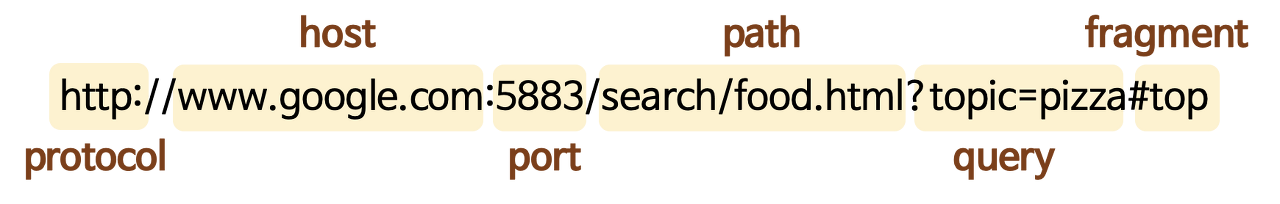
URL 구성요소
https://lxxyeon.tistory.com/85

1. 프로토콜 식별자 (protocol)
서로 다른 컴퓨터 간에 통신을 하기 위한 규약
웹 브라우저가 서버와 내용을 주고받을 때 사용할 규칙 이름.
웹 페이지의 주소를 표현할 때는 http(Hyper Text Transfer Protocol) or https 를 사용.
2. 호스트 주소 (host)
웹 페이지를 요청할 서버의 이름
서버 이름은 "lxxyeon.tistory.com/"와 같은 도메인 이름이나 "127.0.0.1"과 같은 IP주소로 입력할 수 있음
이때, 도메인은 상위도메인, 도메인이름, 호스트명으로 구성

3. 포트번호 (port)
웹서버에서 자원을 접근하기 위해 사용하는 "관문(gate)"
한 컴퓨터에서 실제로는 IP주소로 하나의 연결이 되어 있지만, 여러 개의 커넥션을 가질 수 있게 하는 논리적인 단위
웹 브라우저를 쓰면 80번 포트 번호 사용(http port), 데이터 베이스는 3306 포트 번호 사용
웹 서버와 통신할 때 사용하는 포트번호는 80번 이기 때문에 생략 가능
4. 파일 경로 (path)
웹서버에서 자원에 대한 경로.
실제 물리적 경로가 아니고 웹서버에서 추상화한 경로임.
5. 쿼리 (query)
추가로 서버에 보내는 파라미터.
같은 경로라 하더라도 입력한 값에 따라 다른 결과를 보여줘야할 때 쿼리 문자열을 사용.
주로 검색 결과를 보여주는 경우에 검색어를 전달하는 용도로 많이 쓰임.
여러 개면 &문자로 구분 (ex, key1=value1&key2=value2)
6. 부분 식별자 (Fragment identifier)
URL이 지정하는 자원의 세부 부분을 지정할때 쓰임.
부분 식별자가 없어도 그 앞에 오는 URL만으로도 웹의 어떤 자원을 정확히 지정할 수 있다.
부분 식별자가 쓰이는 대표적인 사례는 위키피디어 백과사전... 부분 식별자를 세부항목에 대한 책갈피 bookmark로 쓸 수 있어서 어떤 글에서 특정 항목으로 바로 이동할 수 있음.
예) https://ko.wikipedia.org/wiki/대한민국#문화 : 위키피디어 “대한민국” 문서에서 “문화” 세부 주제로 바로 갈 수 있다.
Form Data
FormData는 폼을 쉽게 보내도록 도와주는 객체
HTML 폼 데이터를 나타낸다
const data = new FormData(event.currentTarget);
// data의 id값으로 get()
ipcRenderer.send("SIGN_UP", [data.get("userId"), data.get("password")])
formData.append('key1', 'value1');
formData.append('key2', 'value2');
