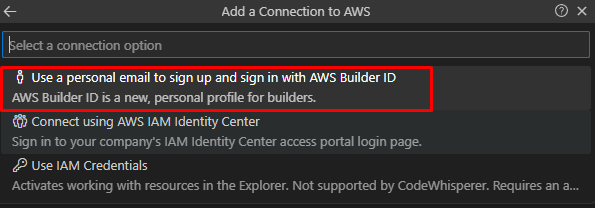
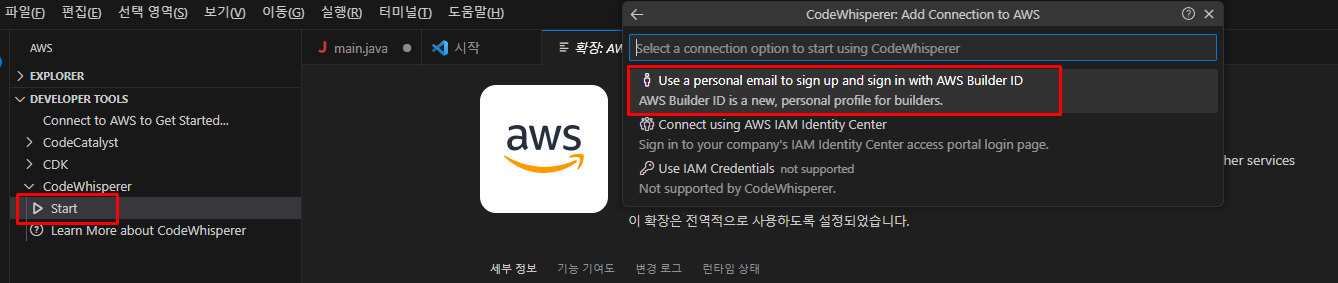
상단 가운데 창에 Builder ID 설정

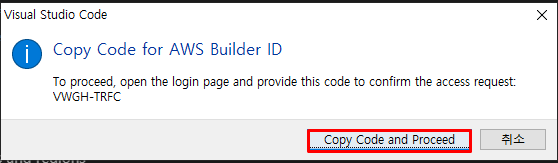
- 진행..(1)

- 진행..(2)

- 회원가입 진행!!

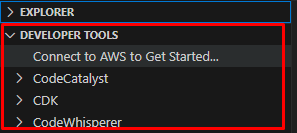
- VS Code에 생성 확인

- start 클릭

- 3~5번 다시 진행 후 Allow클릭

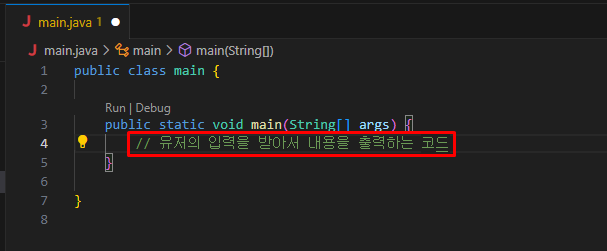
10 . 주석 입력 후 엔터

인텔리제이 버전
https://tilnote.io/pages/643f4c69e3a729bdebcba0f7