디버깅
웹에서는 console.log()를 웹의 개발자 도구 console에서 확인 하여 쉽게 디버깅을 할 수 있었다
ReactNative
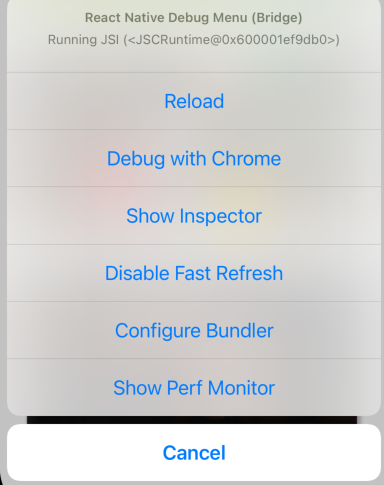
React Native 에뮬레이터에서 개발자 도구를 보기 위해서는
- 안드로이드: Command + M
- 아이폰: Command + D

debug with chrome을 누르면

에뮬레이터에 이런 메시지가 뜨고
디버깅용 크롬 창이 새로 뜨면서 디버깅 모드가 실행된다

해당 크롬 창에서 웹과 동일하게 개발자 도구에 진입해서 console을 확인 가능

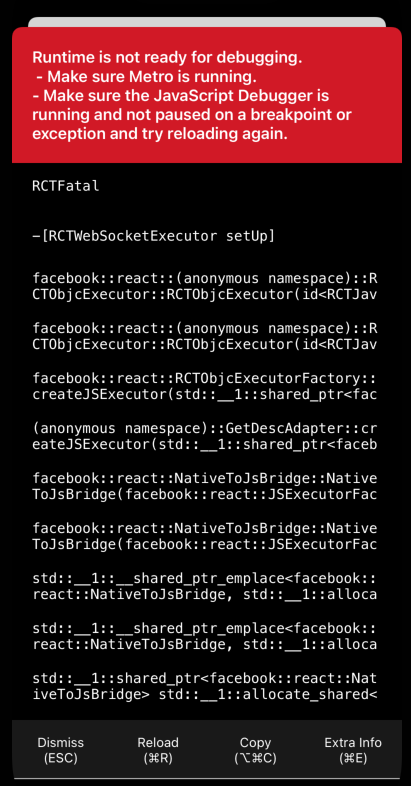
처음에 이런 메시지가 나와서 재시작하니까 동작한다
