useRef의 사용
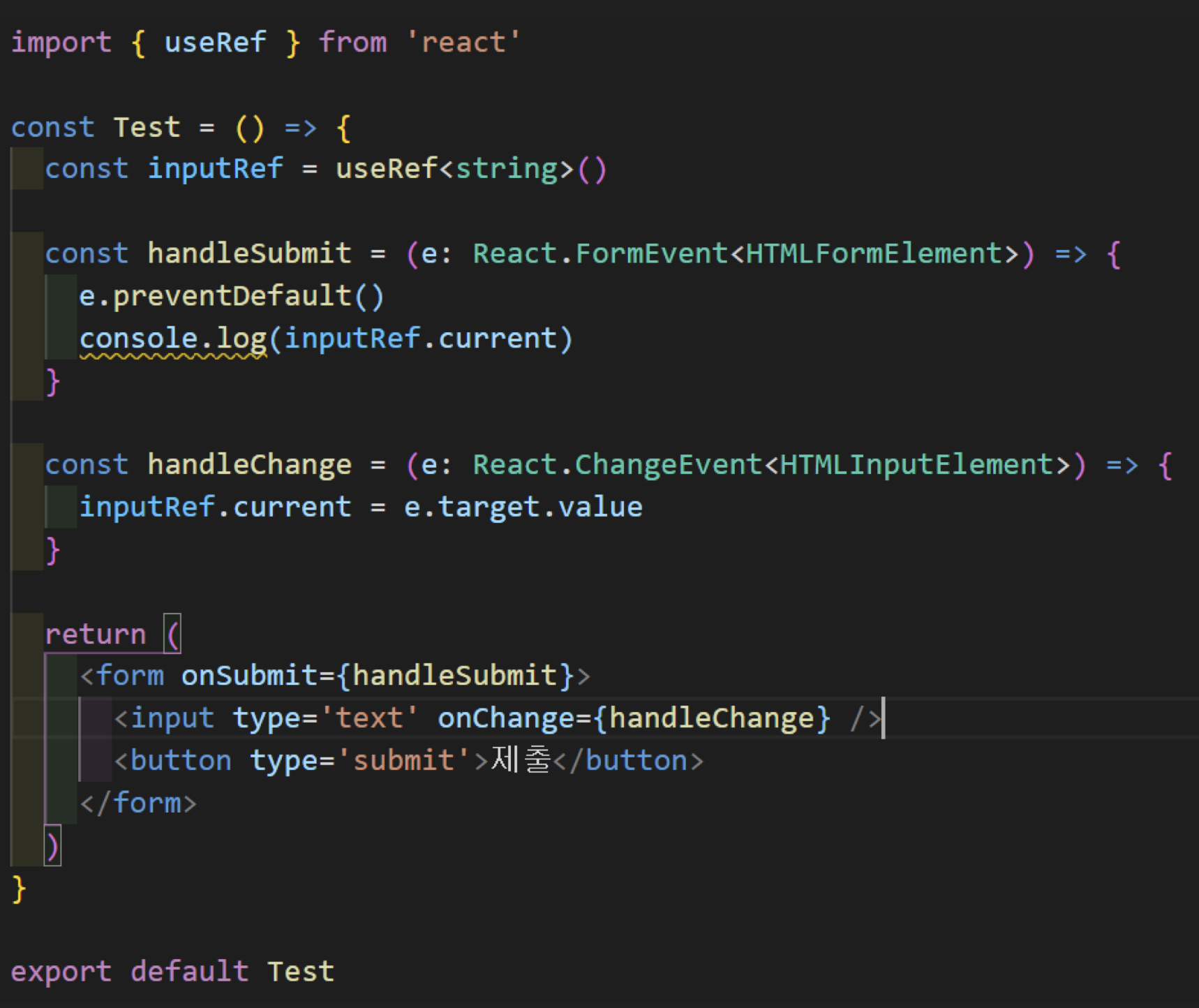
useRef는 DOM 조작에만 사용되는 것이 아니다
자바스크립트 객체로 사용 가능하다
여기서 current는 useRef 객체의 프로퍼티가 된다

이렇게 사용한다면 input 컴포넌트에 useState를 사용하지 않고 값을 관리하고, 심지어 재렌더링이 일어나지 않는 장점도 있다
딱히 유효성 검사가 필요 없는 서비스에 대해서 이러한 방법이 효과적일 것이라는 의견이 있었다
하지만 useRef의 객체는 react의 전역 객체에 생성된다
때문에 프로그램 전체의 생명 주기를 함께 하게된다
이 것은 useMemo 등의 메모라이징을 하면서 고려해야할 부분과 비슷한 맥락이 아닌가 싶다
메모리를 계속 잡아먹으면서 메모라이즈를 할 만큼의 성능 개선이 이루어지는가, 혹은 서비스 전체에서 잠시 사용되는 극히 일부분을 위해 계속 메모리 공간을 차지하는 것이 비효율적이지 않는가 등의 고민을 해봐야 할 것 같다
나는 결론적으로 useState를 사용하는 편이 좋은 것 같다
근데 작성하다 보니 어짜피 useRef의 프로퍼티 값을 초기화해줄텐데 그러면 메모리 공간을 얼마 안쓰게 되지 않나..?
그렇다면 확실히 유효성 검사가 필요하지 않은 경우 렌더링을 방지하는 편으로 고려해보는 것도 좋은 방향성인 것 같다는 생각을 갖게 되는 것 같은 느낌이다..
그렇지만 리액트 공식문서에서는 상태를 정의할 때 해당 위치에서 관리하는 것이 맞는지를 다시 한 번 고려해보기를 권장하고 있다..
