MUI
Material UI
css 프레임워크로 매테리얼 디자인 패러다임을 적용하여 만들어진 UI 인터페이스를 만들 수 있다
MUI는 emotion을 기반으로 만들어졌기 때문에 설치 시 emotion을 함께 설치해야한다
그렇기 때문에 추가적인 css를 emotion으로 할 예정
css framework도 처음이고 emotion도 처음..
간단한건 그냥 emotion으로 만드는게 속 편한 것 같긴 하지만..
yarn add @mui/material @emotion/react @emotion/styled
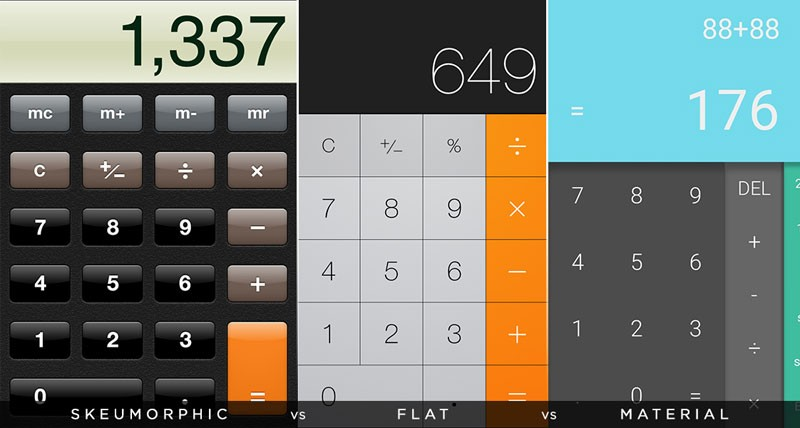
기존의 안드로이드의 UX가 iOS에 비해 너무 밋밋하고 공대감성적이다는 의견과 모바일 뿐만 아니라 다른 기기에서 통일성 있는 사용자 경험을 제공하고자 개발되었다. 미니멀리즘을 추구하여 기존의 플랫한 디자인에 입체감과 원근감을 주는 방향으로 개발되었다. 즉 플랫 디자인의 개량형이다.
안드로이드 5.0 롤리팝부터 각 기기에 적용되었으며, 구글이 개발한 앱 뿐만 아니라 페이스북과 같은 타사 앱들도 점차 이 가이드라인을 따라 앱을 리뉴얼/개발하고 있다.
21년 기준으로도 깔끔하게 딱 필요한 만큼의 시각적 정보와 미적 요소를 제공하는 머티리얼 디자인은 UI 디자인의 교과서로 쓰인다. 이 디자인이 대세로 등극하면서 반사광과 원형 도형 등 과도한 정보를 삽입해 UI를 사실적으로 구현한 스큐어모피즘 디자인은 한물 간 디자인으로 취급당하게 되었다.
emotion
https://emotion.sh/docs/introduction

css-in-js
scss 문법을 사용하므로 styled-components와 큰 차이 없음
차별점
emotion jsx에서 제공해주는 css 속성을 활용하면 인라인 스타일을 클래스로 변환해준다
기존 인라인으로 사용할 수 없었던 media query, pseudo selector, nested selector 등을 사용할 수 있다
css props를 결합하여 복잡한 스타일링을 진행할 수 있다
typescript로 자동 타입지정까지 할 수 있는 이점이 있다
SSR에서 별도의 설정 없이 동작이 된다
emotion을 사용하는 파일마다 /** @jsxImportSource @emotion/react */
를 작성해야하므로 귀찮음
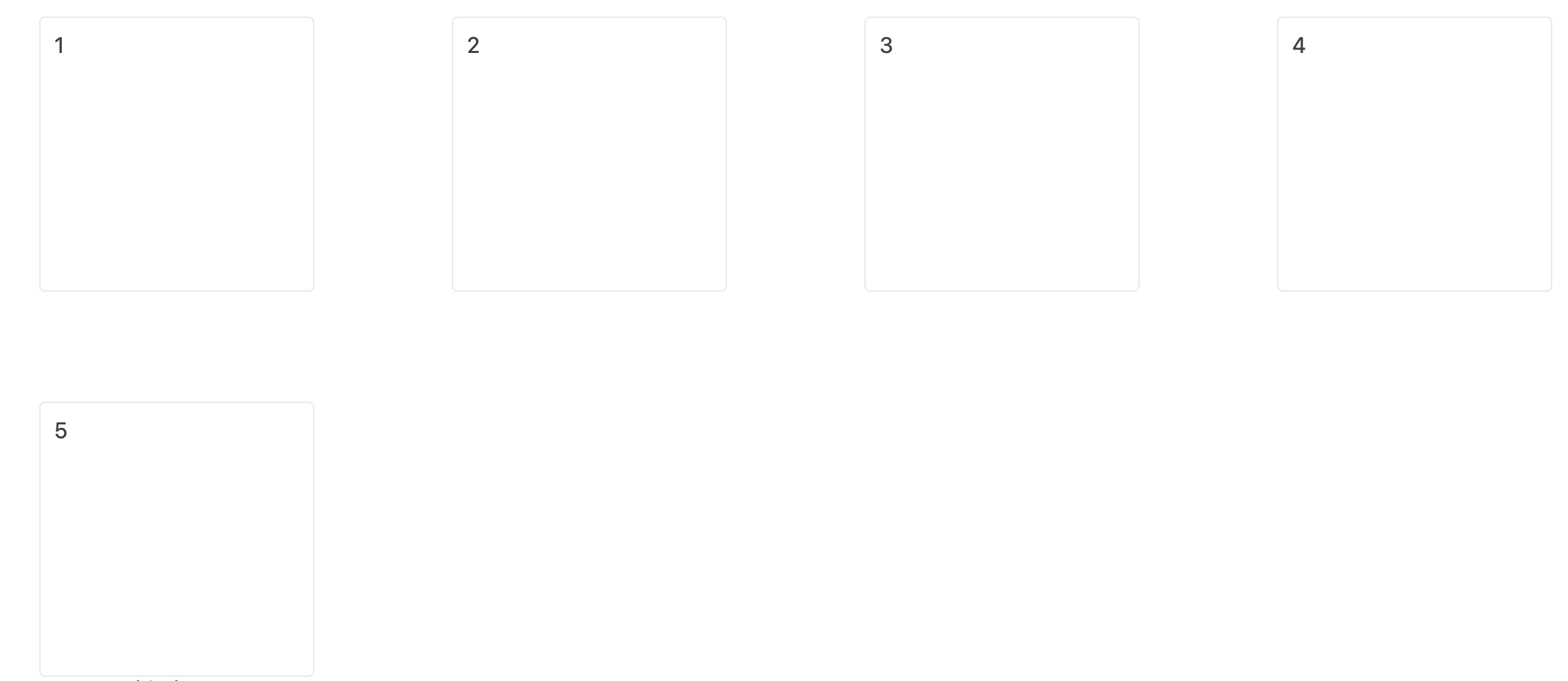
적용 코드
/** @jsxImportSource @emotion/react */
import { Grid, Box } from "@mui/material";
import { css } from "@emotion/react";
const Item = css`
width: 200px;
height: 200px;
background-color: white;
padding: 10px;
border: 1px solid #ececec;
border-radius: 4px;
`;
const StoreComp = () => {
return (
<Box sx={{ width: "100%", minWidth: "900px", marginTop: "20px" }}>
<Grid container rowSpacing={10} spacing={6}>
<Grid item xs={3}>
<div css={Item}>1</div>
</Grid>
<Grid item xs={3}>
<div css={Item}>2</div>
</Grid>
<Grid item xs={3}>
<div css={Item}>3</div>
</Grid>
<Grid item xs={3}>
<div css={Item}>4</div>
</Grid>
<Grid item xs={3}>
<div css={Item}>5</div>
</Grid>
</Grid>
</Box>
);
};
export default StoreComp;