화살표 함수
화살표 함수는 this와 arguments 객체가 없다
arguments 객체
유사배열객체로 호출 시 전달되는 인자들이 배열 형태로 전달된다
length 프로퍼티와
callee 프로퍼티
callee 프로퍼티는 현재 실행중인 함수의 참조값을 의미한다
화살표 함수의 this
화살표 함수의 this는 일반 함수와 달리 함수 선언 시
상위 스코프의 this를 가리킨다
이를 lexical this라고 한다
화살표 함수는 call, bind, apply의 this binding 메소드를 사용할 수 없다
화살표 함수를 사용하면 안되는 경우
메소드로 정의 시
메소드로 정의한 화살표 함수 내부의 this는
메소드를 소유한 객체, 즉 메소드를 호출한 객체를 가리키지 않고 상위 컨택스트인 전역 객체 window를 가리킨다
따라서 화살표 함수로 메소드를 정의하는 것은 바람직하지 않다
prototype 사용 시
화살표 함수로 정의된 메소드를 prototype에 할당하는 경우도 동일한 문제가 발생한다
생성자 함수 사용 시
화살표 함수는 생성자 함수로 사용할 수 없다
생성자 함수는 prototype 프로퍼티를 가지며 prototype 프로퍼티가 가리키는 프로토타입 객체의 constructor를 사용한다
하지만 화살표 함수는 prototype 프로퍼티를 가지고 있지 않다
addEventListener의 콜백 함수
addEventListener 함수의 콜백 함수를 화살표 함수로 정의하면 this가 상위 컨택스트인 전역 객체 window를 가리킨다
따라서 addEventListener 함수의 콜백 함수 내에서 this를 사용하는 경우, function 키워드로 정의한 일반 함수를 사용하여야 한다. 일반 함수로 정의된 addEventListener 함수의 콜백 함수 내부의 this는 이벤트 리스너에 바인딩된 요소(currentTarget)를 가리킨다
promise
https://poiemaweb.com/es6-promise
자바스크립트는 비동기 처리 패턴으로 콜백 함수를 사용한다
콜백 패턴의 단점은 함수 내부에서만 콜백 함수에 대한 처리를 정의할 수 있기 때문에 콜백 지옥이라 불리는 가독성 문제에 빠지게 된다
비동기 처리 중 발생한 에러의 처리가 곤란하며, 여러 개의 비동기 처리를 한번에 처리하는 데도 한계가 있다
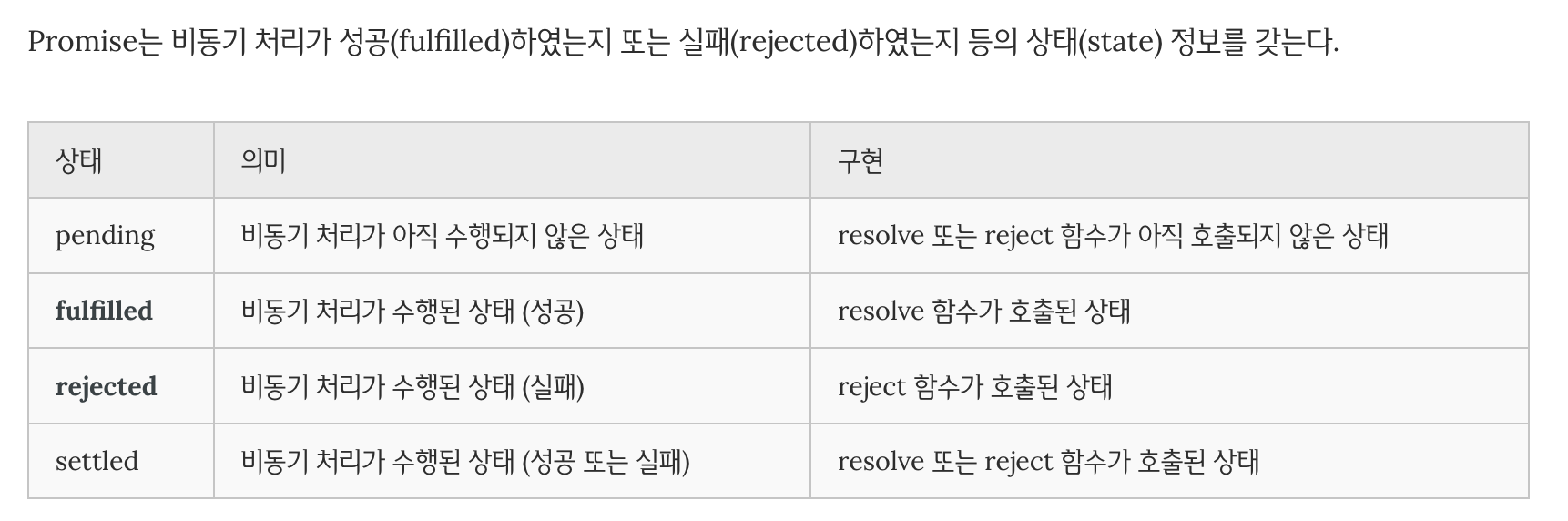
프로미스의 상태
프로미스는 Promise 생성자 함수를 통해 인스턴스화한다Promise 생성자 함수는 비동기 작업을 수행할 콜백 함수를 인자로 전달받는데 이 콜백 함수는 resolve와 reject 함수를 인자로 전달받는다

Promise 생성자 함수가 인자로 전달받은 콜백 함수는 내부에서 비동기 처리 작업을 수행한다
이때 비동기 처리가 성공하면 콜백 함수의 인자로 전달받은 resolve 함수를 호출한다
이때 프로미스는 ‘fulfilled’ 상태가 된다
비동기 처리가 실패하면 reject 함수를 호출한다 이때 프로미스는 ‘rejected’ 상태가 된다 Promise를 사용하여 비동기 함수를 정의해보자
비동기 처리에 성공하면 resolve 메소드를 호출한다. 이때 resolve 메소드의 인자로 비동기 처리 결과를 전달한다. 이 처리 결과는 Promise 객체의 후속 처리 메소드로 전달된다. 만약 비동기 처리에 실패하면 reject 메소드를 호출한다. 이때 reject 메소드의 인자로 에러 메시지를 전달한다. 이 에러 메시지는 Promise 객체의 후속 처리 메소드로 전달된다.
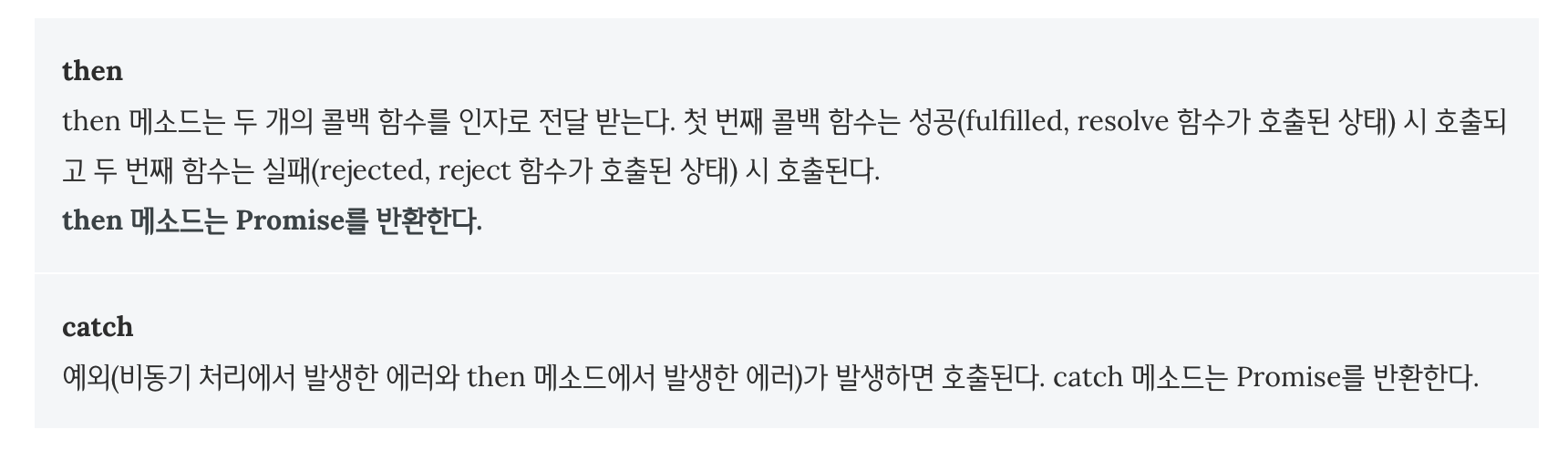
프로미스 후속 처리 메소드
Promise로 구현된 비동기 함수는 Promise 객체를 반환하여야 한다 Promise로 구현된 비동기 함수를 호출하는 측(promise consumer)에서는 Promise 객체의 후속 처리 메소드(then, catch)를 통해 비동기 처리 결과 또는 에러 메시지를 전달받아 처리한다
Promise 객체는 상태를 갖는다고 하였다
이 상태에 따라 후속 처리 메소드를 체이닝 방식으로 호출한다

async/await의 예외처리
async/await 의 경우
try/catch 로 예외 처리를 해준다
예외 처리를 하지 않는다는 것은 서버에서의 응답이 항상 완벽할 것이라는 것을 의미한다..
-> 서버에서 어떤 일이 일어날지 모르기 때문에 예외 처리를 해줘야함
function 앞에 async 키워드를 추가하면 두 가지 효과가 있습니다.
함수는 언제나 프라미스를 반환합니다.
함수 안에서 await를 사용할 수 있습니다.
프라미스 앞에 await 키워드를 붙이면 자바스크립트는 프라미스가 처리될 때까지 대기합니다. 처리가 완료되면 조건에 따라 아래와 같은 동작이 이어집니다.
에러 발생 – 예외가 생성됨(에러가 발생한 장소에서 throw error를 호출한 것과 동일함)
에러 미발생 – 프라미스 객체의 result 값을 반환
async/await를 함께 사용하면 읽고, 쓰기 쉬운 비동기 코드를 작성할 수 있습니다.
async/await를 사용하면 promise.then/catch가 거의 필요 없습니다. 하지만 가끔 가장 바깥 스코프에서 비동기 처리가 필요할 때같이 promise.then/catch를 써야만 하는 경우가 생기기 때문에 async/await가 프라미스를 기반으로 한다는 사실을 알고 계셔야 합니다. 여러 작업이 있고, 이 작업들이 모두 완료될 때까지 기다리려면 Promise.all을 활용할 수 있다는 점도 알고 계시기 바랍니다.
