2021.06.30 (네이버 이스포츠 1)
학습한 내용
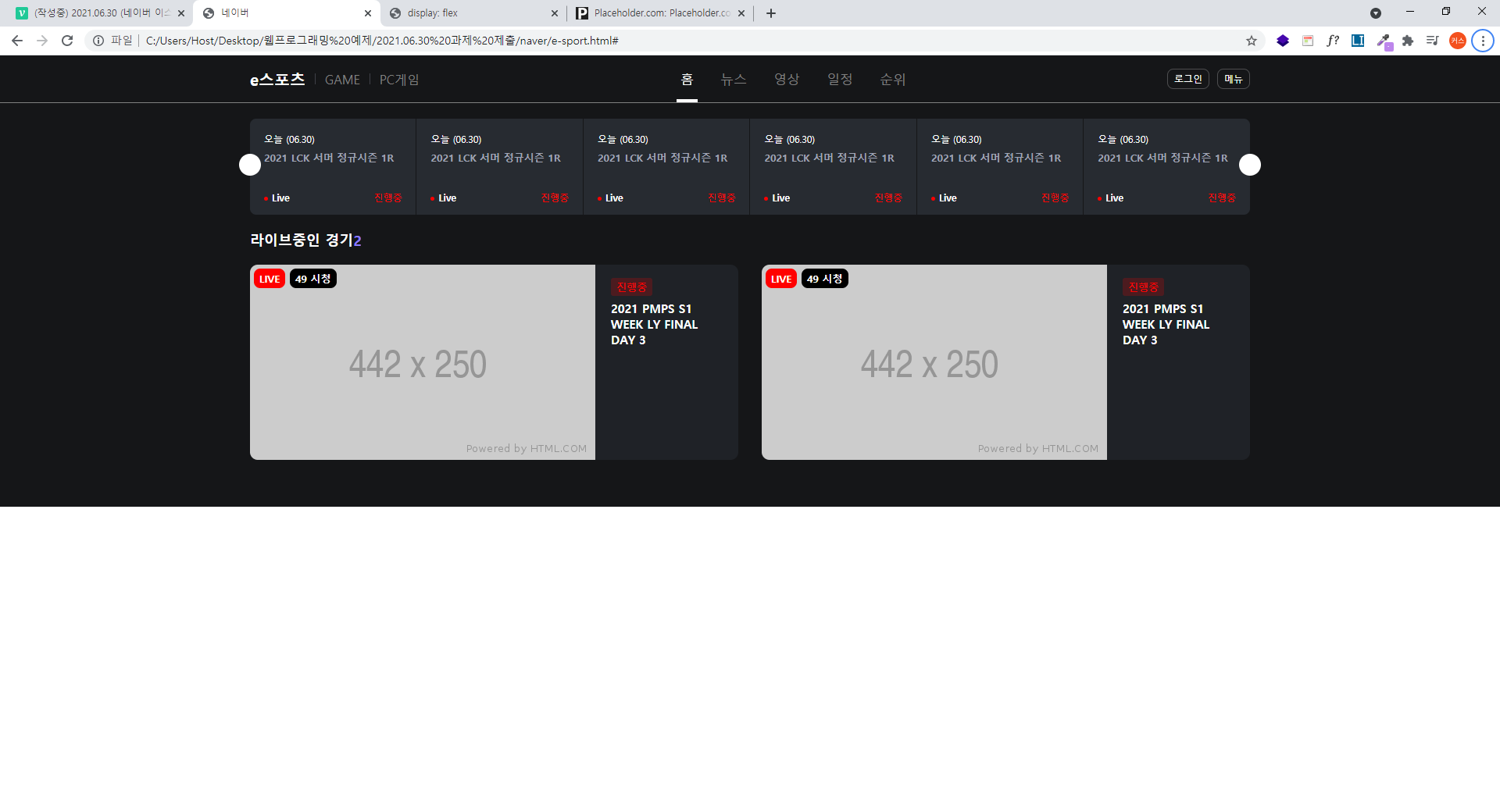
[네이버 이스포츠 상단 부분]
<header id="esport_header">
<nav id="esport_nav">
<div class="esport_container">
<div class="nav_wrap esport_flex_between">
<div class="left esport_flex_start">
<h1><a href="#">e스포츠</a></h1>
<ul class="esport_flex_start">
<li><a href="#">GAME</a></li>
<li><a href="#">PC게임</a></li>
</ul>
</div>
<div class="center">
<ul class="esport_flex_center">
<li><a href="#" class="active">홈</a></li>
<li><a href="#">뉴스</a></li>
<li><a href="#">영상</a></li>
<li><a href="#">일정</a></li>
<li><a href="#">순위</a></li>
</ul>
</div>
<div class="right esport_flex_end">
<a href="#">로그인</a>
<a href="#">메뉴</a>
</div>
</div>
</div>
</nav>
</header>
<main role="main" id="esport_main">
<div id="esport_main_top">
<div class="esport_container">
<div class="timeline_wrap">
<ul class="esport_flex_start">
<li>
<a href="#">
<span class="date">오늘 (06.30)</span>
<h2>2021 LCK 서머 정규시즌 1R</h2>
<div class="status_wrap esport_flex_between">
<span class="live">Live</span>
<span class="status">진행중</span>
</div>
</a>
</li>
<li>
<a href="#">
<span class="date">오늘 (06.30)</span>
<h2>2021 LCK 서머 정규시즌 1R</h2>
<div class="status_wrap esport_flex_between">
<span class="live">Live</span>
<span class="status">진행중</span>
</div>
</a>
</li>
<li>
<a href="#">
<span class="date">오늘 (06.30)</span>
<h2>2021 LCK 서머 정규시즌 1R</h2>
<div class="status_wrap esport_flex_between">
<span class="live">Live</span>
<span class="status">진행중</span>
</div>
</a>
</li>
<li>
<a href="#">
<span class="date">오늘 (06.30)</span>
<h2>2021 LCK 서머 정규시즌 1R</h2>
<div class="status_wrap esport_flex_between">
<span class="live">Live</span>
<span class="status">진행중</span>
</div>
</a>
</li>
<li>
<a href="#">
<span class="date">오늘 (06.30)</span>
<h2>2021 LCK 서머 정규시즌 1R</h2>
<div class="status_wrap esport_flex_between">
<span class="live">Live</span>
<span class="status">진행중</span>
</div>
</a>
</li>
<li>
<a href="#">
<span class="date">오늘 (06.30)</span>
<h2>2021 LCK 서머 정규시즌 1R</h2>
<div class="status_wrap esport_flex_between">
<span class="live">Live</span>
<span class="status">진행중</span>
</div>
</a>
</li>
</ul>
<a href="#" class="left_btn"></a>
<a href="#" class="right_btn"></a>
</div>
<div class="live_wrap">
<h2>라이브중인 경기<span class="count">2</span></h2>
<ul class="esport_flex_between">
<li>
<a href="#" class="esport_flex_between">
<div class="image_wrap">
<img src="https://via.placeholder.com/442x250">
<div class="info_wrap">
<span class="live">LIVE</span>
<span class="count">49 시청</span>
</div>
</div>
<div class="txt_wrap">
<span>진행중</span>
<h3>2021 PMPS S1 WEEK LY FINAL DAY 3</h3>
</div>
</a>
</li>
<li>
<a href="#" class="esport_flex_between">
<div class="image_wrap">
<img src="https://via.placeholder.com/442x250">
<div class="info_wrap">
<span class="live">LIVE</span>
<span class="count">49 시청</span>
</div>
</div>
<div class="txt_wrap">
<span>진행중</span>
<h3>2021 PMPS S1 WEEK LY FINAL DAY 3</h3>
</div>
</a>
</li>
</ul>
</div>
</div>
</div>
</main>.esport_container {
width: 1280px;
margin: 0 auto;
}
.esport_flex_between {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
}
.esport_flex_start {
display: flex;
flex-wrap: wrap;
align-items: center;
}
.esport_flex_center {
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
}
.esport_flex_end {
display: flex;
flex-wrap: wrap;
justify-content: flex-end;
align-items: center;
}
#esport_header {
position: fixed;
width: 100%;
background-color: #151618;
border-bottom: solid 1px grey;
left: 0;
top: 0;
}
#esport_header #esport_nav {
/*height: 60px;*/
}
#esport_header #esport_nav a {
color: #ffffff;
}
#esport_header #esport_nav .nav_wrap {
height: 60px;
}
#esport_header #esport_nav .nav_wrap .left h1 {
font-size: 20px;
}
#esport_header #esport_nav .nav_wrap .left li:before {
display: inline-block;
content: "";
width: 1px;
height: 14px;
background-color: rgba(160, 165, 182, .3);
margin: 0 12px;
}
#esport_header #esport_nav .nav_wrap .left li a {
color: grey;
}
#esport_header #esport_nav .nav_wrap .center li {
margin-right: 24px;
}
#esport_header #esport_nav .nav_wrap .center li:last-child {
margin-right: 0;
}
#esport_header #esport_nav .nav_wrap .center li a {
display: inline-block;
height: 60px;
line-height: 60px;
border-bottom: solid 4px transparent;
font-size: 17px;
color: grey;
padding: 0 5px;
}
#esport_header #esport_nav .nav_wrap .center li a:hover {
color: darkgrey;
}
#esport_header #esport_nav .nav_wrap .center li a.active {
color: #ffffff;
border-bottom: solid 4px #ffffff;
}
#esport_header #esport_nav .nav_wrap .right a {
font-size: 12px;
border: solid 1px hsla(0, 0%, 80%, .3);
border-radius: 8px;
padding: 4px 8px;
}
#esport_header #esport_nav .nav_wrap .right a:last-child {
margin-left: 10px;
}
#esport_main {
padding-top: 61px;
}
#esport_main #esport_main_top {
background-color: #151618;
}
#esport_main #esport_main_top .timeline_wrap {
position: relative;
padding: 20px 0;
}
#esport_main #esport_main_top .timeline_wrap ul {
overflow: hidden;
border-radius: 8px;
}
#esport_main #esport_main_top .timeline_wrap li {
width: 16.60%;
background-color: #272b31;
margin-right: 1px;
}
#esport_main #esport_main_top .timeline_wrap li:last-child {
margin-right: 0;
}
#esport_main #esport_main_top .timeline_wrap li a {
display: block;
width: 100%;
color: #ffffff;
padding: 14px 18px;
}
#esport_main #esport_main_top .timeline_wrap li a .date {
font-size: 12px;
font-weight: 500;
}
#esport_main #esport_main_top .timeline_wrap li a h2 {
font-size: 13px;
color: #a0a5b6;
margin-top: 6px;
}
#esport_main #esport_main_top .timeline_wrap li a .status_wrap {
margin-top: 35px;
}
#esport_main #esport_main_top .timeline_wrap li a .status_wrap .live {
font-size: 12px;
font-weight: 700;
}
#esport_main #esport_main_top .timeline_wrap li a .status_wrap .live:before {
display: inline-block;
content: "";
width: 5px;
height: 5px;
background-color: red;
border-radius: 50%;
vertical-align: middle;
margin-right: 5px;
}
#esport_main #esport_main_top .timeline_wrap li a .status_wrap .status {
font-size: 12px;
font-weight: 500;
color: red;
}
#esport_main #esport_main_top .timeline_wrap .left_btn {
position: absolute;
display: block;
content: "";
width: 28px;
height: 28px;
background-color: #ffffff;
border-radius: 50%;
top: 65px;
left: -14px;
}
#esport_main #esport_main_top .timeline_wrap .right_btn {
position: absolute;
display: block;
content: "";
width: 28px;
height: 28px;
background-color: #ffffff;
border-radius: 50%;
top: 65px;
right: -14px;
}
#esport_main #esport_main_top .live_wrap {
padding-bottom: 60px;
}
#esport_main #esport_main_top .live_wrap h2 {
font-size: 18px;
color: #ffffff;
margin-bottom: 20px;
}
#esport_main #esport_main_top .live_wrap h2 .count {
color: #8a7cff;
}
#esport_main #esport_main_top .live_wrap ul li {
width: 625px;
overflow: hidden;
border-radius: 10px;
background-color: #1f2227;
}
#esport_main #esport_main_top .live_wrap ul li a {
/* display: block;
width: 100%;
height: 100%;*/
align-items: flex-start;
}
#esport_main #esport_main_top .live_wrap li a .image_wrap {
position: relative;
width: 442px;
height: 250px;
}
#esport_main #esport_main_top .live_wrap li a .image_wrap img {
position: absolute;
width: 100%;
height: 100%;
}
#esport_main #esport_main_top .live_wrap li a .image_wrap .info_wrap {
position: absolute;
top: 5px;
left: 5px;
}
#esport_main #esport_main_top .live_wrap li a .image_wrap .info_wrap .live {
display: inline-block;
width: 40px;
height: 25px;
font-size: 13px;
font-weight: 600;
color: #ffffff;
text-align: center;
line-height: 25px;
background-color: red;
border-radius: 8px;
}
#esport_main #esport_main_top .live_wrap li a .image_wrap .info_wrap .count {
display: inline-block;
width: 60px;
height: 25px;
font-size: 13px;
font-weight: 600;
color: #ffffff;
text-align: center;
line-height: 25px;
background-color: #000000;
border-radius: 8px;
}
#esport_main #esport_main_top .live_wrap li a .txt_wrap {
width: 183px;
padding: 17px 20px 22px;
}
#esport_main #esport_main_top .live_wrap li a .txt_wrap span {
font-size: 13px;
color: red;
background-color: rgba(255, 0, 0, .2);
border-radius: 3px;
padding: 3px 7px;
}
#esport_main #esport_main_top .live_wrap li a .txt_wrap h3 {
font-size: 15px;
color: #ffffff;
margin-top: 8px;
}
학습내용 중 어려웠던 점
학습중 어려웠던 부분은 header의 nav부분만 fixed를 사용해 고정을 해야되서 header와 main의 경계가 애매한 부분이 조금 햇갈렸습니다.
해결방법
영상의 설명을 듣고 position의 개념을 적용하는 형태로 해결을 했습니다. 그리고 중간 중간 스킵되는 부분도 비슷한 형태로 만들어가면서 레이아웃에 대해 조금더 이해하고 작업 하는 형태로 학습을 했습니다.
학습소감
스킵 하는 레이아웃 부분들도 학습한 내용을 이용해서 조금 느리지만 차근차근 채워나가다 보니 조금더 빠르게 레이아웃을 파악하고 적용 할 수 있었다고 생각합니다.
