failed to load config "airbnb" to extend from.
npm install -g install-peerdeps
install-peerdeps --dev eslint-config-airbnb
eslint
cmd + shift + ,
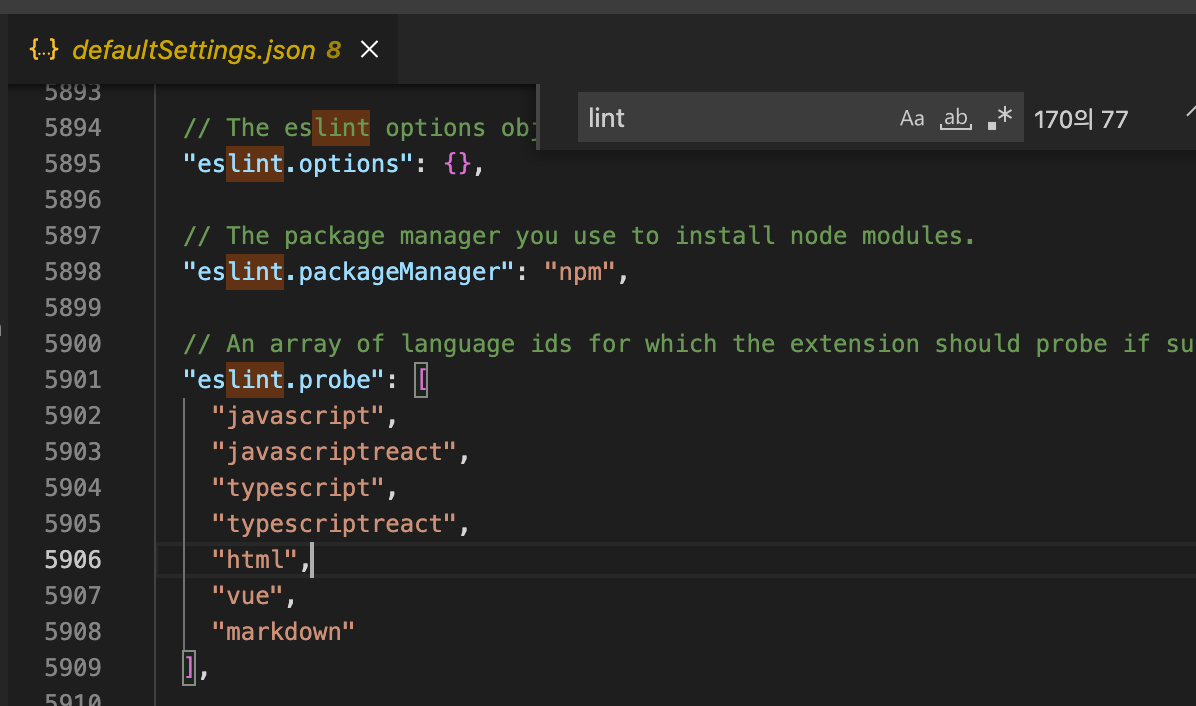
를 통해 defaultSettings.json에 들어가서 eslint를 검색하면
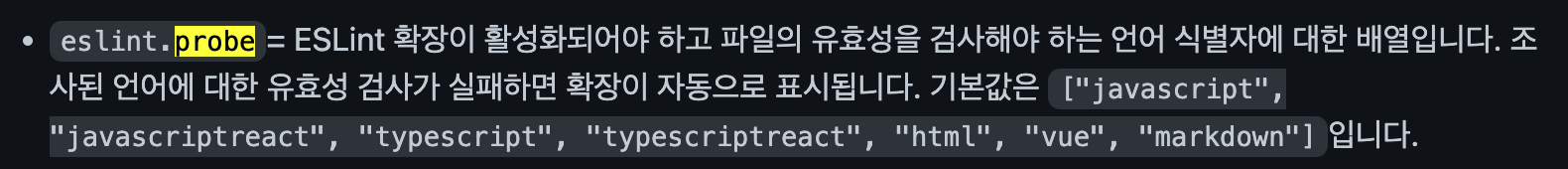
eslint.probe가 나온다
여기서 어떤 종류의 파일에 eslint를 적용할지 설정해주는 것 같다
triple에선 js, jsx, tsx만 적용하길 원함

이부분에 대해서 setting.json에 가서 새로 설정해주면 된다
defaultFormatter로 사용 여부 - 언어별 설정 해야함


stylelint
stylelint 에서 scss 적용
npm install --save-dev stylelint stylelint-config-standard-scss stylelint-config-prettier-scss"lint:css": "stylelint --ignore-path .gitignore '**/*.(css|tsx)'"불필요한 파일 검사하지 않도록 ignore 설정
prettier
.prettierignore 파일에 적용하지 않을 파일 설정 가능..