이번 포스팅에서는 세션에 대한 개념과 사용방법에 대해서 정리하겠습니다.
세션을 이용하여 웹 페이지의 사용자에 따른 접근 권한(Authorization)을 나타낼 수 있습니다.
사용자가 웹 페이지에서 아이디와 비밀번호를 통해 등록된 사용자임을 인증(Authentication)한 후에 다른 서비스를 이용하려면 서버가 해당 사용자가 인증에 성공했다는 사실을 알고 있어야 합니다. 만약 그렇지 않다면 서비스를 이용할 때마다 인증과정을 반복해야 할 것 입니다.
즉, 서버는 인증에 성공했음을 알고 있어야하며, 클라이언트는 인증이 성공했다는 것을 증명해야합니다. 사용자가 인증에 성공한 상태를 세션이라고 부릅니다.
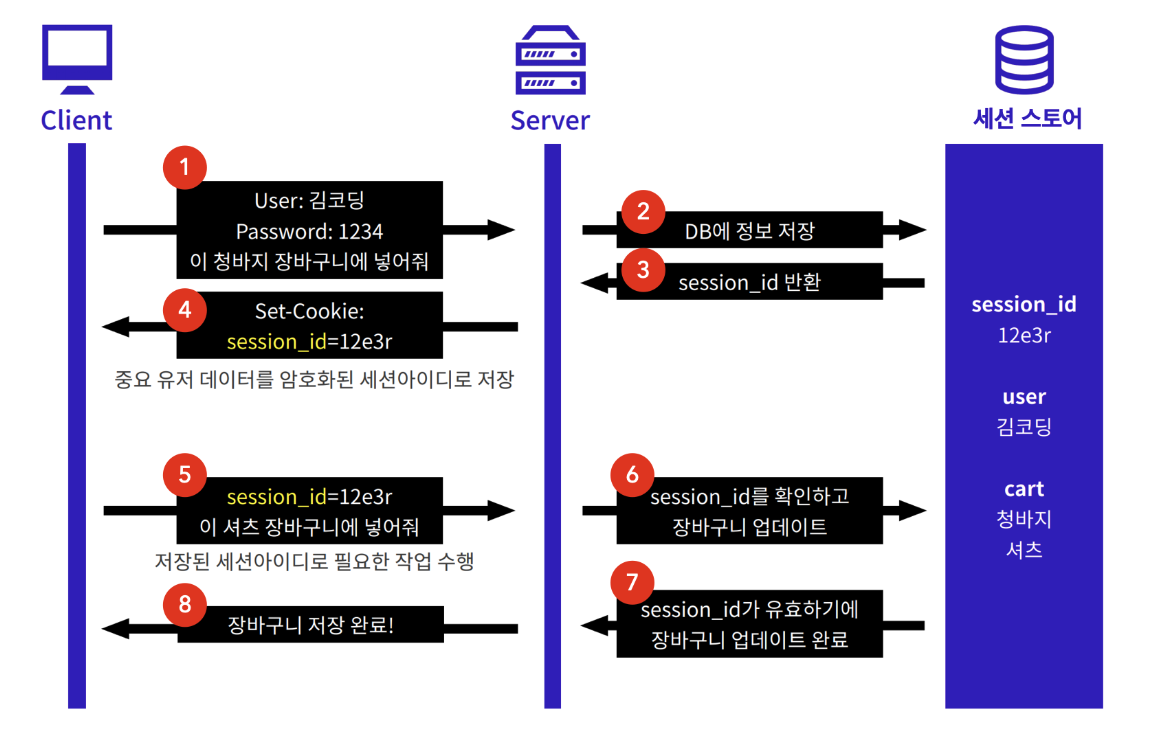
서버는 데이터베이스와 같은 저장소에 세션을 저장하고 그 세션을 구분할 수 있는 세션 아이디를 발급합니다. 세션 아이디는 보안을 위해 암호화 되어 클라이언트에게 전달 됩니다.
이 후 클라이언트는 서버에 요청할 때 마다, 발급 받은 세션 아이디를 요청에 포함시켜 전달합니다. 서버는 세션 아이디를 통해 사용자가 인증이 완료된 사용자인 것을 확인하고 요청에 따른 작업을 처리합니다.

서버와 클라이언트가 세션 아이디를 전달할 때 쿠키에 저장해서 전달합니다.사용자가 웹 페이지 이용을 마치고 로그아웃을 통해 세션을 끊게되면 서버의 세션 정보를 삭제하고 클라이언트의 쿠키에서 세션 아이디를 무효한 값으로 갱신합니다.
express session 미들웨어
node.js 환경에서 express session을 사용하면 서버에서 세션을 쉽게 관리 할 수 있습니다. 세션의 경우 secret 옵션의 비밀키를 이용해 암호화해 세션 아이디를 생성합니다.
const express = require('express');
const session = require('express-session');
const app = express();
app.use(
session({
secret: '@test', // secret 값을 이용하여 세션 아이디를 암호화
resave: false, // 세션의 저장 설정
saveUninitialized: true, // 세션의 초기화 설정
cookie: { // 쿠키에 대한 설정
domain: 'localhost',
path: '/',
maxAge: 24 * 6 * 60 * 10000,
sameSite: 'none',
httpOnly: false,
secure: true,
},
})
);쿠키로 전송된 세션 아이디는 이에 종속되는 고유한 세션 객체를 가지며 이는 서버에 저장됩니다. 이때 세션 객체는 유저별로 독립적으로 생성된 객체이므로 유저별로 각각 다른 데이터를 저장할 수 있습니다.
클라이언트에 유저의 개인정보를 포함하는 쿠키 인증과는 달리 세션을 이용하면 클라이언트에 유저의 개인정보를 담지않고도 서버가 클라이언트의 세션 아이디를 이용해 유저의 인증여부를 판단할 수 있습니다.
세션 접근
세션 객체는 req.session으로 접근할 수 있으며 앞서 말했듯 이를 통해 세션에 임의의 데이터를 저장하거나 불러올 수 있습니다.
req.session.sessionId = 1;
console.log(req.session)
/*
Session {
cookie: {
domain: 'localhost',
path: '/',
maxAge: 24 * 6 * 60 * 10000,
sameSite: 'none',
httpOnly: false,
secure: true,
},
sessionId = '1'; // 세션 아이디
}
*/세션 삭제
req.session.destroy() 를 이용하여 세션을 삭제할 수 있습니다.
req.session.destroy(); // 세션 삭제
res.status(205).send('Logged Out Successfully'); // 세션 삭제후 클라이언트에 205 코드 전달