앞으로의 과제
- recoil
- lint
- ?Suspense: 알게 됐으니 써보는 방향으로..
- 코드 통일성과 관심사 분리
- Router: NavLink(), 레이아웃, 템플릿 등을 사용해보자
- 공식문서
- css
- axios 인터셉터: then / catch로 처리 되기 전 요청과 응답을 가로챌 수 있다
인터셉터로 받고싶은 데이터 형식을 미리 정리해두면 데이터 를 받아서 사용하는데에 훨씬 편리하다 - useNavigate(): 실무에서 페이지 이동에 자주 쓰인다 - react router의 일부로 useHistory()를 대체했다고 한다
- useQuery: 자주 쓰인다니 아라보자.. then으로 원하는 데이터 형식으로 가공하여 return
- usePrevios: 바뀐 상태의 직전 값을 보여준다
오늘의 keyword
-
IntersectionObserver 객체: 자바스크립트 공부하면서 몇 번 경험해봤지만
쉽지 않다.. 내부에서 동기적으로 처리한 API 요청이 동작하지 않는 것 같기도..?
이 부분은 다시 실행해보고 힙과 콜 스택, 이벤트 루프를 다시 공부하는 쪽으로.. -
컴포넌트 분리: 처음 경험해보는 타입에 적응하면서 props 드릴링을 죠지고 있다보니
컴포넌트 분리가 요상했다.. 원하는 것과 비슷하게 분리를 해놨더니 비슷한 결과는 가져오는데 원하는 결과는 아니었다.. 이러한 시행 착오를 겪게 돼서 좋지만 앞으로는 이게 맞나 스스로에게 지속적으로 질문을 해야겠다
좋은 개발자가 되는 꿈을 꾸었습니다
그런데 왜 그리 슬피 울고 있느냐..?
그 꿈은 이루어질 수 없기 때문입니다
try / catch
finally로 중복된 코드를 잡아주자
&& 연산자
되도록 if로 사용하자
any
타입 추론 전 기본 값으로 넣어야 할 때만 사용한다..?
TypeScript에서 any를 사용했다면 무언가 잘못되었을 확률이 높다
코드 스타일
린터 절대 사용해..

{ id } = dataset 의 경우 구조 분해 할당을 한 번 더 하여 위에 한줄로 작성

코드의 쓰임새 별로 구분하여 작성하면 보기 좋다

if() return 패턴을 사용하면 코드가 깔끔해져 가독성+1
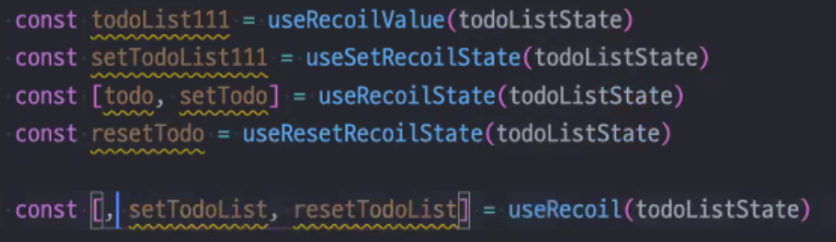
recoil
리코일은 간편하게 상태 관리를 할 수 있다
하지만 전역적인 상태관리로 쓰는 것은 오히려 복잡성만 증대될 수 있고 아직 안전하지 않음
atom() 을 useState처럼 사용, 커스텀 훅과 결합하여 사용
최대 selector 까지만 사용하는 것을 권장하지만 자주 쓰지 않음
selector는 get, set이 있다
-> 전역 상태관리가 필요하다면 리덕스 툴킷을 고려해보는 편이 좋다

기능 분리 - view는 CSS로
화면 기능은 웬만하면 css로 처리하자
react는 로직을 처리하는 것에 집중
-> 코드 기능의 분리가 명확해져서 좋다
-> js 코드가 줄어드니 어쩌면 성능도 좋아지지 않을까..?
공식 문서
공식 문서를 보자..

