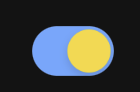
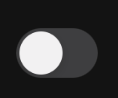
react-native 에는 토글 버튼이 Switch 라는 컴포넌트로 구현되어 있다
개꿀..ㅎ
<Switch
trackColor={{ false: '#767577', true: '#81b0ff' }}
thumbColor={isOn ? '#f5dd4b' : '#f4f3f4'}
ios_backgroundColor="#3e3e3e"
onValueChange={toggleSwitch}
value={alarm.isOn}
style={{ transform: [{ scaleX: 0.8 }, { scaleY: 0.8 }] }}
/>

trackColor: toggle on/off 시 배경 색 (iOS 의 경우 false 색상이 안먹는 것으로 보인다)
ios_backgroundColor: trackColor false 일 경우 (toggle off)
thumbColor: 토글 버튼 색 (원 모양)
value: 토글 버튼 on/off 를 결정할 상태 (boolean)
onValueChange: value 상태에 대한 setState()
기본적으로 사이즈 조절이 되지 않아 transform 으로 조절하여 사용
style={{ transform: [{ scaleX: 0.8 }, { scaleY: 0.8 }] }}
