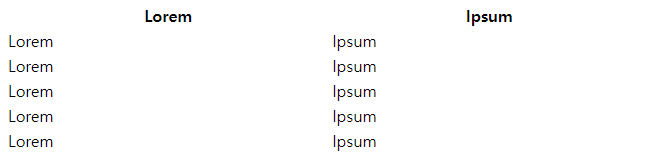
table {
width: 100%;
}
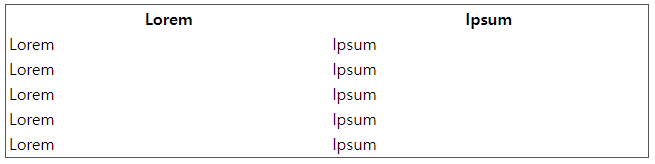
table {
width: 100%;
border: 1px solid #555;
}
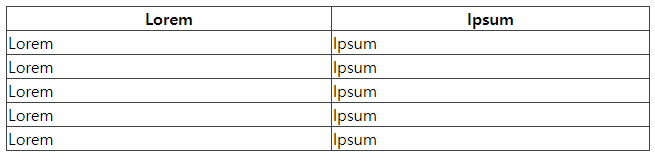
table {
width: 100%;
border: 1px solid #555;
border-collapse: collapse;
}
th, td {
border: 1px solid #555;
}
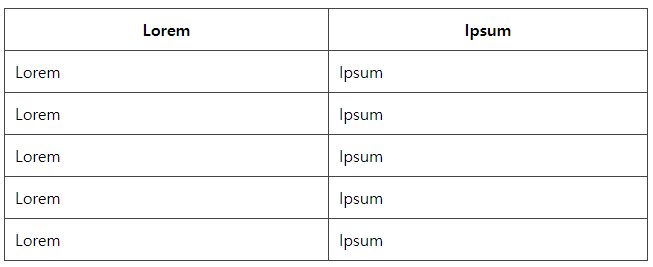
table {
width: 100%;
border: 1px solid #555;
border-collapse: collapse;
}
th, td {
border: 1px solid #555;
padding: 10px;
}
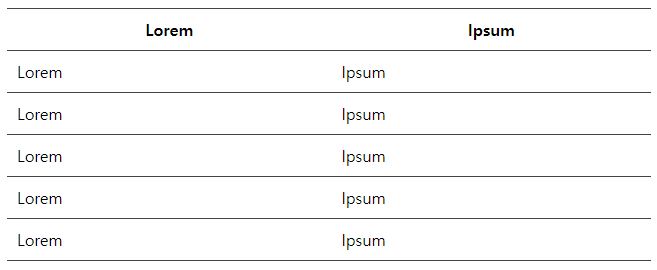
table {
width: 100%;
border-top: 1px solid #555;
border-collapse: collapse;
}
th, td {
border-bottom: 1px solid #555;
padding: 10px;
}
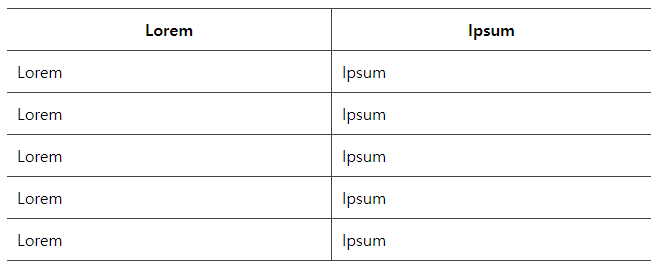
table {
width: 100%;
border-top: 1px solid #444444;
border-collapse: collapse;
}
th, td {
border-bottom: 1px solid #444444;
border-left: 1px solid #444444;
padding: 10px;
}
th:first-child, td:first-child {
border-left: none;
}
HTML
<body>
<table>
<thead>
<tr>
<th>Lorem</th><th>Ipsum</th>
</tr>
</thead>
<tbody>
<tr>
<td>Lorem</td><td>Ipsum</td>
</tr>
<tr>
<td>Lorem</td><td>Ipsum</td>
</tr>
<tr>
<td>Lorem</td><td>Ipsum</td>
</tr>
<tr>
<td>Lorem</td><td>Ipsum</td>
</tr>
<tr>
<td>Lorem</td><td>Ipsum</td>
</tr>
</tbody>
</table>
</body>| Reference

