Styled-Components
attrs 속성에서 props를 받아올 때는 정의된 이름을 바로 사용
interface Props{
href: string
}
const LinkA = styled.a.attrs<Props>({
href: ({ href: Props }) => href
})`
text-decoration: none;
`;일반 css 속성에서 props를 받아올 때는 props를 받아서 props.이름 으로 사용
interface BackColor {
backgroundColor: string;
}
const AsideDiv = styled.div<BackColor>`
background-color: ${(props) => props.backgroundColor};
height: 300px;
border-radius: 4px;
margin: 20px 0;
padding: 12px;
`;
<AsideDiv backgroundColor="tomato">Next.js Image
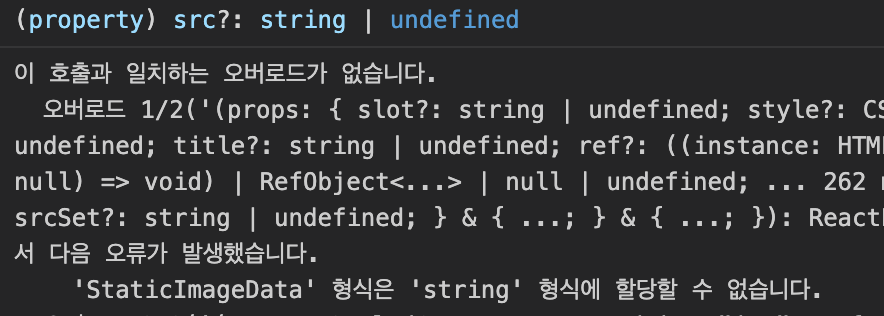
Next.js 환경에서 이미지 태그 사용하려니 에러 발생
<LogoImg src={sparkLogo} />
Next.js는 자체적으로 제공하는 Image 태그를 써야한다
Image 태그는 영역 크기를 기준으로 자동으로 max-width, max-height 생성한다
-> width: 100; heigth: 50; 의 경우 max-width, max-height 모두 100으로 설정됨
import Image from 'next/image'
interface Loader {
src: string;
width: number;
quality: number;
}
// myLoader를 설정해주면 이미지의 주소가 깔끔하게 나온다
// -> SEO에 좋을듯
const myLoader = ({ src, width, quality }: Loader) => {
return `http://localhost:3000/${src}?w=${width}&q=${quality || 75}`;
};
<Image
loader={myLoader as ImageLoader}
src={sparkLogo}
alt="logo image"
width={100}
height={100}
/>Image태그를 사용해야 하는 이유
- JPEG보다 약 30% 작은 WebP 와 같은 최신 이미지 형식을 제공해준다
- 스크롤을 감지하여 특정 위치를 지나갈 때에만 이미지를 lazy-loading 한다
- 동적으로 이미지 크기를 변경할 수 있다
- 사진의 품질을 75% 낮춘 임계 값으로 자동 변경한다
필수 props
src
정적 import된 이미지 파일
외부 url (해당 경우는 next.config.js의 domain에 추가해두어야 해당 사이트에서 이미지를 받아올때 보안에 신경쓸 수 있습니다)
width, height
layout이 fill 또는 정적으로 import 해오는 이미지(내부 이미지 폴더)의 경우를 제외하고는 모두 필수로 지정해주어야 합니다.
옵셔널 props
layout
앞서 설명한것 처럼 이미지를 뷰포트 기준으로 어떤 사이즈로 출력할지 지정하게 됩니다.
intrinsic은 default값으로 container의 width에 fit하기 위해 축소시킵니다.
layout이 responsive 나 fill 인 경우를 사용하기 위해 부모 요소에 따로 설정이 필요합니다.
- responsive : display: block
fill : position:relative
loader
URL을 커스텀할 수 있는 함수를 가질 수 있습니다. loader의 경우 src, width, quality를 props로 받아 url에 포함시킨 후 return 하게 됩니다.
quality
1부터 100 사이의 숫자를 지정할 수 있으며, 숫자는 높아질수록 높은 퀄리티를 뜻합니다.
default 는 75입니다.
priority
next/image의 장점은 LazyLoading을 자동 지원한다는 것입니다. 하지만 Lazy Loading을 사용할 필요가 없는 경우는 priority를 true로 줌으로써 lazy loading을 취소시킬 수 있습니다.
이 priority는 LCP(Largest Contentful Paint)와 관련있습니다. LCP란 사용자가 화면에 렌더링 되는 콘텐츠를 보기까지 얼마나 시간이 걸리냐를 말하는데 렌더링을 완료한 시점을 결정하는 데 사용할 수 있습니다.즉, LCP가 발생하면 응답 시간이나 리소스 로드 시간이 느리다고 판단됩니다. 그럼 언제 사용해야할까요? pre-loading이 필요한 경우, 예를 들어 KV인 경우가 가장 대표적이라고 볼 수 있습니다.
placeholder
image가 로딩되기 이전에 상태를 지정가능하고 blur, empty중 설정 가능합니다.
empty(default)인 경우 그냥 빈 space를 보여주지만, blur을 설정한경우 blurDataURL 을 통해 정적/동적 이미지 지정이 가능합니다. 해당 이미지는 10px 이하의 사이즈 이미지를 추천하고 로딩이 성공적으로 되기 이전까지 보여줍니다.
