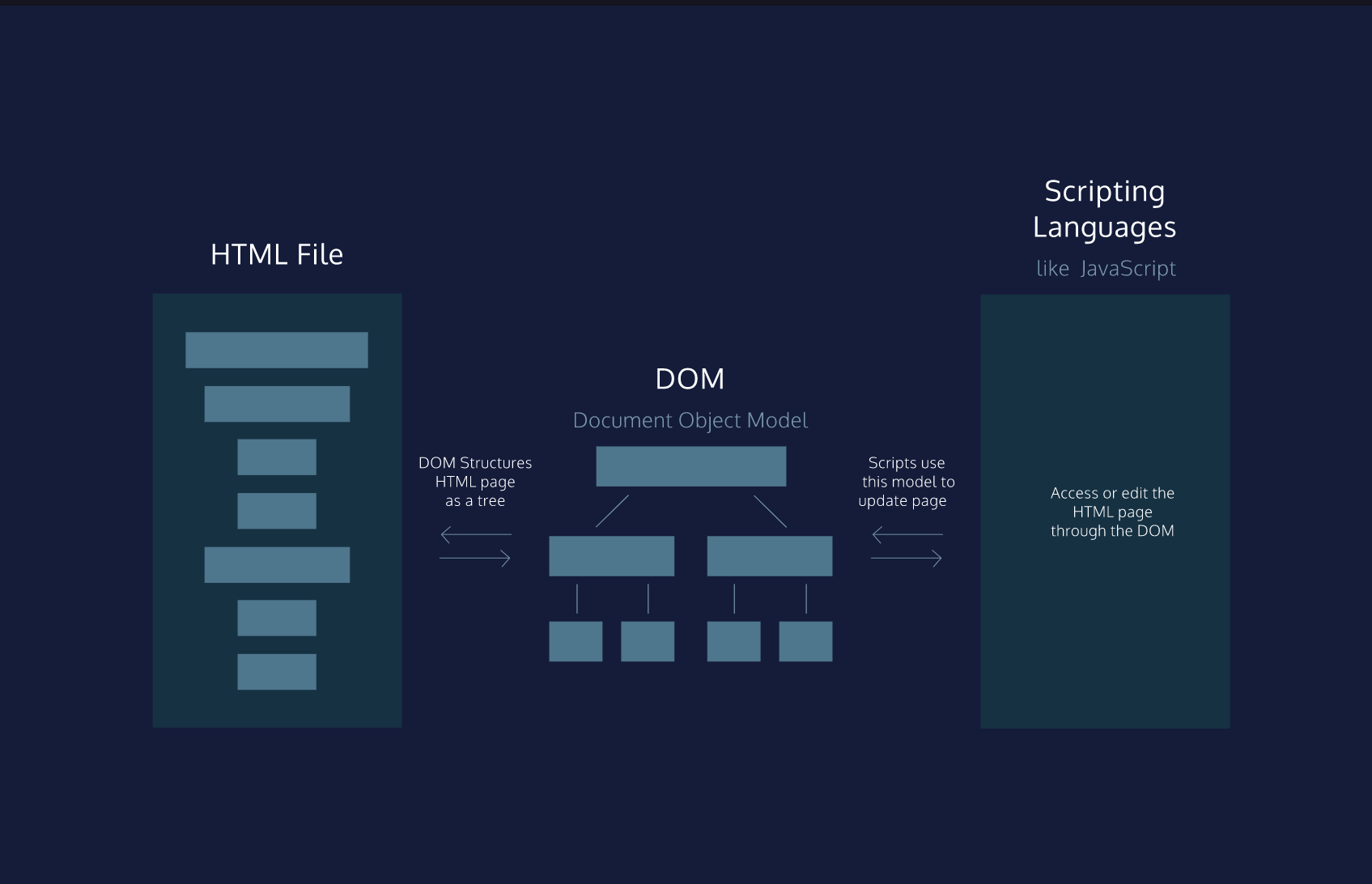
DOM은 HTML document와 scripting languages를 연결해주는 tree-like structure이다.

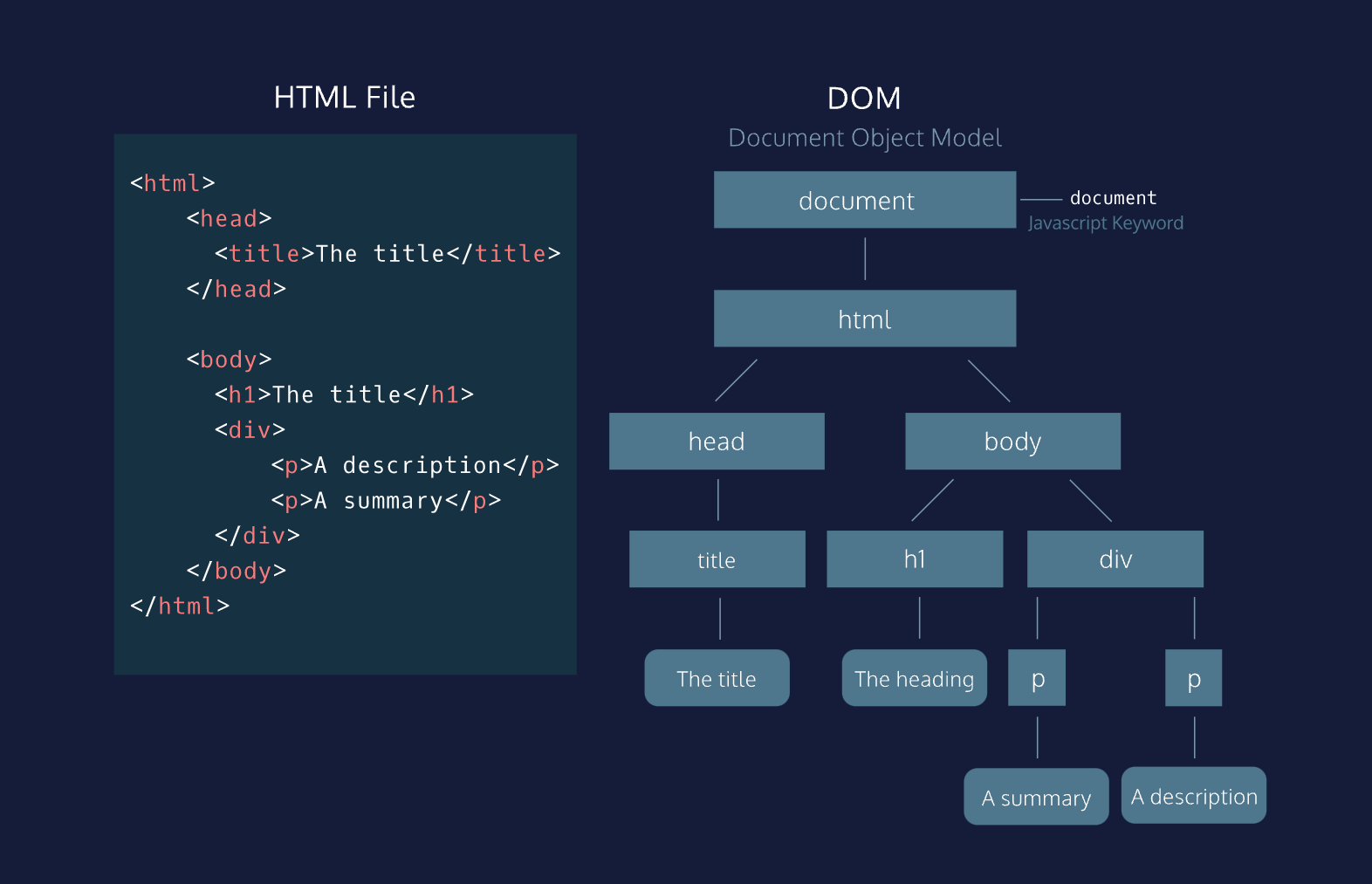
We define a node as an intersecting point in a tree that contains data.
In the DOM tree, the top-most node is called the root node, and it represents the HTML document. The descendants of the root node are the HTML tags in the document, starting with the html tag followed by the head and body tags and so on.
Observe the difference in the rectangular boxes and the curved boxes. These denote a difference in the types of nodes in the DOM structure.

As mentioned, a node is the equivalent of each family member in a family tree. A node is an intersecting point in a tree that also contains data.
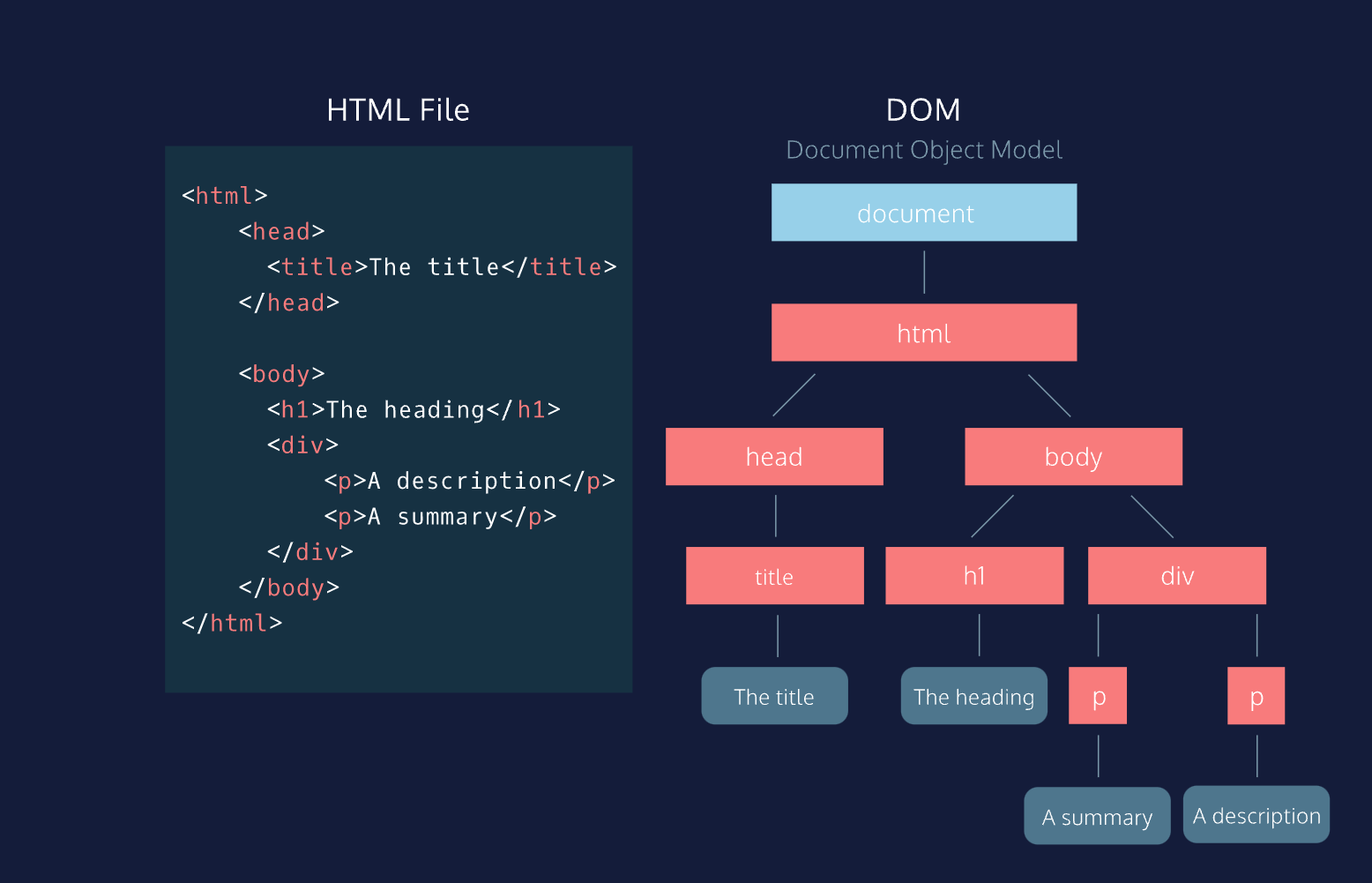
In the diagram to the right, the DOM nodes of type element are highlighted red. These correspond to elements in the HTML document. Move on to the next exercise when you’re ready!

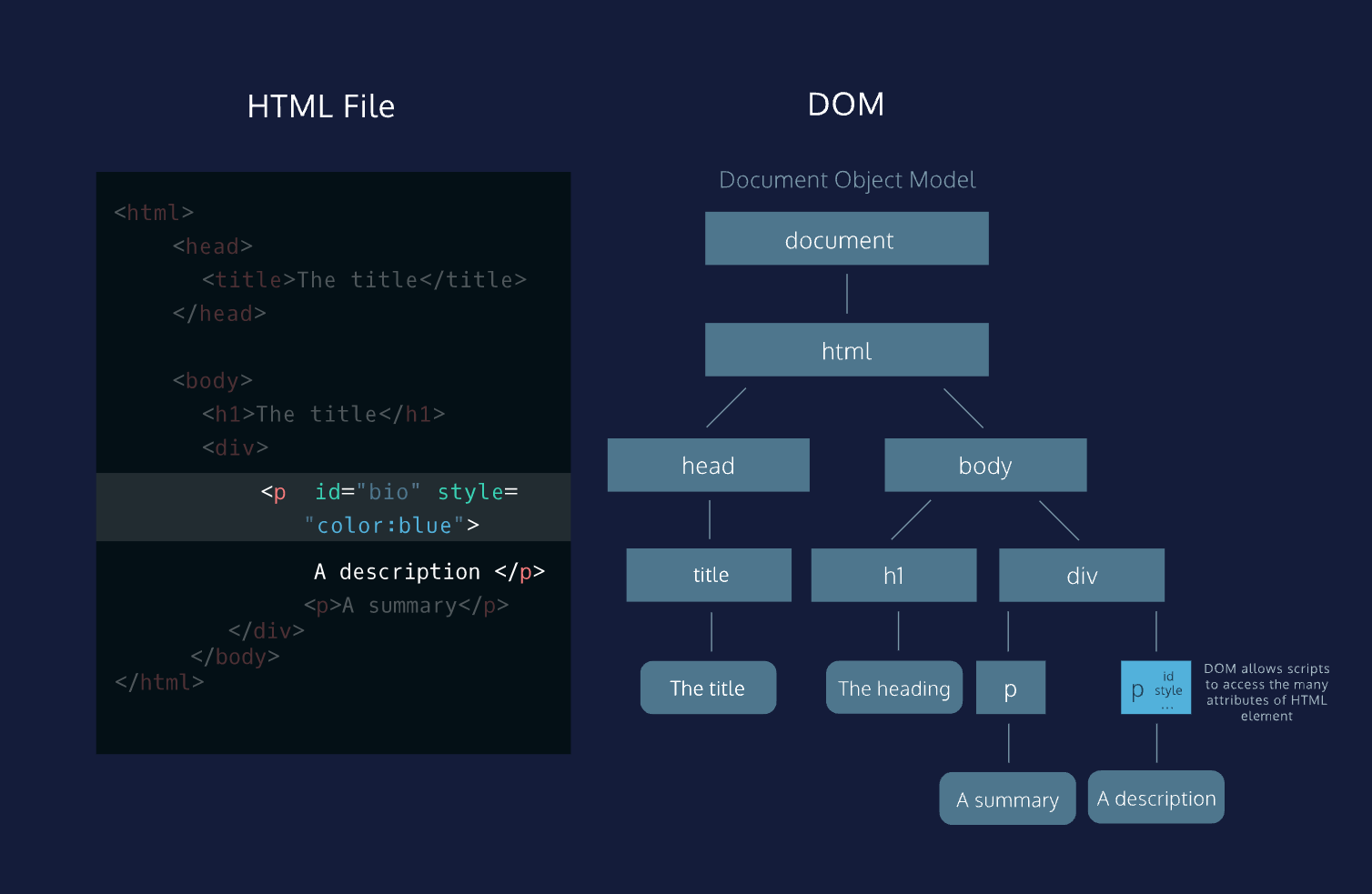
Much like an element in an HTML page, the DOM allows us to access a node’s attributes, such as its class, id, and inline style.
In the diagram to the right, we have highlighted the paragraph element with an id of “bio” in the HTML document. If we were accessing that element node in our script, the DOM would allow us to tweak each of those attributes, or simply access them to check their value in the code.

- The DOM is a structural model of a web page that allows for scripting languages to access that page.
- The system of organization in the DOM mimics the nesting structure of an HTML document.
- Elements nested within another are referred to as the children of that element.
- The element they are nested within is called the parent element of those elements.
- The DOM also allows access to the regular attributes of an HTML element such as its style, id, etc.
