반사각 구하기
수학과 물리학.. 모른다
정석대로라면 삼각함수와 에너지 보존 등의 것을 구해서 해야겠지만
속도는 변하지 않는 설정으로 물리량을 무시하기 때문에
상대적으로 간단히..? 각도에 대해서만 구해보기로 했다
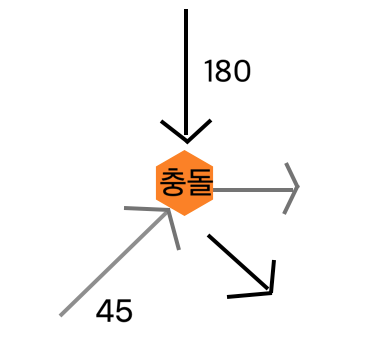
한 방향으로 움직이는 점이 다른 각도로 날아오는 힘에 부딛힌다는 컨셉으로 구해보았다..

각각의 공의 속도가 고정이기 때문에 물리량은 동일한 것으로 가정하면
그냥 입사각 반사각을 서로 교환하는 느낌이 되지 않을까 싶었다
// 계산된 각도 값을 받아 360 이상이면 360을 빼주고
// 0보다 작으면 360을 더해준다
// 계산된 결과 값이 390일 경우 360을 빼서 30도로 맞춰주는
checkAngleRange(ang) {
if (ang >= 360) {
ang -= 360;
} else if (ang < 0) {
ang += 360;
}
return ang;
}// 공의 전 후 움직임으로 각도 계산
ballAngle(ball: Ball) {
const thisX = ball.x - (ball.x + ball.vx);
const thisY = ball.y - (ball.y + ball.vy);
const radian = Math.atan2(thisY, thisX);
const degree = (radian * 180) / Math.PI;
return degree;
}
// 충돌 후 움직임 수정
bounceBall(ab) {
const distancX = Math.pow(this.x - ab.x, 2);
const distancY = Math.pow(this.y - ab.y, 2);
const After = {
MoveBetween: Math.sqrt(distancX + distancY),
Between: ab.radius + this.radius,
};
// 두 공의 움직임 각도 계산
const thisAngle = this.ballAngle(this);
const abAngle = this.ballAngle(ab);
// 충돌 감지 구간 줄이기
if (
After.MoveBetween <= After.Between + 2 &&
After.MoveBetween - After.Between > -2
) {
// 충돌 후 변경된 각도
let angle = abAngle + (thisAngle - abAngle) + 180;
// 0~360도로 변환
angle = this.checkAngleRange(angle);
// 각도에 따른 좌표 계산하여 스피드 - 추후 조정해야함
const newX = Math.cos(angle) * this.speed;
const newY = Math.sin(angle) * this.speed;
// 현재 움직임을 변경
this.vx = newX;
this.vy = newY;
}
}다 좋은데 공의 부피에 서로 닿는 움직임을 가지게 될 경우
계속 충돌 감지가 되는 버그 발생..
아무래도 면적이 없는 점을 기준으로 생각한 것이기 때문에
당연한 결과일지도..
부피에 대한 고려를 하여 식을 다시 짜야하겠다
