Vue.js-Study
1.Vue.js 속성

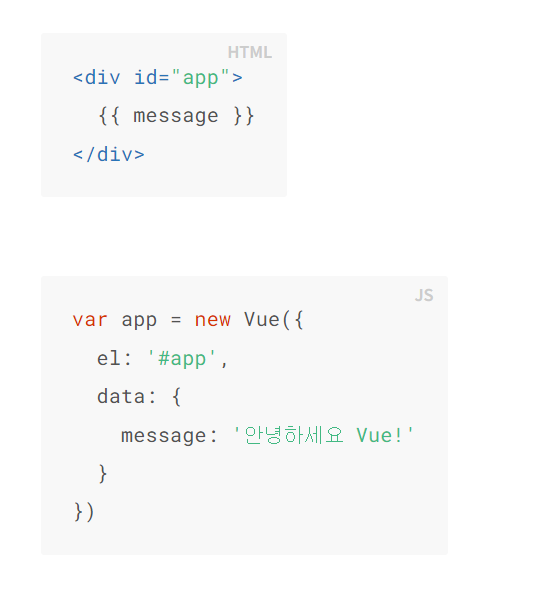
사용자 인터페이스를 만들기 위한 프로그레시브 프레임워크 입니다.Vue.js의 핵심에는 간단한 템플릿 구문을 사용하여 DOM에서 데이터를 선언적으로 렌더링 할 수있는 시스템이 있습니다.데이터와 DOM을 연결하였기 때문에 반응형이 되었습니다.v-bind속성은 디렉티브라고
2023년 7월 6일
2.Vue.js_라이프 사이클

한개의 페이지로 여러페이지를 왔다 갔다 할 수 있도록 하는 기능을 해줍니다. router-link : a태크와 비슷한 역할로 router을 사용할 때 다른 페이지 로딩하지 않고 다른 페이지로 이동할 수 있도록 하는 기능입니다. 선언 하면 사용할 수 있습니다.
2023년 7월 10일
3.Vue.js (EventBus)

일반적인 메서드 : 한 오브젝트나 컴포넌트 단위로 묶어서 사용되기 때문에 이벤트를 사용할 필요 없이 현재 위치에 포함된 메서드/변수를 호출하여 사용 가능공통으로 데이터를 주고 받을 수 있는 공간을 만들고, 이를 통해서 규격에 맞춰 데이터들을 주고 받을려면 eventbu
2023년 7월 18일
4.Vue.js - VS Code 기능 꿀팁

\-> div.test>p.test1\*3 입력 후 tap다른 명령어는 직접 검색 해보도록 하자<사용방법>
2023년 7월 19일
5.Vueper 라이브러리

이 글에서는 Vue.js 2 버전에서 사용하는 Vueper 라이브러리 사용에 대해서 작성 한다.<Vueper 공식문서>Vueper 공식문서여기까지 왔으면 사용 셋팅은 끝이다. data에서 slides 객체에 title, content를 가진 배열을 원하는 정보 만
2023년 9월 22일