📖 웹 애플리케이션 아키텍처
🏷️Client Server Architecture(2 Tier Architecture)
만약에 모든 정보가 앱 안에 담겨 있다면 새로운 정보를 추가할 때마다 앱을 업데이트해야할 것이다. 매번 업데이트를 하지 않기위해서는 정보와 앱을 분리해 관리해야한다. 이처럼 리소스를 사용하는 앱과 리소스가 존재하는 곳을 분리키킨 것을 2티어 아키텍처 또는 클라이언트-서버 아키텍처라고 한다.
여기서 리소스를 사용하는 앱이 바로 "클라이언트", 리소스를 제공(serve)하는 곳이 "서버"이다.클라이언트가 서버에게 리소스를 요청을 하면 서버는 요청에 맞는 리소스를 응답한다.
사실, 보통 서버는 리소스를 전달해 줄 뿐, 리소스를 저장하는 공간은 데이터베이스라는 창고에 둔다. 이처럼 클라이언트-서버 아키텍처에 데이터베이스가 추가된 형태를 3-Tier 아키텍처라고 한다.
🏷️서버 통신과 API
웹 애플리케이션 프로토콜:HTTP
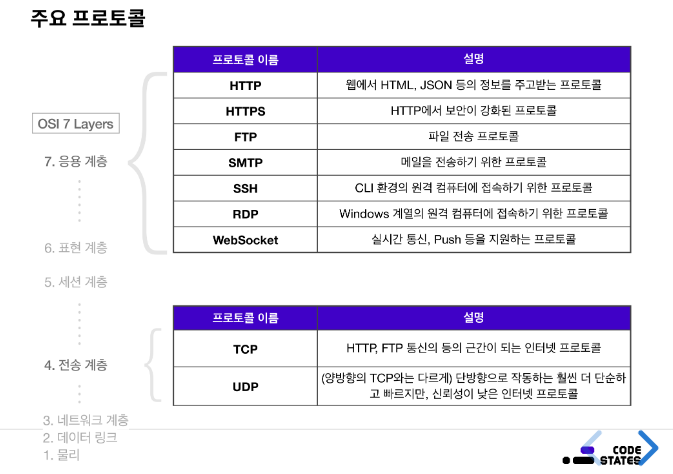
프로토콜이란 컴퓨터들 간의 원활한 통신을 위해 지키기로 약속한 규약이다.
클라이언트와 서버는 서로 요청과 응답을 주고 받을 때 HTTP라는 프로토콜을 사용한다. HTTP를 이용해 주고받는 메시지는 "HTTP 메시지"라고 부른다.

API(Application Programming Interface)
서버는 클라이언트에게 리소스를 잘 활용할 수 있도록 인터페이스(interface)를 제공해 줘야 한다. 이것을 API라고 한다. 주문하기 전 메뉴판을 가져다 주는 것과 비슷하다.
보통 인터넷에 있는 데이터를 요청할 때에는 HTTP라는 프로토콜을 사용하며, 주소(URL, URI)를 통해 접근한다. HTTP API를 디자인할 때 HTTP메서드를 목적에 맞게 써야한다.
| 요청 | 메소드 |
|---|---|
| 조회 | GET |
| 추가 | POST |
| 갱신 | PUT 또는 PATCH |
| 삭제 | DELETE |
📖브라우저의 작동 원리(보이지 않는 곳)
🏷️ URL과 URI
- URL(Uniform Resource Locator)
네트워크 상에서 웹 페이지, 이미지, 동영상 등의 파일이 위치한 정보를 나타낸다. URL은 scheme, hosts, url-path로 구분할 수 있다. - URI(Uniform Resource Identifier)
일반적으로 URL의 기본 요소인 scheme, hosts, url-path에 더해 query, fragment를 포함한다.
URI가 URL의 상위 개념이다.
브라우저의 주소창에 입력한 URL은 서버가 제공되는 환경에 존재하는 파일의 위치를 나타낸다. CLI 환경에서 폴더와 파일의 위치를 찾아 이동하듯이, 슬래시/를 이용해 서버의 폴더에 진입하거나 파일을 요청할 수 있다.
- URL, URI의 구성
scheme hosts url-path query
file:// 127.0.0.1 /Users/username/Desktop/
http:// www.google.com:80 /search ?q=JavaScript
| 부분 | 명칭 | 설명 |
|---|---|---|
| file://, http://, https:// | scheme | 통신 프로토콜 |
| 127.0.0.1, www.google.com | hosts | 웹 페이지, 이미지, 동영상 등의 파일이 위치한 웹 서버, 도메인 또는 IP |
| :80, :443, :3000 | port | 웹 서버에 접속하기 위한 통로 |
| /search, /Users/username/Desktop | url-path | 웹 서버의 루트 디렉토리로부터 웹 페이지, 이미지, 동영상 등의 파일이 위치까지의 경로 |
| q=JavaScript | query | 웹 서버에 전달하는 추가 질문 |
- 127.0.0.1 은 로컬 PC
- port는 서버로 진입할 수 있는 통로
🏷️IP와 PORT
IP
IP address(Internet Protocol address, IP 주소)란 네트워크에 연결된 특정 PC의 주소를 나타내는 체계이다.
PC는 IP 주소체계를 따라 네 덩이의 숫자로 구분된다. 이렇게 네 덩이의 숫자로 구분된 IP 주소체계를 IPv4라고 한다. 그중 몇가지는 이미 용도가 정해져 있다.
- localhost, 127.0.0.1 : 현재 사용 중인 로컬 PC를 지칭
- 0.0.0.0, 255.255.255.255 : broadcast address, 로컬 네트워크에 접속된 모든 장치와 소통하는 주소. 서버에서 접근 가능 IP 주소를 broadcast address 로 지정하면, 모든 기기에서 서버에 접근할 수 있음.
PORT
PORT란 IP 주소가 가리키는 PC에 접속할 수 있는 통로(채널)를 의미하며, IP주소 뒤에 붙은 숫자로 표현된다. 예)127.0.0.1:3000
포트 번호는 0~ 65535 까지 사용할 수 있다. 그중에서 0 ~ 1024번 까지의 포트 번호는 주요 통신을 위한 규약에 따라 이미 정해져 있다.
-
반드시 알아야할 잘 알려진 포트 번호
22 : SSH
80 : HTTP
443: HTTPSHTTP(:80), HTTPS(:443)와 같이 잘 알려진 포트의 경우 URI에서 생략가능하다
🏷️도메인과 DNS
Domain name
IP 주소를 대신하여 사용하는 IP주소 보다 좀더 한눈에 파악하기 쉬운 주소이다.
터미널에 명령어nslookup으로 도메인 이름을 통해 IP주소를 확인할 수 있다. nslookup naver.com
DNS
네트워크 상에 존재하는 모든 PC는 IP 주소가 있으나, 모든 IP 주소가 도메인 이름을 가지는 것은 아니다.
브라우저의 검색창에 도메인 이름을 입력하여 해당 사이트로 이동하기 위해서는 해당 도메인 이름과 매칭된 IP 주소를 알아한다. 네트워크에는 이것을 위한 서버가 별도로 있는데 이를 DNS(Domain Name System)이라고 한다.
DNS는 호스트의 도메인 이름을 IP 주소로 변환하거나 반대의 경우를 수행할 수 있도록 개발된 데이터베이스 시스템이다.
🏷️크롬 브라우저 에러 읽기
| Error Message | Description |
|---|---|
| "Aw, Snap!" ("앗, 이런!") | Chrome 브라우저에서 페이지를 로드하는 데 문제가 발생했습니다. |
| ERR_NAME_NOT_RESOLVED | 호스트 이름(웹 주소)이 존재하지 않습니다. |
| ERR_INTERNET_DISCONNECTED | 사용 중인 기기가 인터넷에 연결되지 않았습니다. |
| ERR_CONNECTION_TIMED_OUT, ERR_TIMED_OUT | 페이지에 연결하는 데 시간이 너무 오래 걸립니다. 인터넷 연결이 너무 느리거나, 웹페이지에 접속한 사용자가 많아서 발생할 수 있습니다. |
| ERR_CONNECTION_RESET | 웹페이지 연결을 방해하는 요소가 어딘가에 발생했습니다. |
| ERR_NETWORK_CHANGED | 웹페이지를 로드하는 중에 기기의 네트워크 연결이 해제되었거나, 새로운 네트워크에 연결되었습니다. |
| ERR_CONNECTION_REFUSED | 웹페이지에서 Chrome 브라우저의 연결을 허용하지 않았습니다. |
| ERR_CACHE_MISS | 웹페이지로부터 이전에 입력한 정보를 다시 한번 제출하도록 요청받았습니다. |
| ERR_EMPTY_RESPONSE | 웹페이지에서 데이터를 전혀 전송하지 않았으며, 데이터를 전송할 서버가 다운되었을 수 있습니다. |
| ERR_SSL_PROTOCOL_ERROR | 페이지에서 전송된 데이터를 Chrome 브라우저가 해석하지 못했습니다. |
| ERR_BAD_SSL_CLIENT_AUTH_CERT | 클라이언트 인증서(은행 또는 회사 내부 웹사이트 등)에 오류가 발생하여 웹페이지에 로그인할 수 없습니다. |
📖HTTP
🏷️HTTP(HyperText Transfer Protocol)란?
HTML과 같은 문서를 전송하기 위한 프로토콜이다. HTTP는 웹 브라우저와 웹 서버의 소통을 위해 디자인되었다.
🏷️HTTP Messages
HTTP Messages는 클라이언트와 서버 사이에서 데이터가 교환되는 방식이다.
클라이언트-서버 모델에서 클라이언트가 HTTP Messages 양식에 맞춰 요청(Requests)을 보내면, 서버도 HTTP Messages 양식에 맞춰 응답(Responses)한다.
요청(Requests)과 응답(Responses)은 유사한 구조를 가진다.

- start line : start line에는 요청이나 응답의 상태를 나타냅니다. 항상 첫 번째 줄에 위치합니다. 응답에서는 status line이라고 부릅니다.
- HTTP Requests
- 수행할 작업(GET, PUT, POST 등)이나 방식(HEAD or OPTIONS)을 설명하는 HTTP method
- 요청 대상(일반적으로 URL이나 URI) 또는 프로토콜, 포트, 도메인의 절대 경로
- HTTP 버전
- HTTP Responses
- 현재 프로토콜의 버전(HTTP/1.1)
- 상태 코드 - 요청의 결과를 나타냅니다. (ex. 200, 302, 404 등)
- 상태 텍스트 - 상태 코드에 대한 설명
- HTTP headers : 요청을 지정하거나, 메시지에 포함된 본문을 설명하는 헤더의 집합입니다.
- empty line : 헤더와 본문을 구분하는 빈 줄이 있습니다.
- body : 요청과 관련된 데이터나 응답과 관련된 데이터 또는 문서를 포함합니다. 요청과 응답의 유형에 따라 선택적으로 사용합니다.
이 중 start line과 HTTP headers를 묶어 요청이나 응답의 헤드(head)라고 하고, payload는 body라고 이야기한다.
상태 코드
200번대: 요청과 응답 성공
- 200 OK: 요청이 성공적으로 되었습니다.
- 201 Created: 요청이 성공적이었으며 그 결과로 새로운 리소스가 생성, 보통 POST 요청 또는 일부 PUT 요청 이후
- 204 No content: delete 요청 성공
304 Not Modified: 반복된 요청 시(이미 원하는 데이터를 가지고 있어라고 알려주는 코드 => 이 경우 캐시에서 꺼내오기
400번대: 클라이언트 잘못 - 400 Bad Request: 요청 잘못 됨
- 401 Unauthorized: 인증되지 않은 사용자
- 403 Forbidden: 401과 비슷하나 다른 점은 서버가 클라이언트가 누구인지 알고 있음(인증되었으나 권한 없음)
- 404 Not Found: 서버는 요청받은 리소스를 찾을 수 없음. 브라우저에서는 알려지지 않은 URL을 의미.
500번대: 서버 잘못 - 500 Internal Server Error: 서버 터짐
Stateless
HTTP로 클라이언트와 서버가 통신을 주고받는 과정에서, HTTP가 클라이언트나 서버의 상태를 확인하지 않는다. 다시 말해 응답과 요청을 주고받아도 프로토콜은 기억 하지 못한다.
만약 쇼핑몰에서 카트에 담기 버튼을 눌렀을 때, 카트에 담긴 상품 정보(상태)를 저장해야하는데, HTTP는 통신 규약일 뿐이므로 상태를 저장하지 않는다. 따라서 필요에 따라 다른 방법(쿠키-세션, API 등)을 통해 상태를 확인할 수 있다.
📖브라우저의 작동 원리 (보이는 곳)
🏷️AJAX
AJAX란?
AJAX는 Asynchronous JavaScript And XMLHttpRequest의 약자로, JavaScript, DOM, Fetch, XMLHttpRequest, HTML 등의 다양한 기술을 함께 사용하는 웹 개발 기법이다.
AJAX의 핵심 기술
AJAX를 구성하는 핵심 기술은 자바스크립트와 DOM 그리고 Fetch이다.
Fetch를 사용하면, 페이지를 이동하지 않아도 서버로부터 필요한 데이터를 받아올 수 있다. 또한 JavaScript에서 DOM을 사용해 조작할 수 있기 때문에, Fetch를 통해 전체 페이지가 아닌 필요한 데이터만 가져와 DOM에 적용시켜 새로운 페이지로 이동하지 않고 기존 페이지에서 필요한 부분만 변경할 수 있다.
AJAX의 장단점
- 장점
- 서버에서 HTML을 완성하여 보내주지 않아도 웹페이지를 만들 수 있다
- 표준화된 방법
- 유저 중심 애플리케이션 개발
- 작은 대역폭(네트워크 통신 한 번에 보낼 수 있는 데이터의 크기)
- 단점
- Search Engine Optimization(SEO, 검색엔진 최적화)에 불리
- 뒤로가기 버튼 문제
🏷️SSR과 CSR
SSR(Server Side Rendering)이란?
웹 페이지를 브라우저에서 렌더링하는 대신에 서버에서 렌더링하는 것을 의미한다.
서버에서 웹페이지를 렌더링 하고 브라우저에 보내서 화면에 웹페이지가 보이나 그후에 자바스크립트를 다운받아서 기능이 사용 불가능하다. 즉 화면표시와 기능사용 사이의 텀이 생긴다. 즉, TTV와 TTI가 다르다.
-TTV(Time To View): 웹브라우저에서 내용을 볼 수 있는 시점
-TTI(Time To Interact): 사용자가 웹브라우저에서 인터랙션 할 수 있는 시점
- SEO(Search Engine Optimization) 가 우선순위인 경우, 일반적으로 SSR(Server Side Rendering) 을 사용합니다.
- 웹 페이지의 첫 화면 렌더링이 빠르게 필요한 경우, 단일 파일의 용량이 작은 SSR 이 적합합니다.
- 웹 페이지가 사용자와 상호작용이 적은 경우, SSR 을 활용할 수 있습니다.
CSR(Client Side Rendering)이란?
SSR이 서버 측에서 페이지를 렌더링한다면, CSR은 클라이언트에서 페이지를 렌더링하는 것을 의미한다. 서버가 웹 페이지와 함께 JavaScript 파일을 보내면 브.라우저가 자바스크립트까지 완전히 렌더링 된 페이지를 보여준다. 즉, TTV와 TTI가 같다
사용자가 다른 경로를 요청할 때마다 페이지를 새로고침 하지 않고, 동적으로 라우팅을 관리한다.
- SEO 가 우선순위가 아닌 경우, CSR을 이용할 수 있습니다.
- 사이트에 풍부한 상호 작용이 있는 경우, CSR 은 빠른 라우팅으로 강력한 사용자 경험을 제공합니다.
- 웹 애플리케이션을 제작하는 경우, CSR을 이용해 더 나은 사용자 경험(빠른 동적 렌더링 등)을 제공할 수 있습니다.
자바스크립트 파일이 너무 크다는 단점을 극복하기 위해 자바스크립트를 분할해서 받아오는 코드 스플리팅(lazy loading)이 사용되기도 한다.
마치며..
클라이언트-서버가 요청과 응답을 주고 받는것을 클라이언트-서버 아키텍처라고한다.
클라이언트와 서버가 요청과 응답 주고 받는 규약을 프로토콜이라하고 서버 통신은 HTTP 프로토콜이 사용된다.
API란 메뉴판과 같은 것으로 클라이언트가 요청할 때 어떻게 요청할 것인지 알려주는 인터페이스다.
IP는 네트워크 체계에서의 주소이고 도메인은 이 주소를 보기 편하게 표시한 것이다.
UPL의 파일의 주소는 나타내며 scheme, hosts, url-path를 나타내고 UPI는 거기에 더해 query, fragment를 포함한다.
AJAX은 자바스크립트, 돔, 패치 등 여러 기술을 함께 사용하는 웹 개발 기법이다
SSR은 서버에서 렌더링후 브라우저에 보내주므로 VVT와 VVI가 다르다. 반면 CSR은 서버가 파일을 보내주면 브라우저에서 모두 렌더링하기 때문에 VVT와 VVI가 같다.
오늘 개념위주로 배웠더니 돌아서면 까먹는 기분인데.. ㅋㅋ 다시보면 기억이 나면 좋겠다. 그리고 부분부분 배운 것 같아서 전체적인 맥락이 잘 안 잡힌다. 네트워크에 대해 전체적으로 한번 정리해보면 좋을 것 같다. HTTP Messages 나중 챕터에서 자세하게 배운다는데 쉬우면 좋겠다ㅋㅋ
