자바스크립트에서 사용하는 데이터는 크게 원시자료형, 참조자료형 두가지로 구분할 수 있습니다.
먼저 원시자료형(primitive type)의 특징으로는,
객체가 아니면서, method를 가지지 않는 6가지 타입입니다.
string, number, bigint, boolean, undefined, symbol, (null)
원시자료형은 모두 하나의 데이터만을 가지고 있습니다.
배열이나 객체와 다르게, 하나의 변수에 하나의 데이터만 저장 할 수 있습니다.
let primitive = 1,2,3; // 원시자료형은 3가지 정보를 저장 할 수 없어서 오류가 발생합니다.해당 내용처럼 원시자료형은 한가지를 넘어선 자료를 저장하려고하면, 오류로 저장이나, 선언이 되지 않습니다.
이유는 메모리에 용량이 제한되어있어, 변수 하나에 데이터를 하나만 넣을 수 있기 때문입니다.
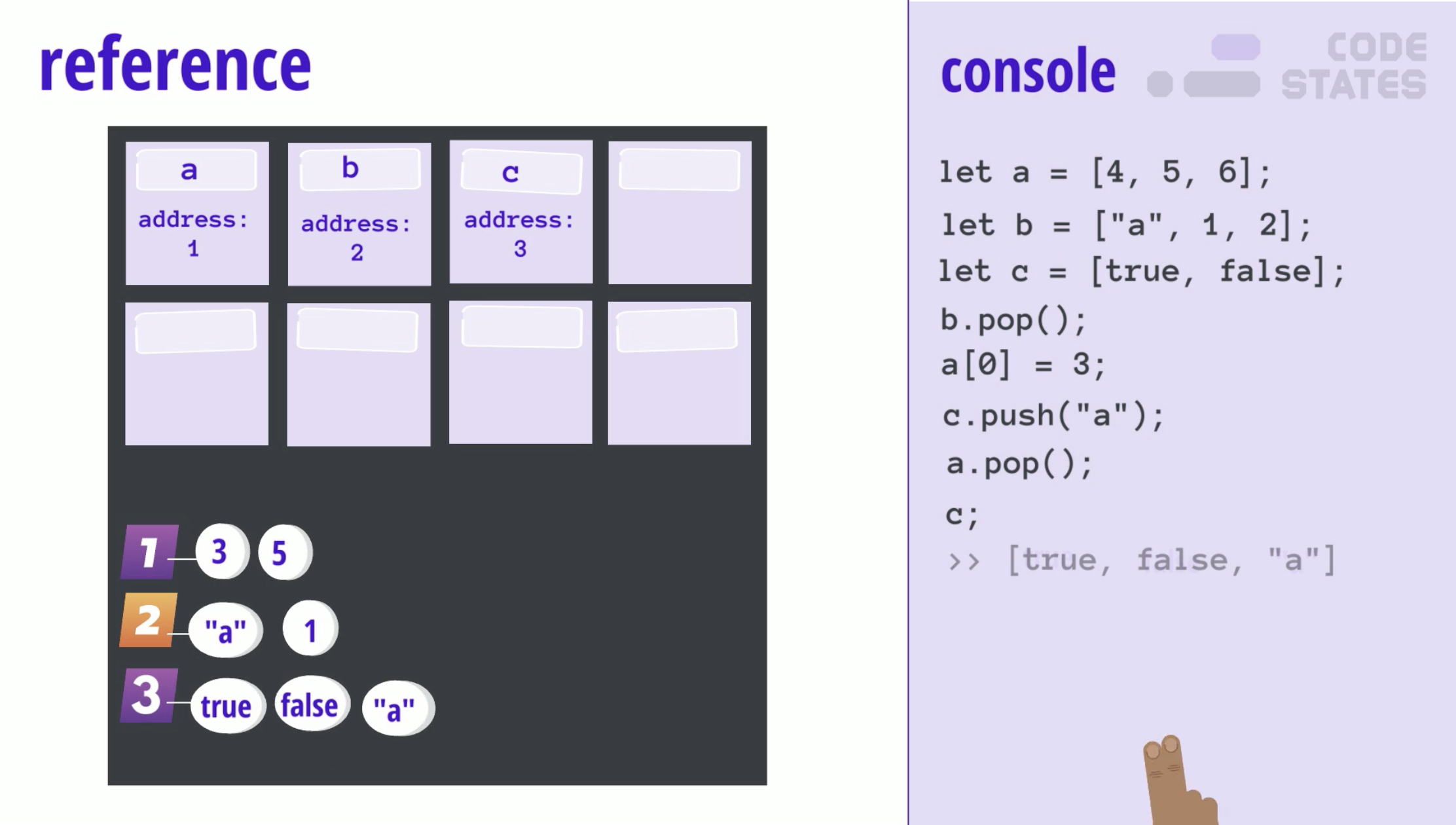
참조 자료형의 경우 변수에 데이터를 할당하지 않고, 주소를 할당합니다. 이 주소 자체를 우리가 눈으로 볼 수 없기 때문에, 이해하기가 어렵습니다.
참조자료형은 데이터중 원시자료형이 아닌 모든 데이터가 참조자료형입니다. 배열과, 객체, 함수가 대표적인 참조자료형입니다.
참조 자료형의 데이터 자체는 지금까지 배웠던 원시 자료형이 보관되는 데이터 보관함이 아닌 특별한 데이터 보관함에 저장됩니다.
이 데이터가 위치한 곳(메모리 상 주소)을 가리키는 주소가 변수에 저장됩니다. 즉, 변수에는 특별한 데이터 보관함을 찾아갈 수 있는 주소가 담겨있고, 이 주소를 따라가보면 특별한 데이터 보관함을 찾을 수 있는데, 이 특별한 데이터 보관함에서는 자기 마음데로 사이즈를 늘렸다가 줄였다가 합니다. ("동적(dynamic)으로 변한다"라고 하기도 합니다.)
이처럼 데이터는 별도로 관리되고, 우리가 직접 다루는 변수에는 주소가 저장되기 때문에 reference type이라고 불립니다. 이런 특별한 데이터 보관함을 heap이라고도 부릅니다.