CSS(Cascading style Sheets)
💡 CSS는 HTML의 각 요소의 style을 정의하여 화면에 어떻게 렌더링 할지 브라우저에게 설명하기 위해 작성하는 언어 입니다.
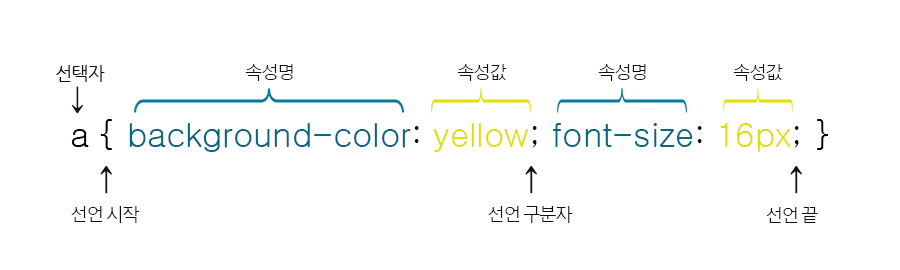
CSS의 문법은 선택자(selector)와 선언부(declaratives)로 구성됩니다.
선택자 - CSS를 적용하고자 하는 HTML 요소(element)
선언부 - 하나 이상의 선언들을 세미콜론(;)으로 구분하여 포함할 수 있으며, 중괄호({ })를 사용하여 전체를 둘러쌉니다.
선언방식
인라인(in-line) 방식
HTML 요소(태그)의 style 속성에 직접 작성하는 방식
<body>
<p style="width:100px; height:100px; margin:5px;">
</body>내장(embedded) 방식
HTML 안에 작성하는 방식
<head>
<style type="text/css">
.logo {
color: #22a2a2a;
width:100px;
height:100px;
}
</style>
</head>링크(link) 방식
HTML 를 사용하여 외부문서에서 CSS를 불러와 적용하는 방식
<head>
<link href="./style.css" rel="stylesheet" type="text/css">
</head>
@import 방식
CSS @import 방식을 이용하여 외부 문서로 CSS를 불러와 적용하는 방식
<head>
<style type="text/css">
@import url(style.css);
</style>
</head>선택자
HTML 요소 선택자
CSS를 적용할 대상으로 HTML요소의 이름을 직접 사용하여 선택할 수 있습니다.
<style>
h2 { color: teal; text-decoration: underline; }
</style>
...
<body>
<h2>이 부분에 스타일을 적용합니다.</h2>
</body>
아이디(id) 선택자
아이디 선택자는 CSS를 적용할 특정 요소를 선택할 때 사용합니다. [#을 써서 구분함]
<style>
#heading { color: teal; text-decoration: line-through; }
</style>
...
<body>
<h2 id="heading">이 부분에 스타일을 적용합니다.</h2>
</body>클래스(class) 선택자
클래스 선택자는 특정 집단의 여러 요소를 한번에 선택할때 사용합니다
<head>
<meta charset="UTF-8">
<title>CSS Syntax</title>
<style>
.head{
color: lime;
text-decoration: overline;
}
</style>
</head>
<body>
<h1>클래스 선택자를 이용한 선택</h1>
<h2 class="head">이 부분에 스타일을 적용합니다.</h2>
<h3 class="head">이 부분에도 같은 스타일을 적용합니다.</h3>
</body>
스타일 적용 우선순위
- 인라인 선언방식
- 아이디 선택자
- 클래스 선택자
- 태그 선택자
- 전체 선
| Reference

