📖피그마 기본 사용법
컴포넌트 생성하기
컴포넌트로 만들 부분 선택 해서 위에 있는 💠 선택하기
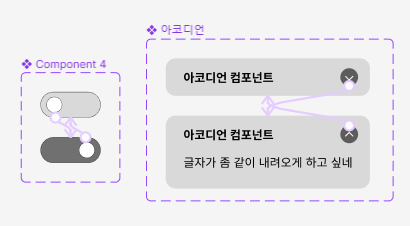
컴포넌트 상태 추가하기
자식 컴포넌트 선택 후 Design -> Properties 선택해서 추가하기
Prototype 클릭 후 interections에서 클릭이나 호버 선택 -> To change 선택 -> 새로 만든 자식 컴포넌트 지정해주기

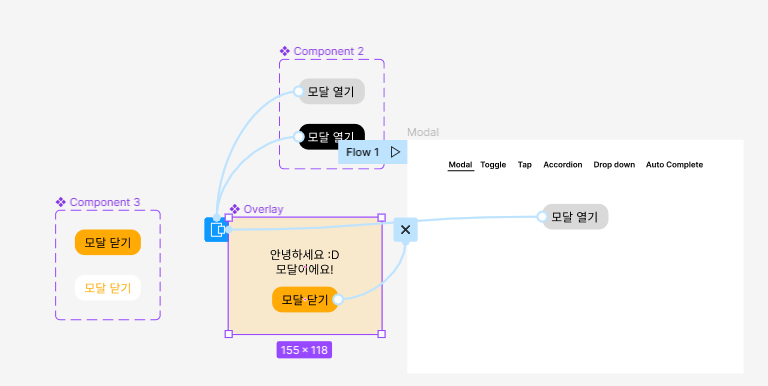
모달
interections에서 모달 오픈과 모달 클로즈로 열고 닫을 수 있음

네비바
네비바만 따로 컴포넌트로 만들어서 Navigate to로 이동할 컴포넌트 지정해 주고 각각커포넌트에는 네비바 컴포넌트 복사해서 하나씩 넣어주기

스크롤
프레임 안에 내용이 다 안들어올 경우 스크롤 지정할 수 있음
Prototype에서 스크롤 방향 지정하기
만약 고정해 두고 싶은 부분이 있으면 그부분만 선택해서 Design에서 Fix scrolling 선택해주기
애니메이션
interections 지정해주면 스마트 애니메이션 효과를 줄수 있음
tip
interections을 하나만 지정 가능하다
호버를 지정해주면 클릭 interections 지정을 호버상태 컴포넌트에 해줘야한다
컴포넌트를 틀을 전체적으로 만들어 주고 히든으로 숨겨서 만들면 상태 추가할때 수정이 좀 더 쉽다
그룹으로 묶여있으면 스크롤 픽스 지정이 안된다.
🗓️마치며..
피그마 쉽게 봤는데 너무 어렵다... 오늘 하루종일 피그마만 했다. 여유있을 줄 알고 강의 다른 강의 들을 계획이 였는데..ㅎ 드롭다운은 그래도 스터디원께 도움을 받아 완성은 못했지만 기본 기능은 구현했다. 근데 자동완성은 너무 막막하네ㅜ 내일 클론할 사이트도 생각 해야하는데 구글하고싶다 ㅋㅋ 어려웠지만 하다보니 조금 요령이 생기는 것 같기도 하다.