프론트엔드 개발자가 가져야할 중요한 능력 중에 하나가 바로 레이아웃을 잡는 것이다. 애플리케이션에 대한 디자인 및 구조 설계는 건물의 뼈대를 짓는 것 만큼 프로젝트에 있어 중요한 과정입니다.
일반적으로 웹 페이지의 레이아웃은 CSS의 display, float, position 등과 같은 속성을 사용해 구현했었다. 하지만 Flexbox를 이용하면 더욱 유연하게 요소들을 배치할 수 있습니다.
Flexbox
flexbox는 뷰포트나 요소의 크기가 불명확하거나 동적으로 변할 때에도 효율적으로 요소를 배치, 정렬, 분산할 수 있는 방법을 제공하는 CSS3의 새로운 레이아웃 방식입니다.
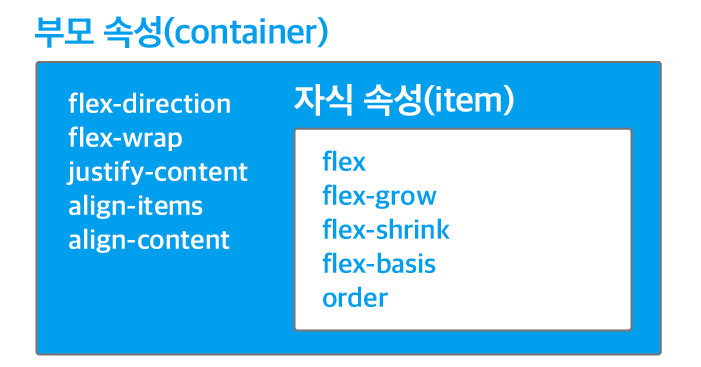
flexbox에는 부모요소에 적용한는 속성과 자식요소에 적용하는 속성이 따로 존재합니다.

우선, Flexbox를 만드는 방법은 부모요소에 diplay 속성에 'flex'값을 넣어주면 됩니다.
.parents {
display : flex;
}
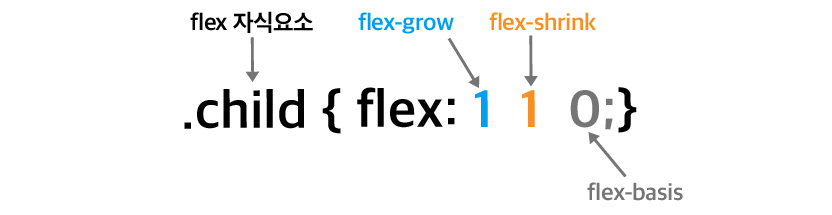
위에서 표현한 flex 속성은 flex item의 크기와 관련된 속성이며, 다음과 같이 flex-grow 속성과 flex-shrink 속성, flex-basis 속성을 축약한 표현입니다.

위의 표현을 코드로 표현하자면 다음과 습니다.(flex-item의 기본 값)
.flex-item {
flex-grow: 0;
flex-shrink: 1;
flex-basis: auto;
}
- flex-grow : flex item의 확장에 관련된 속성(기본값 0)
- shrink : flex item의 축소에 관련된 속성(기본값 1)
- flex-basis : flex item의 기본 크기를 결정하는 속성이다.(기본값 auto이며, 단위는 px, %, em, rem 등)
부모요소에 적용하는 속성
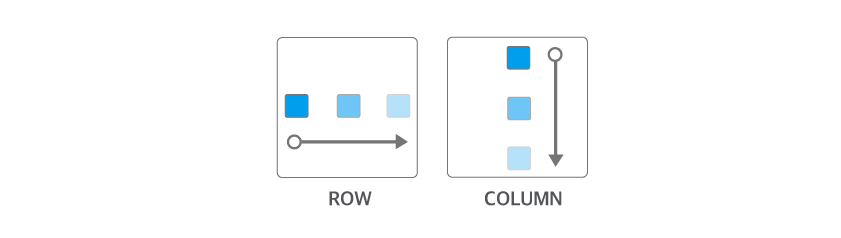
1.flex-direction
- row : 가로방향을 중심축으로 요소들을 배치(기본 값)
- row-reverse : 가로방향으로 요소들을 반대 순서로 배치
- column : 세로방향을 중심축으로 요소들을 배치
- column-reverse : 세로방향을 중심 축으로 요소들을 반대 순서로 배치

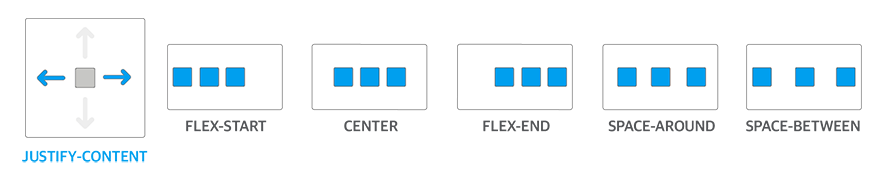
2. justify-content
justify-content 속성은 주축을 기준으로 flex item을 수평으로 정렬한다. 다음과 같은 5개의 속성 값으로 다양한 수평 정렬 레이아웃을 만들 수 있습니다.
- flex-start : 주축의 시작 부분을 기준으로 flex item을 정렬(기본값)
- flex-end : 주축의 끝부분을 기준으로 flex item을 정렬
- center : 주축의 중앙을 기준으로 flex item을 정렬
- space-around : 주축을 기준으로 flex item을 일정한 간격으로 정렬
- space-between : 첫 번째와 마지막 flex item은 주축의 시작 부분과 끝부분에 정렬하고 나머지 flex item을 일정한 간격으로 정렬

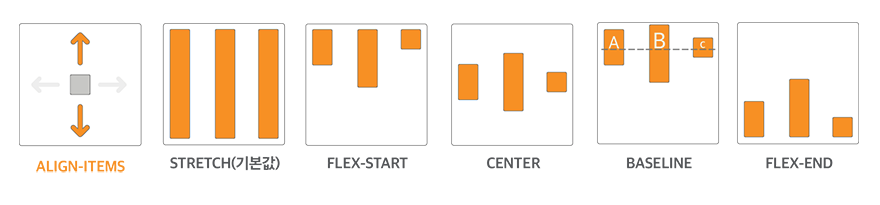
3. align-items
align-items 속성은 주축을 기준으로 flex item을 수직으로 정렬한다. 다음과 같은 5개의 속성 값으로 다양한 수직 정렬 레이아웃을 만들 수 있습니다.
- stretch : flex item의 높이를 늘려 flex container의 전체 높이를 채움(기본값)
- flex-start : 교차축의 시작 부분을 기준으로 flex item을 정렬
- fiex-end : 교차축의 끝부분을 기준으로 flex item을 정렬
- center : 교차축의 중앙을 기준으로 flex item을 정렬
- baseline : 글꼴의 기준선인 baseline을 기준으로 flex item을 정렬

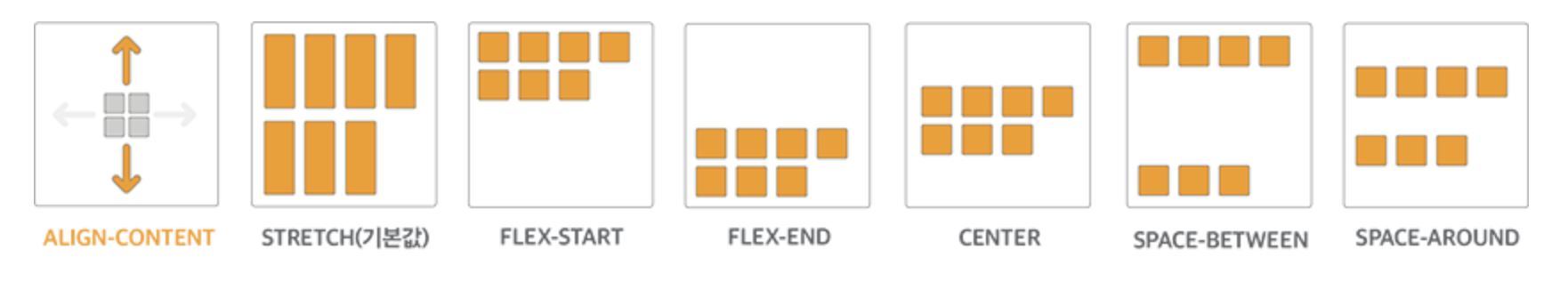
4. align-content
align-content 속성은 flex item이 여러 줄로 나열되어 있을 때 주축을 기준으로 수직 정렬 방법을 설정하는 속성입니다. align-content 속성에 사용할 수 있는 속성값은 다음과 같습니다.
- stretch: flex item의 높이를 늘려 flex container의 전체 높이를 채움(기본값)
- flex-start: 교차축의 시작 부분을 기준으로 정렬
- flex-end: 교차축의 끝부분을 기준으로 정렬
- center: 교차축의 중앙을 기준으로 정렬
- space-around: 교차축을 기준으로 flex-item을 일정한 간격으로 정렬
- space-between: 첫 번째와 마지막 flex item은 교차축의 시작 부분과 끝부분에 정렬하고 나머지 flex item을 일정한 간격으로 정렬

5. flex-wrap
flex-wrap은 flex item이 flex container를 벗어났을 때 줄을 바꾸는 속성입니다. white-space 속성과 동일하게 작동합니다. 속성의 기본값인 nowrap은 flex item의 전체 크기가 flex container보다 커져도 줄을 바꾸지 않고 한 줄로 flex item을 배치합니다.
reference : https://d2.naver.com/helloworld/8540176
[참고]
와이어프레임(Wireframe)
와이어프레임은 앱 또는 애플리케이션을 개발할 때 시간적인 레이아웃을 그리는 단계를 말한니다. 단순하게 레이아웃과 제품 구조를 보여주는 용도로 사용합니다.
목업(Mock-up)
목업은 실물 크기의 모형을 뜻하며, 목업은 실제 제품이 작동하는 모습과 동일하게 HTML 문서 내에 하드코딩하는 방식입니다.
목업 단계를 건너뛰고, 애플리케이션의 기능을 구현 할 수도 있겠지만 만들 수 있지만, 한눈에 구조를 이해할 수 있는 설계도를 먼저 만드는 것이 더 효율적으로 작업을 완성하는 방법이 될 것입니다.