다중 상속
하나의 객체에서 두 개의 부모를 갖는 상속
자바, 자바스크립트에서는 다중 상속을 지원하지 않는다
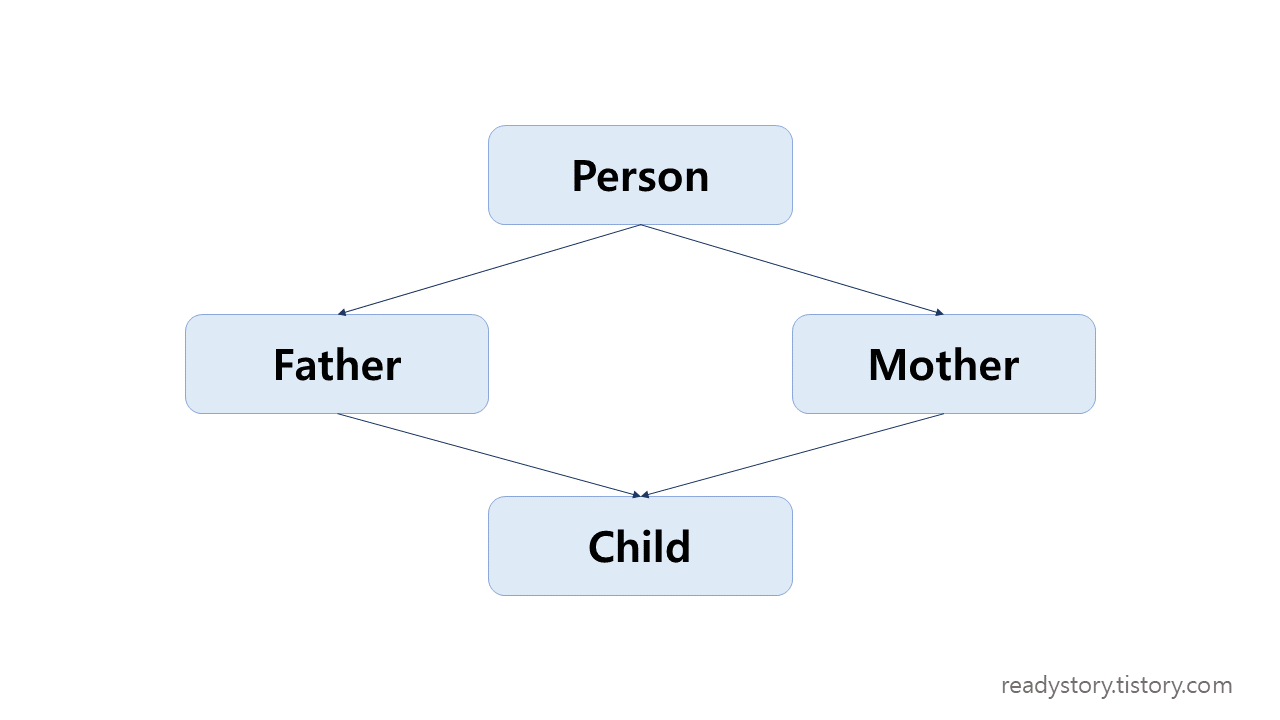
Diamond Problem

위와 같이 다중 상속을 하게되면
Father와 Mother는
Person이 가지고 있는 변수나 메소드를 함께 상속 받게 되고
Child 에서 해당 변수나 메소드를 호출 시
어떤 것을 사용하게 될까..
위와 같은 문제를 막기위해 클래스간 다중 상속을 허용하지 않는다
prototype 상속 또한 마찬가지
자바스크립트는 단일 상속만을 허용하는 언어로, 객체엔 단 하나의 [[Prototype]]만 존재하며, 클래스는 클래스 하나만 상속받을 수 있다
믹스인
https://ko.javascript.info/mixins
상속 없이 다른 클래스에 구현되어 있는 메소드를 담는 클래스
let sayHiMixin = {
sayHi() {
alert(`Hello ${this.name}`);
},
sayBye() {
alert(`Bye ${this.name}`);
}
};
// 사용법:
class User {
constructor(name) {
this.name = name;
}
}
// 메서드 복사 - assign으로 객체 병합
Object.assign(User.prototype, sayHiMixin);
// 이제 User가 인사를 할 수 있습니다.
new User("Dude").sayHi(); // Hello Dude!이러한 구현이 가능한 것은
자바스크립트의 this가 선언 시 결정되는 것이 아닌
동적 바인딩을 갖기 때문이 아닐까 싶다
Object.assign()
객체 병합 및 객체의 얕은 복사에 사용된다
- MDN
깊은 클로닝에 대해서, Object.assign() 은 속성의 값을 복사하기때문에 다른 대안을 사용해야합니다. 출처 값이 객체에 대한 참조인 경우, 참조 값만을 복사합니다.
같은 프로퍼티를 가지는 오브젝트를 합치는 경우
두 번째 인자의 객체의 프로퍼티가 우선순위를 가진다
-> 얕은 복사를 하기 때문에 첫번째 인자의 원본 객체가 갖는 프로퍼티도 함께 변경되니 주의해야함
