React Native
React Native는 모바일 앱을 만는 것이기 때문에
각각의 모바일 환경에 해당하는 모든 소프트웨어를 설치해야 한다
안드로이드 스튜디오, Java, SDK 등
Xcode 등
설치를 하지 않고 코드를 작성할 수 있는 도구도 있다
-> 프로토 타입만 작성 가능

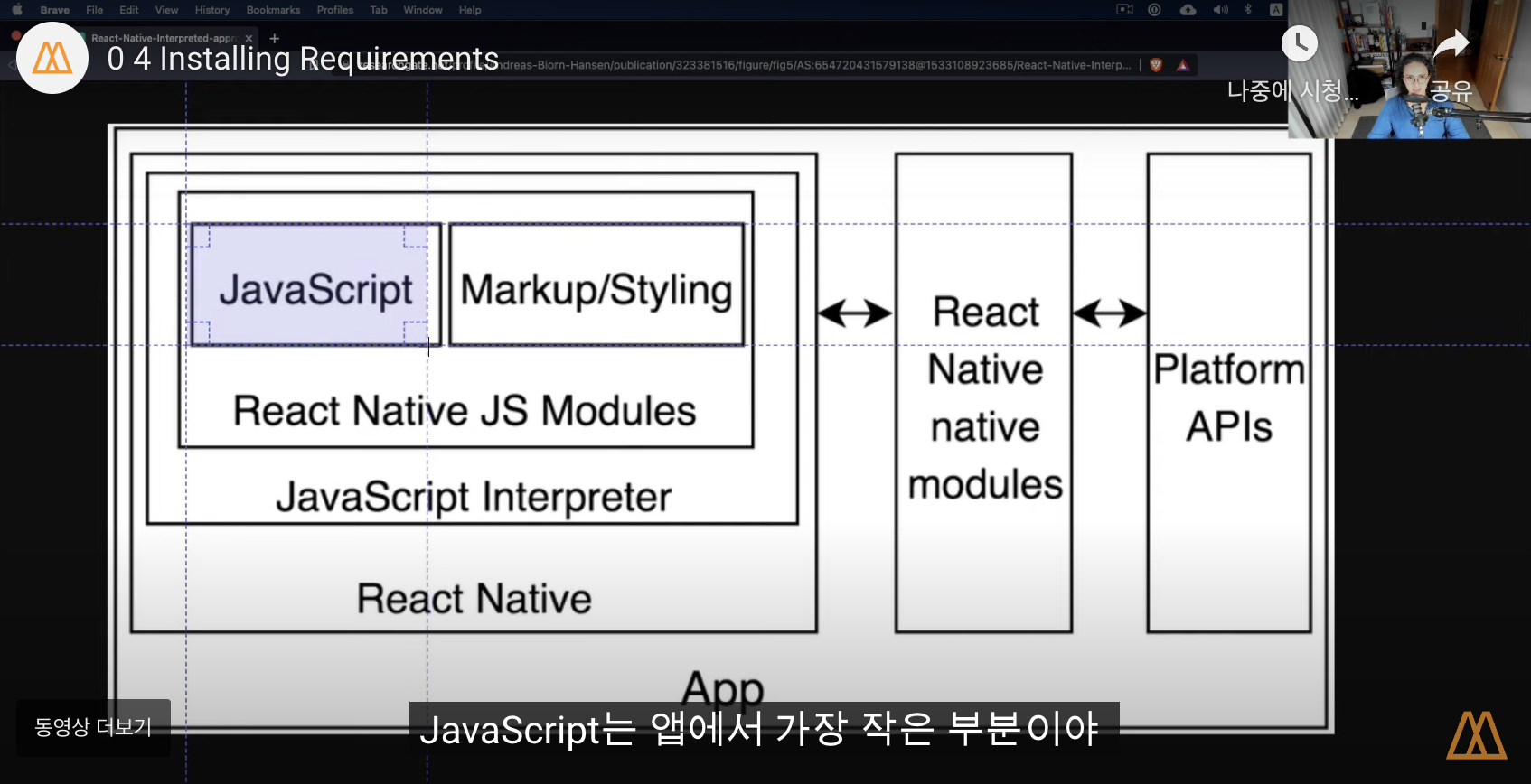
앱에서는 자바스크립트가 가장 작은 부분으로
중요한 부분은 운영체제와 통신할 수 있도록 하는 인프라
리액트 네이티브 앱은 shell과 같다
앱을 받는다는 것은 모든 인프라와 코드를 받는 것으로
인프라는 자바스크립트 코드가 운영 체제와 통신할 수 있도록 만들어졌다
Expo
자바스크립트를 제외한 모든 인프라가 갖춰져 있는 앱
-> 작성한 코드의 결과를 앱에서 바로 확인 가능
expo 설치
npm install -g expo-cliMac 사용자는 Watchman을 설치해야 한다
brew update
brew install watchman모두 설치되었다면,
휴대폰에서
안드로이드: Expo
IOS: Expo Go
다운로드
Expo는 React Native 코드를 바로 스마트폰으로 전송해준다
스마트폰에서는 구현한 코드를 미리보기 하는 기능
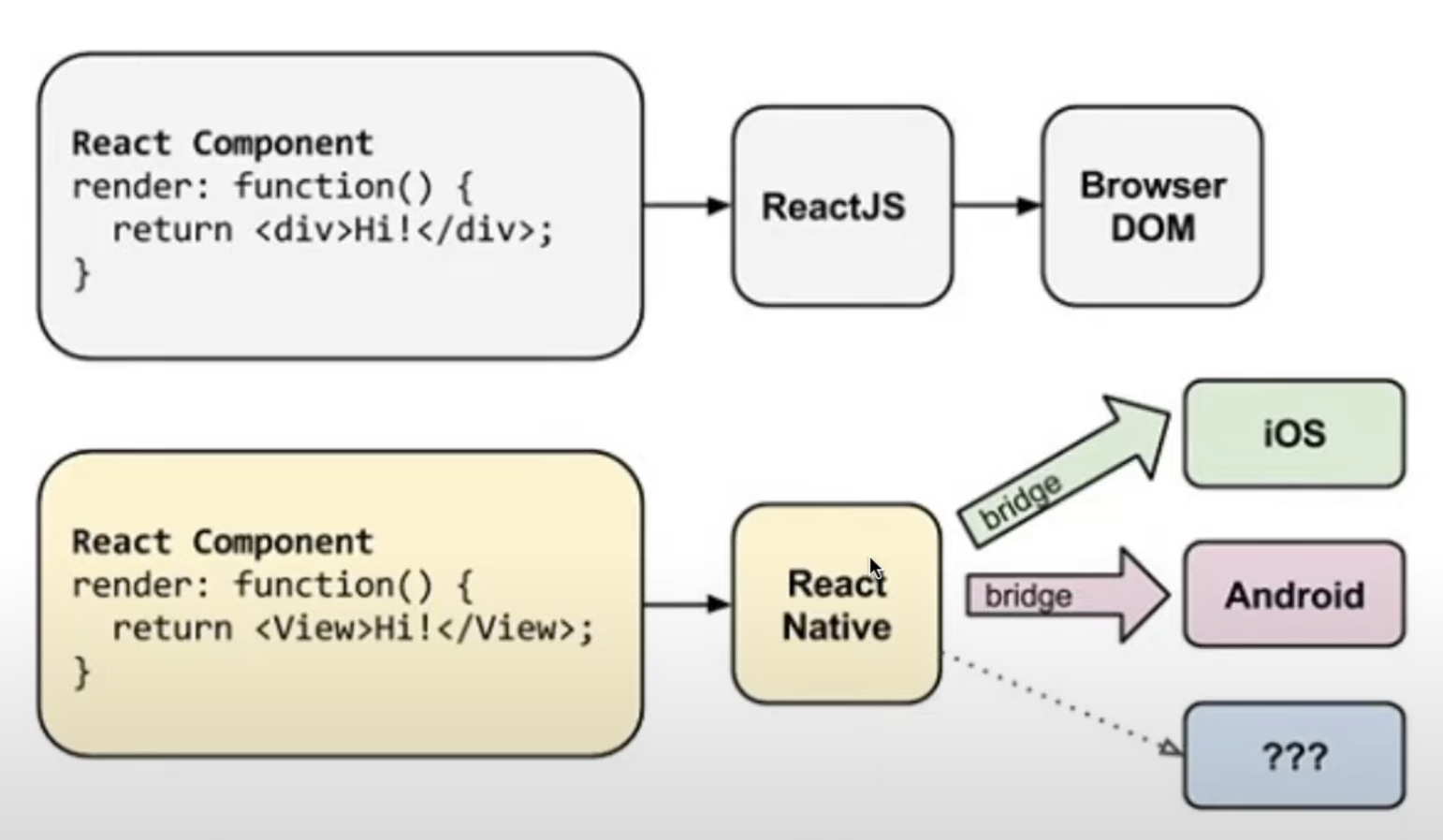
React Native의 동작

웹에서는 브라우저 엔진이 있지만
스마트폰에는 엔진이 없다
React Native는 인터페이스로 번역기 역할을 하여 각 스마트폰 OS에 맞게 번역을 해준다
번역된 코드는 bridge를 통해 각 OS 전달된다
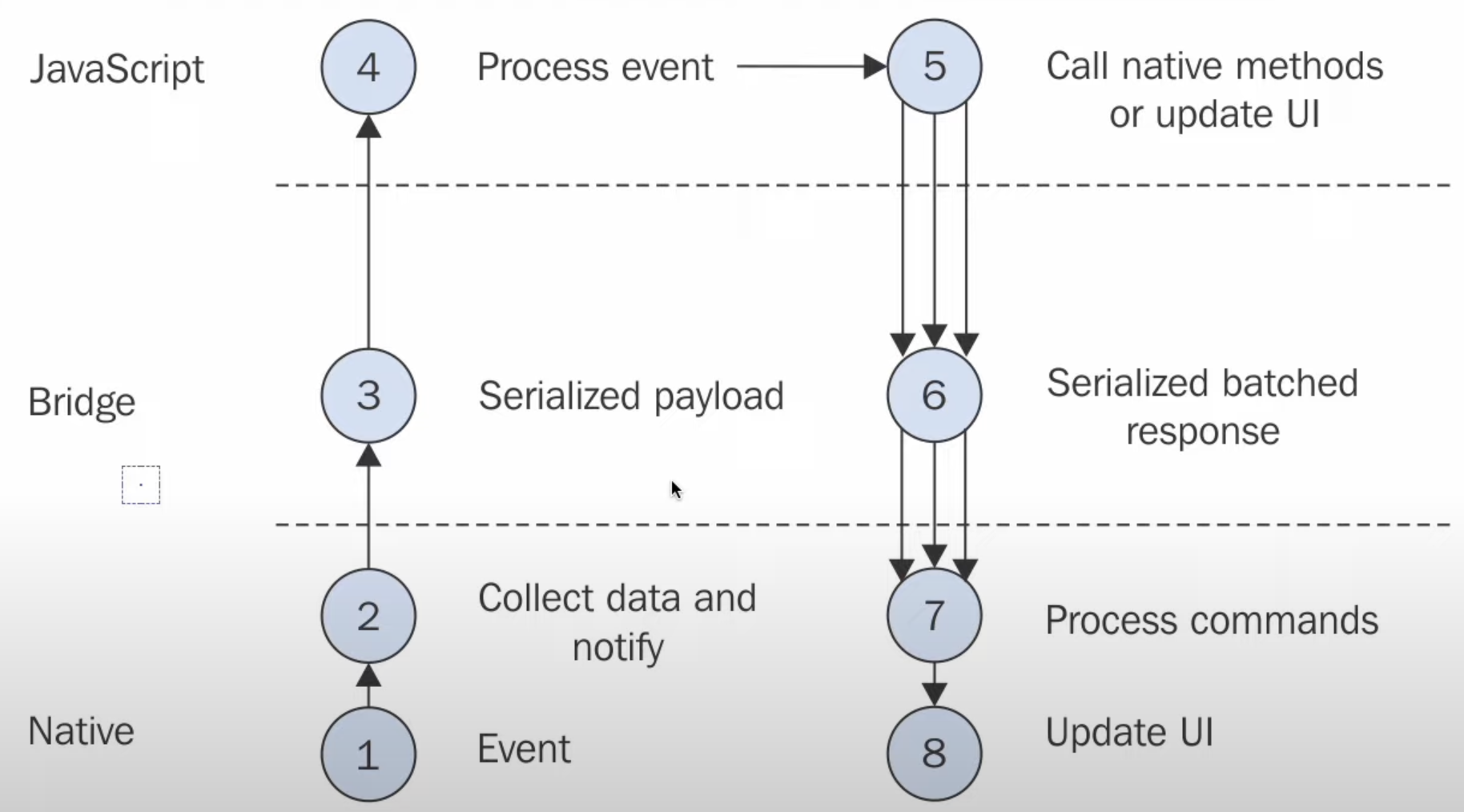
React Native의 통신

- Native 앱에서 Event 감지
- Event에 대한 정보 수집 (어떤 이벤트가 어디서 발생 했는지)
- 브릿지에서 정보를 JSON 메시지로 만들어서 자바스크립트로 전달
- 자바스크립트는 JSON 형태의 이벤트 메시지를 받는다
- 이벤트를 기다리고있던 자바스크립트 코드가 받아서 처리
- Native 메소드를 실행 or UI 변경 등을 실행하라는 요청 메시지를 보낸다
- 브릿지는 요청 메시지에 대한 배치 처리를 하여 전달
- 배치 처리된 메시지를 Native에서 받아서 처리
- UI 업데이트
