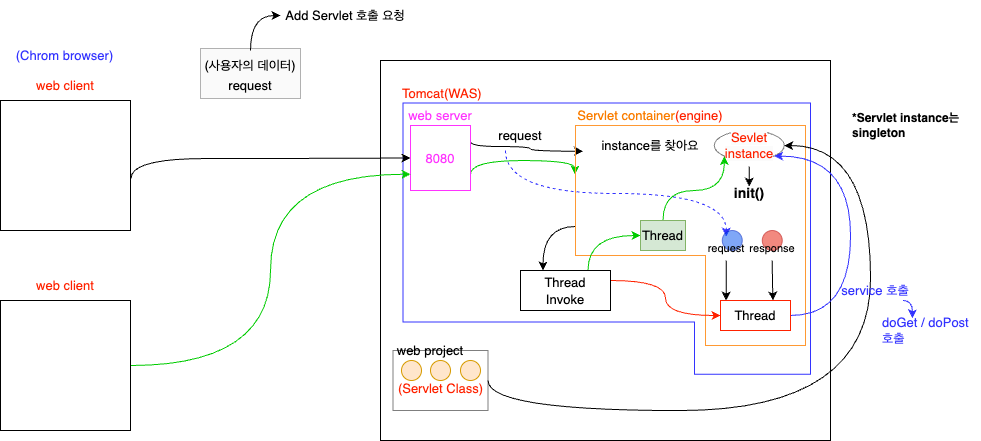
Servlet
클라이언트의 요청을 처리하기 위해 servlet instance를 생성
서블릿은 필드에서 작업하지 말고, doGet or doPost 즉, instance method를 통해서 !
=> stateless로 !!
Stateful
package test;
class MyClass {
// 1. 생성자
public MyClass() {
// TODO Auto-generated constructor stub
}
// 2. 필드(private)
private int cost;
// 3. 메소드
// 4. setter & getter
public int getCost() {
return cost;
}
public void setCost(int cost) {
this.cost = cost;
}
}
public class Test {
public static void main(String[] args) {
MyClass obj = new MyClass();
// 객체의 method를 이용해 객체의 field(데이터)를 제어
obj.setCost(100);
// stateful은 객체가 가지는 정보를 인스턴스 필드에 직접 저장하는 방식
// stateless(무상태)
}
}ServletInputTest
contextroot : input
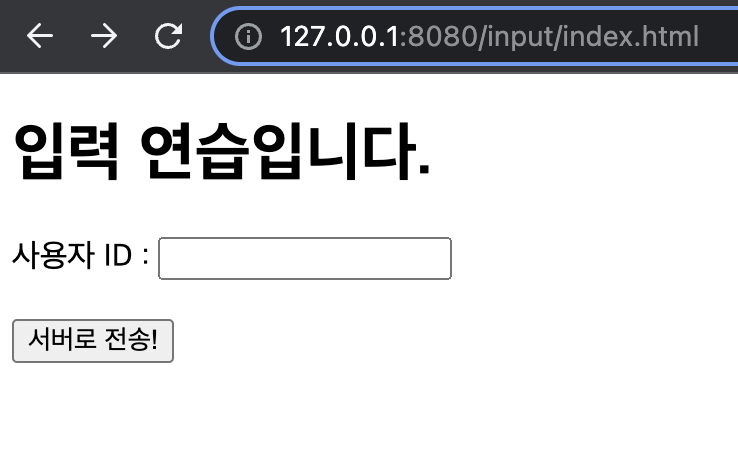
http://127.0.0.1:8080/input/index.html
Clinet의 입력을 받아보자
TextField에서 값을 받으려면?
: 한글 처리(POST 방식)으로 처리해야함
: 서블릿 호출시 경로 설정 (3가지)
1. http://~~ (이렇게 안 함)
2. / 절대경로
3. (/ 가 없는 경우, context root까지 의미)
package controller;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Servlet implementation class TestInputServlet
*/
@WebServlet("/inputText")
public class TestInputServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
// field를 만들 수 있음
int count = 0; // 이 field는 client thread에 의해 공유됨
/**
* @see HttpServlet#HttpServlet()
*/
// 생성자
public TestInputServlet() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
response.getWriter().append("Served at: ").append(request.getContextPath());
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 클라이언트의 요청을 처리하면 됨
// POST 방식일 경우
// 클라이언트로부터 서블릿으로 전송된 문자데이터는 ISO_8859_1 인코딩으로 되어 있음
// 그래서 기본적으로는 한글처리가 안됨
// 인코딩을 바꿔서 한글처리를 해줘야함
request.setCharacterEncoding("UTF-8");
// count += 1; 이제 이런 거 여기에 쓰지마시오
count +=1; // 진짜 공유되는지 확인도 할 겸, 겸사겸사.. 해보기로 함
// 1. 입력 받고 (데이터라는 로컬 변수를 하나 만듦)
String data = request.getParameter("userID");
// 2. 로직처리 - 일단 지금은 없음
// 3. 출력처리
// 1. contentType을 설정
response.setContentType("text/html; charset=UTF-8");
PrintWriter out = response.getWriter(); // stream을 뚫는다
out.println("<html><head></head><body>");
out.println(data + "님 환영합니다");
out.println("</body></html>");
out.close();
// doGet(request, response);
}
}- index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Index</title>
</head>
<body>
<h1>입력 연습입니다.</h1>
<!-- 클라이언트가 서버쪽에 데이터를 보낼 때
GET, POST 방식으로 데이터를 보낼 수 있음
GET은 여러가지 방법으로 사용 가능하고
POST는 기본적으로 HTML form tag를 이용함 -->
<!-- form의 action 속성에 호출(submit)할 서버쪽 프로그램을 명시해요 -->
<!-- 우선, 절대 경로로 써보자 -->
<form action="http://127.0.0.1:8080/input/inputText" method="post">
<span>사용자 ID :</span>
<input type ="text" name="userID">
<br><br>
<button type="submit">서버로 전송!</button>
</form>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Index</title>
</head>
<body>
<h1>입력 연습입니다.</h1>
<!-- 클라이언트가 서버쪽에 데이터를 보낼 때
GET, POST 방식으로 데이터를 보낼 수 있음
GET은 여러가지 방법으로 사용 가능하고
POST는 기본적으로 HTML form tag를 이용함 -->
<!-- form의 action 속성에 호출(submit)할 서버쪽 프로그램을 명시해요 -->
<!-- 우선, 절대 경로로 써보자 -->
<!--
<form action="http://127.0.0.1:8080/input/inputText" method="post">
<span>사용자 ID :</span>
<input type ="text" name="userID">
<br><br>
<button type="submit">서버로 전송!</button>
</form>
-->
<form action="http://127.0.0.1:8080/input/inputText" method="post">
<span>사용자 ID :</span>
<input type ="text" name="userID">
<br><br>
<button type="submit">서버로 전송!</button>
</form>
<br><br><br>
<a href="http://127.0.0.1:8080/input/inputText?userID=이순신">이순신을 이용해 호출할 거에요</a>
</body>
</html>package controller;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Servlet implementation class TestInputServlet
*/
@WebServlet("/inputText")
public class TestInputServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
// field를 만들 수 있음
int count = 0; // 이 field는 client thread에 의해 공유됨
/**
* @see HttpServlet#HttpServlet()
*/
// 생성자
public TestInputServlet() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse
* response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// GET방식에서는 인코딩 생략해도 가능 !!
// request.setCharacterEncoding("UTF-8");
// count += 1; 이제 이런 거 여기에 쓰지마시오
count += 1; // 진짜 공유되는지 확인도 할 겸, 겸사겸사.. 해보기로 함
// 1. 입력 받고 (데이터라는 로컬 변수를 하나 만듦)
String data = request.getParameter("userID");
// 2. 로직처리 - 일단 지금은 없음
// 3. 출력처리
// 1. contentType을 설정
response.setContentType("text/html; charset=UTF-8");
PrintWriter out = response.getWriter(); // stream을 뚫는다
out.println("<html><head></head><body>");
out.println(data + "님 환영합니다");
out.println("<br><br>");
out.println("이건 GET 방식 !");
out.println("</body></html>");
out.close();
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse
* response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// 클라이언트의 요청을 처리하면 됨
// POST 방식일 경우
// 클라이언트로부터 서블릿으로 전송된 문자데이터는 ISO_8859_1 인코딩으로 되어 있음
// 그래서 기본적으로는 한글처리가 안됨
// 인코딩을 바꿔서 한글처리를 해줘야함
request.setCharacterEncoding("UTF-8");
// count += 1; 이제 이런 거 여기에 쓰지마시오
count += 1; // 진짜 공유되는지 확인도 할 겸, 겸사겸사.. 해보기로 함
// 1. 입력 받고 (데이터라는 로컬 변수를 하나 만듦)
String data = request.getParameter("userID");
// 2. 로직처리 - 일단 지금은 없음
// 3. 출력처리
// 1. contentType을 설정
response.setContentType("text/html; charset=UTF-8");
PrintWriter out = response.getWriter(); // stream을 뚫는다
out.println("<html><head></head><body>");
out.println(data + "님 환영합니다");
out.println("</body></html>");
out.close();
// doGet(request, response);
}
}

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Index</title>
</head>
<body>
<h1>입력 연습입니다.</h1>
<!-- 클라이언트가 서버쪽에 데이터를 보낼 때
GET, POST 방식으로 데이터를 보낼 수 있음
GET은 여러가지 방법으로 사용 가능하고
POST는 기본적으로 HTML form tag를 이용함 -->
<!-- form의 action 속성에 호출(submit)할 서버쪽 프로그램을 명시해요 -->
<!-- 우선, 절대 경로로 써보자 -->
<!--
<form action="http://127.0.0.1:8080/input/inputText" method="post">
<span>사용자 ID :</span>
<input type ="text" name="userID">
<br><br>
<button type="submit">서버로 전송!</button>
</form>
-->
<!--
<form action="http://127.0.0.1:8080/input/inputText" method="post">
<span>사용자 ID :</span>
<input type ="text" name="userID">
<br><br>
<button type="submit">서버로 전송!</button>
</form>
<br><br><br>
<a href="http://127.0.0.1:8080/input/inputText?userID=이순신">이순신을 이용해 호출할 거에요</a>
-->
<!-- action속성에 절대경로를 사용하고 있음
절대경로 => http ://~~~
일반적으로 절대경로보다 상대경로를 많이 씀
상대경로 => context root를 기준으로 경로를 설정
/로 시작하는 경우 => domain까지를 지칭
/ => http://127.0.0.1:8080/
/로 시작하지 않는 경우 => context root까지를 지칭
=> http://127.0.0.1:8080/input/
-->
<form action="/input/inputText" method="post">
<span>사용자 ID :</span>
<input type ="text" name="userID">
<br><br>
<button type="submit">서버로 전송!</button>
</form>
<br><br><br>
<a href="inputText?userID=이순신">이순신을 이용해 호출할 거에요</a>
</body>
</html>

특별한 입력
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>취미 선택하기</h1>
<form action="myhobby" method="post">
<input type="checkbox" name="myCheck" value="weight"> 운동<br>
<input type="checkbox" name="myCheck" value="study"> 공부<br>
<input type="checkbox" name="myCheck" value="game"> 게임<br>
<input type="checkbox" name="myCheck" value="sleep"> 잠자기<br>
<br>
<button type="submit">서버로 전송!</button>
</form>
</body>
</html>package controller;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Servlet implementation class CheckServlet
*/
@WebServlet("/myhobby")
public class CheckServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public CheckServlet() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
response.getWriter().append("Served at: ").append(request.getContextPath());
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 1. 입력받고
// getParameterValues는 문자열 배열로 받음. myCheck라는 이름으로 되어있는 걸 문자열 배열에 넣음
String[] data = request.getParameterValues("myCheck");
// 2. 로직처리
// 3. 결과처리
response.setContentType("text/html; charset=UTF-8");
PrintWriter out = response.getWriter(); // stream을 뚫는다
out.println("<html><head></head><body>");
for(String tmp: data) {
out.println("취미는: " + tmp + "<br>");
}
out.println("<br><br>");
out.println("이건 POST 방식");
out.println("</body></html>");
out.close();
}
}

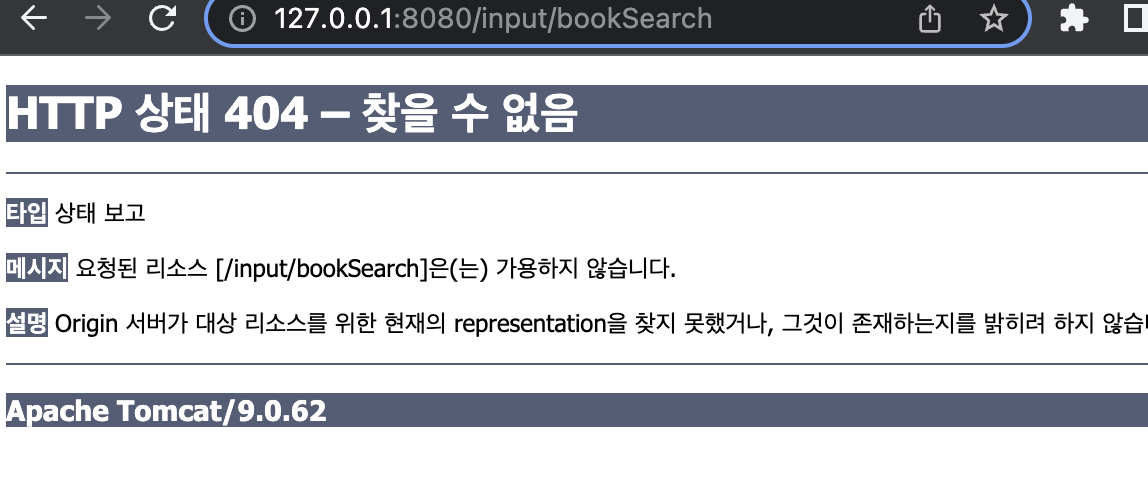
현상황
도서검색 프로그램 mybatis 연결하기
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>도서 검색 키워드</h1>
<form action="/input/bookSearch" method="post">
도서명 키워드 : <input type ="text" name="keyword">
<br><br>
<input type="radio" name="price">10,0000원 미만<br>
<input type="radio" name="price">20,0000원 미만<br>
<input type="radio" name="price">30,0000원 미만<br>
<input type="radio" name="price">40,0000원 미만<br>
<br><br>
<button type="submit">도서 검색!</button>
</form>
</body>
</html>package controller;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Servlet implementation class bookSearch
*/
@WebServlet("/book")
public class bookSearch extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public bookSearch() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
response.getWriter().append("Served at: ").append(request.getContextPath());
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String[] data = request.getParameterValues("price");
response.setContentType("text/html; charset=UTF-8");
PrintWriter out = response.getWriter(); // stream을 뚫는다
out.println("<html><head></head><body>");
for(String tmp: data) {
out.println("keyword : " + tmp + "<br>");
}
out.println("<br><br>");
out.println("</body></html>");
out.close();
}
}