GraphQL query
// 이전 코드
import { gql, useApolloClient } from "@apollo/client";
import { useEffect, useState } from "react";
export default function Movies() {
const [movies, setMovies] = useState();
const client = useApolloClient();
useEffect(() => {
client
.query({
query: gql`
{
allMovies {
title
}
}
`,
})
.then((results) => setMovies(results.data.allMovies));
});
return (
<ul>
{movies.map((movie) => (
<li key={movie.id}>{movie.title}</li>
))}
</ul>
);
}useQuery

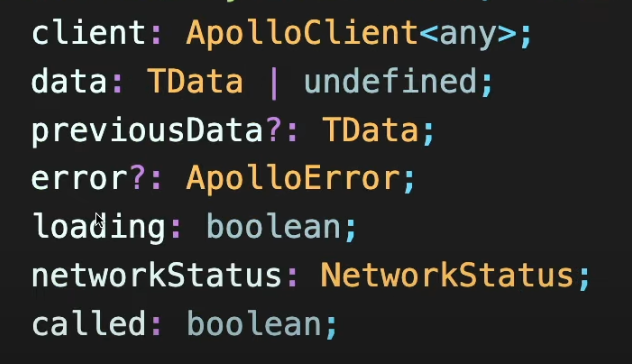
useQuery로 받을 수 있는 값들
만든 client를 포함하고 있고
data, loading, error 등 좋다
loading이 false면 요청에 대한 결과를 받았다는 것
useQuery는 선언형 코드를 작성하게 해준다
단순히 설명하기 위한 코드만을 작성할 수 있도록 해주는 것
이전 코드는 명령형 코드 (무엇을 어떻게 해야하는지 step by step으로 적혀있음)
useQuery 사용 시 없는 데이터에 대한 요청이 포함된 경우
전체 요청에 대해 400 BadRequest가 뜬다
아마도 mysql에서 받아올 때 문제가 있는 것 같은..??
-> server에서 apollo-server-express, mysql, sequelize 사용.. useQuery hook을 적용한 코드
import { gql, useQuery } from "@apollo/client";
const ALL_MOVIES = gql`
query getMovies {
allMovies {
title
}
}
`;
export default function Movies() {
const { data, loading, error } = useQuery(ALL_MOVIES);
if (loading) {
return <h1>Loading...</h1>;
}
if (error) {
return <h1>Could not fetch</h1>;
}
return (
<ul>
{data.allMovies.map((movie) => (
<li key={movie.id}>{movie.title}</li>
))}
</ul>
);
}