내 PC에서는 잘되는데 왜 서버에서는 안되는거지?
바로 이런 문제점을 해결하기 위해 도커가 탄생했다.
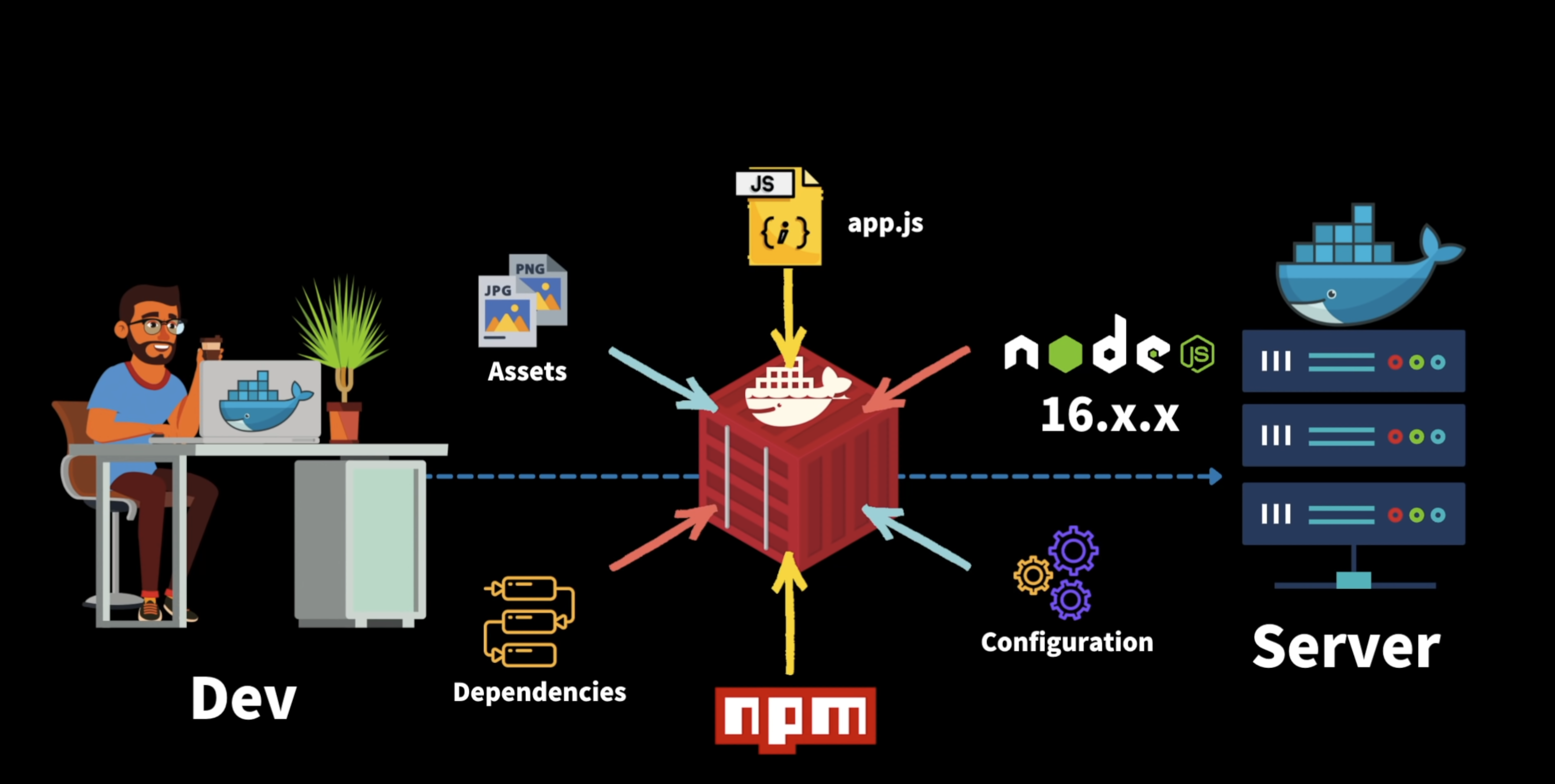
도커 컨테이너 안에는 우리 애플리케이션 뿐만 아니라 애플리케이션을 정상적으로 작동시키기 위한 언어 버전(node.js, Java 등), 환경변수 설정, 여러 라이브러리들의 dependency 그리고 필요한 리소스들까지 모두 포함하고 있는 컨테이너다.
따라서, 서버에서 따로 version 체크, 환경변수 설정과 같은 번거로운 작업을 하지 않아도 된다.

Docker vs VM(Virtual Machine)
그럼 도커와 VM의 차이점은 뭘까?
둘 다 독자적인 공간에서 무언가를 처리하게 도와준다는 공통점이 있는데 말이다.
우선 VM은 독자적인 OS를 포함하고 있다. 따라서 오래걸리고, 컴퓨터의 base infrastructure 리소스를 많이 잡아먹을 수 있다.
반면에 도커 컨테이너는 이런 VM의 경량화 버전이라고 생각하면 된다.
독자적인 OS를 구축하지 않고, Container Engine이라는 소프트웨어를 설치하면 개별적인 컨테이너를 만들어서 각각의 애플리케이션을 고립된 환경에서 처리할 수 있는 기술이다.
도커 컨테이너를 만들기 위해서 준비해야 하는 것들
총 3가지가 있다.
DockerFile, Image, Container 가 있다.
-
DockerFile
컨데이너를 어떻게 만들어야 하는지 설명서와 같은 것.
꼭 필요한 파일들은 무엇인지, 외부 라이브러리 dependency 명시, 환경변수 설정, 어떻게 구동해야 하는지의 script. -
Image
DockerFile을 기반으로 실행되고 있는 애플리케이션의 한 장면을 snapshot 뜬 것과 같이 image로 저장. -
Container
Image를 고립된 파일 시스템 환경에서 실행할 수 있게 해줌.
객체 지향적으로 말하자면 DockerFile 은 class, Image는 instance라고 이해하면 좋을 것 같다.
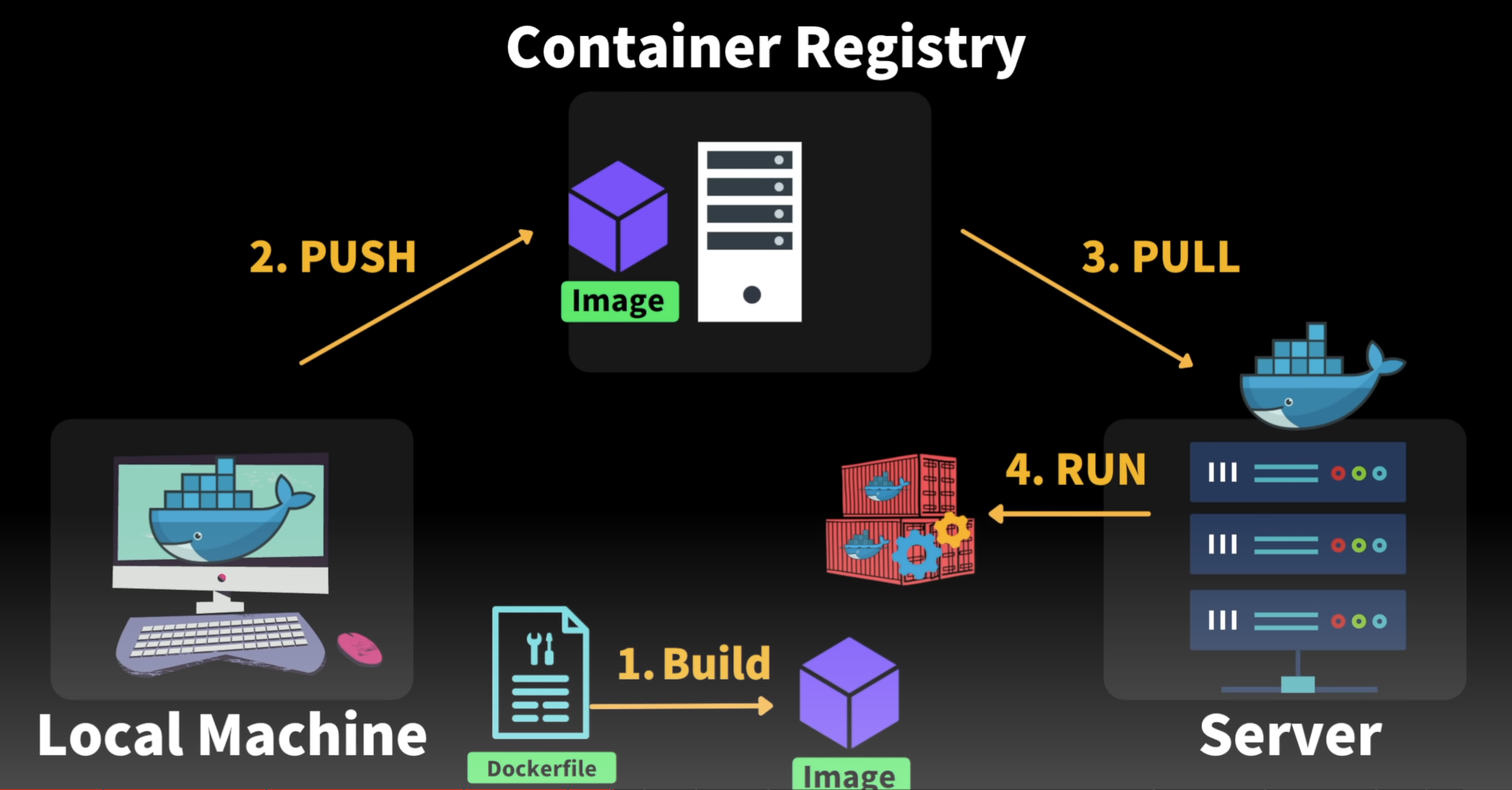
도커의 동작 과정은?

위 그림과 같이 로컬에서 개발한 애플리케이션으로 docker image를 만들고
Registry(Docker hub나 Github Packages와 같은 public repository 또는 AWS, Google cloud와 같은 private repository)에 올린다.
그리고 도커가 설치된 서버에서 우리가 만든 image를 pull 로 땡겨오면 도커에서 실행시킬 수 있다.
영상 출처: 드림코딩, 도커 한방에 정리 🐳 (모든 개발자들이 배워보고 싶어 하는 툴!) + 실습
https://www.youtube.com/watch?v=LXJhA3VWXFA