Firebase Crashlytics
Firebase 에 등록된 앱이 Crash 되는 현상에 대해
에러 로그를 띄워주는 서비스
특히 안드로이드의 경우 에러 로그 없이 실행이 되지 않아 복구가 어려웠는데
등록하니 발생한 에러를 확인할 수 있어 좋았다
에러 로그 없이 실행이 되지 않는다는 것은
React Native 코드에는 문제가 없다는 것이고
iOS 에서는 실행 된다면
안드로이드 설정이 문제라고 판단..
1단계 : 앱에 Crashlytics SDK 추가
project/app/build.gradle (모듈(앱 수준) Gradle 파일) 에
Crashlytics Android 라이브러리의 종속성을 추가
Firebase Android BoM 을 사용하면 자동으로 라이브러리의 버전을 맞춰주니
사용하는 편이 좋다
BoM 을 사용하면 다른 firebase SDK 의 버전은 적지 않는다
project/app/build.gradle
dependencies {
// Import the BoM for the Firebase platform
implementation platform('com.google.firebase:firebase-bom:31.2.0')
// Add the dependencies for the Crashlytics and Analytics libraries
// When using the BoM, you don't specify versions in Firebase library dependencies
implementation 'com.google.firebase:firebase-crashlytics'
implementation 'com.google.firebase:firebase-analytics'
}2단계 : 앱에 Crashlytics Gradle 플러그인 추가
project/build.gradle (루트(프로젝트 수준) Gradle 파일) 에
Crashlytics Gradle 플러그인을 buildscript 종속 항목으로 추가
buildscript {
repositories {
// Make sure that you have the following two repositories
google() // Google's Maven repository
mavenCentral() // Maven Central repository
}
dependencies {
...
classpath 'com.android.tools.build:gradle:7.2.0'
// Make sure that you have the Google services Gradle plugin dependency
classpath 'com.google.gms:google-services:4.3.15'
// Add the dependency for the Crashlytics Gradle plugin
classpath 'com.google.firebase:firebase-crashlytics-gradle:2.9.2'
}
}모듈(앱 수준) Gradle 파일(일반적으로 project/app/build.gradle)에서 Crashlytics Gradle 플러그인을 추가
apply plugin: 'com.google.firebase.crashlytics'
혹은 아래의 코드 처럼 작성해도 된다
plugins {
id 'com.android.application'
// Make sure that you have the Google services Gradle plugin
id 'com.google.gms.google-services'
// Add the Crashlytics Gradle plugin
id 'com.google.firebase.crashlytics'
...
}3단계 : 설정을 완료하기 위해 강제로 테스트 비정상 종료
3단계는 비정상 종료를 테스트 하는 코드를 앱에 추가하는 것이지만
나의 경우에는 이미 비정상종료가 되고 있기 때문에.. 필요 없었다
아래의 코드를 사용한다면
"Test Crash" 버튼을 사용하여 종료할 수 있도록 한다
Button crashButton = new Button(this);
crashButton.setText("Test Crash");
crashButton.setOnClickListener(new View.OnClickListener() {
public void onClick(View view) {
throw new RuntimeException("Test Crash"); // Force a crash
}
});
addContentView(crashButton, new ViewGroup.LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT,
ViewGroup.LayoutParams.WRAP_CONTENT));위 과정을 모두 마쳤다면
앱 빌드 - 실행
강제로 비정상 종료를 했다면 앱을 다시 실행하여 로그를 보낼 수 있도록 한다
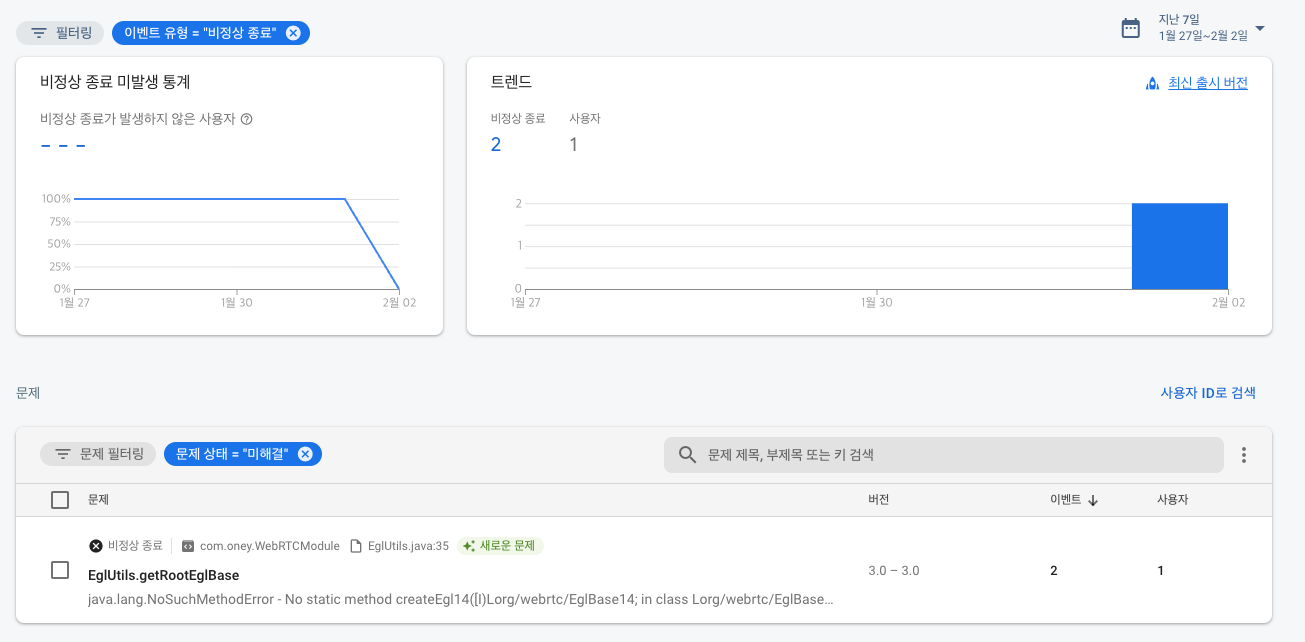
마지막으로 파이어베이스 콘솔에서 로그 확인
https://console.firebase.google.com/project/_/crashlytics?hl=ko
앱이 등록된 아이디로 로그인 후 프로젝트를 선택하면
Crashlytics 페이지에서 비정상 종료된 통계와 에러 메시지 등을 확인할 수 있다