Error
1.TS2322: Type 'HTMLDivElement | undefined' is not assignable to type 'HTMLDivElement | null'.

useRef() 초기 값에 null을 넣어주지 않아서 발생하는 에러
2.error: RN | Failed to build iOS project. We ran "xcodebuild" command but it exited with error code 65.

ached pod file과 현재 패키지의 pod file이 매치가 되지 않아서 발생하는 문제먼저 pod install을 했는지 확인한다pod install을 하고도 문제가 발생한다면 아래의 방법을 실행Delete Derived Data Xcode/DerivedData
3.error: RN | info You can disable it using "--no-jetifier" flag. · info JS server already running. - 220917

js server가 이미 백그라운드에서 실행중이기 때문에종료 후 재시작 해줘야한다..한참 후에다시 android를 실행하면 원하는 결과를 얻을 수 있다
4.error: RN | What is the meaning of 'No bundle URL present' in react-native? - 220920

React Native가 이미 실행중인 경우에 발생하는 에러 같다 다음과 같이 오류 No bundle URL present를 해결하십시오.프로젝트 루트 디렉토리에서 다음 명령을 실행하여 iOS 빌드 디렉토리를 삭제하고 재빌드하기 전에 다른 React Native 세션(
5.error: RN | Error when use useNativeDriver in React Native Animated (ReactNative 애니메이션)- 220921

react-native에서 빌트인으로 제공하는 animation 라이브러리 버전이 안맞는지 에러가 뜬다useNativeDriver를 true로 주면 해결...
6.error: RN | no bundle url present ios - 220922

허무하지만 리액트 네이티브 업그레이드를 해주니 해결...
7.error: ESLint | Failed to load config "airbnb" to extend from.

airbnb 룰이 설치되지 않아서 따로 해줘야 함..peerdeps 설치airbnb 설치react-app 도 없다그래서 설치
8.error: RN | pod install error

CocoaPods could not find compatible versions for pod
9.error: homebrew-core is a shallow clone.

error가 떴을 때brew update를 하면sudo chown -R $(whoami)/opt/homebrew실행
10.error: npm | errno - 13 (install global 설치 시 오류)

global 설치 시 13번 오류가 난다면권한 설정에 대한 문제sudo npm install --globalsudo 권한을 주어 사용자 비밀번호 입력을 하면 정상 실행 된다
11.error: git | fatal: Need to specify how to reconcile divergent branches.

git pull을 할 때 자동으로 merge를 하는데, 어떤 병합을 사용할지 지정되어있지 않아서 발생하는 문제fetch만 진행 후 어떤 병합 전략을 사용할지 물어본다브랜치 병합에 대해 조금 더 학습해야할 필요성을 느낌..merge rebase 등 제대로 다시 공부하자.
12.error: git | The following untracked working tree files would be overwritten by merge, but I don't care

git pull 시 추적되지 않은 작업 트리 파일들이 병합에 의해 덮어 씌어짐을 경고하는 것위의 방식은 추적되지 않은 모든 작업 파일을 강제로 삭제하고origin 브랜치의 commit으로 덮어씌운다위와 같이 할 경우 커밋되지 않은 모든 작업에 대해 손실을일으키기 때문에
13.error: RN | Invariant Violation: requireNativeComponent: "RNSVGPath" was not found in the UIManager

위와 같은 에러가 뜬다면npm install 후 pod install 을 하지 않아서 발생한 것일 확률이 있다
14.error: RN | Text strings must be rendered within a <Text> component. - socket

원래는 렌더링 이슈인데현재는 웹 소켓에서 처리가 안되고 있는 것 같다state에 유저 정보를 넣고, 그 안에 사진 정보도 함께 담겨있는데null일 경우 정상 작동하지만사진이 있을 경우 위와 같은 에러 발생웹소켓에서 어떻게 처리되고, 어떤 문제 때문에 렌더링이 안되고 있
15.error: RN, Xcode | Multiple commands produce AccessibilityResources.bundle - 221016

Xcode 내에서 Product - Archive 해서 빌드 시파일 경로가 함께 나온다면 해당 파일을 지우고 다시 실행AccessibilityResources.bundle 이 나온다면React-Core-AccessibilityResources 파일을 지우고 다시 실행
16.error: RN | Animated 'useNativeDriver' is declared here. - 221021

TS2345: Argument of type '{ toValue: number; duration: number; }' is not assignable to parameter of type 'TimingAnimationConfig'. Property 'useNativ
17.error: RN, Typescript | Animated Style property 'height' is not supported by native animated module

native 드라이버를 사용할 것인지에 대한 옵션공식문서에는 위와 같이 적혀있다기본 값이 false 이고 true 를 주어네이티브 드라이버와 애니메이션 직렬화?를 한다는데조금 더 알아봐야겠다..코드에서 로 주면 된다..useNativeDriver 옵션을 주지 않으면 기
18.error: Gem::FilePermissionError - 221028

Gem::FilePermissionError 가 발생한다면 가장 먼저XCode의 project 폴더에서 서비스 이름이 정확히 기재되어 있는지 확인해야 한다project - TARGETS 의 이름이 서비스 이름이 다르게 설정되어 있다면permission 에러가 발생한다.
19.error: Typescript | Type error: 'login.tsx' cannot be compiled under '--isolatedModules' - 221029

next.js 빌드 시 page를 구성하는 파일에 내용이 비어있으면 발생하는 에러비어있는 파일 내부에 export {} 를 작성하라고 하지만작성하면 에러가 안뜨는거지 빌드는 실패한다Build optimization failed: found page without a R
20.error: RN (iOS) | The Swift pod `FirebaseCoreInternal` depends upon `GoogleUtilities`, which does not define modules.

Podfile 내부se_native_modules! 아래에pod 'GoogleUtilities', :modular_headers => true작성 후 pod installhttps://www.inflearn.com/questions/572942https
21.error: RN | Module 'FirebaseCore' not found

Podfile 내부se_native_modules! 아래에pod 'FirebaseCore', :modular_headers => true작성 후 pod install
22.error: RN | 'FirebaseCore/FirebaseCore.h' file not found

공식문서에
23.error: RN | pod install --repo-update m1 이슈

firebase/auth 설치 후pod isntall 시 버전 문제가 발생pod install --repo-update 를 시도해보라는 메시지가 있었다시도를 하면 같은 에러 메시지만 계속 반복되었다m1 이슈였음..아래와 같이 설치 하니 된다..
24.error: React | socket recoil 전역관리 시 error

recoil 전역 state로 socket 을 넘겨주면 readonly... error 발생https://velog.io/@warmwhiten/%EB%A6%AC%EC%95%A1%ED%8A%B8%EC%97%90%EC%84%9C-socket.io-%EC%95%8C
25.error: RN | Unable to resolve module lodash/uniqueId

좀 어이없지만 캐싱 데이터가 남아있어서 에러 발생npm run start --reset-cache
26.error: RN | react native android ) Build failed with an exception. -221221

firebase 연동을 위해 추가한 코드들이 에러 메시지에 보여서설치도 다시해보고 했는데포인트는 package name 에 있었다com.zenix.development 는 내가 만드는 앱의 이름이 아니었고안드로이드 스튜디오에서 전체 검색으로 해당하는 라인의 이름을 프로
27.error: zshell | E325: ATTENTION Found a swap file by the name "~/.zshrc.swp"

경고 메시지가 뜨면 delete 해주면 된다zshrc 파일이 저장되다가 실패해서 중간에 .swp 파일을 생성하여기억하고 있는듯 하다원본 파일에는 문제 없으니 삭제하면 됨
28.error: git | fatal: detected dubious ownership in repository

fatal: detected dubious ownership in repository오류가 뜬다면 git 문제다깃허브에서 보안 이슈로 인해 경로를 차단한 것git config --global --add safe.directory \[디렉토리 명]을 입력하여 safe d
29.error: RN | Invariant Violation: Module AppRegistry is not a registered callable module (calling runApplication)

react-native start --reset-cache
30.error: RN | android Execution failed for task ':react-native-reanimated:compileDebugJavaWithJavac'

라이브러리 버전 이슈일 가능성react-native-image-crop-picker 설치 후 ios 에서는 0.39 버전을 지원하지만android 에서는 지원하지 않아서 발생한 이슈..라이브러리 버전을 0.38 버전으로 변경하여 해결
31.error: Flutter | ios 빈화면..

플러터를 켰는데 빈 화면이 떴다flutter clean을 하면 해결된다고 하길래 해봤는데 안됨..비주얼 스튜디오 코드 dart 플러그인 업데이트 하니까 된다
32.error: Socket | socket.io join twice

같은 socket 연결에 emit join 을 2회 하게되면 연결이 끊어지게 된다
33.error: RN | Objects are not valid as a React child

내 경우에는 삼항연산자로 child를 줄 때 연산 결과를 태그로 감싸지 않아서 발생했다
34.error: Git | repository not found

repository not found 나오면mac 의 경우 기존에 등록된 keychain 을 지우고인증을 다시 진행하면 된다..키체인 접근 - 로그인 <key> 로 되어있는 부분 다 삭제 해버리고 다시 진행..
35.error: RN | 안드로이드 - java.lang.NoSuchMethodError - No static method createEgl14([I)Lorg/webrtc/EglBase14; in class Lorg/webrtc/EglBase

안드로이드 설정 미스로 빌드 완료 후 앱이 실행 되자마자 에러 메시지 없이 강제 종료(crash) 되는 현상 발생https://velog.io/@lumpenop/TIL-RN-Firebase-CrashlyticsFirebase Crashlytics 를 통해 에러
36.error: RN | android 설정 변경 시

android, firebase 등 세팅 변경 시 항상 가장 먼저 push 를 해야한다우선순위를 낮게 가져간다면 이전에 작성해놓은 원격 브랜치의 내용으로다시 덮어씌워질 수 있다브랜치 병합 시 주의깊게 봐야할듯..
37.error: RN | 시스템 다크모드 설정 시 글꼴 안보일 때

다크모드위 설정을 적용해도 안된다면글꼴 설정 확인해봐야 함
38.error: React | set..

같은 state 를 set 할 때 항상 동시에 하는지 점검...
39.error: RN | react native unhandled promise rejection

https://www.geeksforgeeks.org/find-what-caused-possible-unhandled-promise-rejection-in-react-native/react native 에서 비동기 호출을 함수로 만들어 사용중일 경우try-ca
40.error: RN | android localhost error

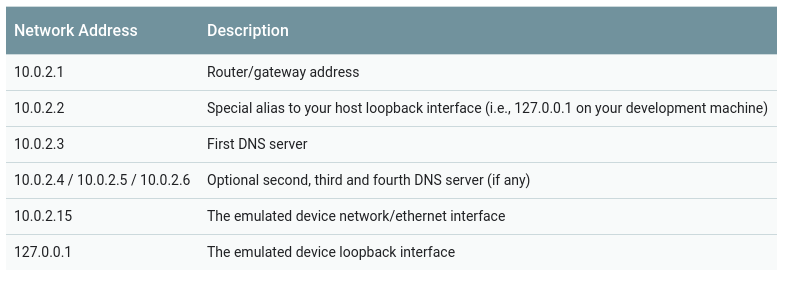
android 에서 http://localhost 에 접속하려면2가지 문제가 있다http 통신 설정localhost ip 설정AndroidManifest.xml 의 application 태그에 android:usesCleartextTraffic="true"속성
41.error: RN | Invariant Violation: requireNativeComponent: "RNCSafeAreaProvider" was not found in the UIManager.

react-native-safe-area-context설치 후 발생한 이슈로 앱 실행을 다시해주면 해결됨..
42.error: RN | An error was encountered processing the command (domain=com.apple.CoreSimulator.SimError, code=405)

react native 설정 후 시뮬레이터 실행 시 발생한 에러Xcode 의 캐시로 인해 발생하는 에러라고 한다mac 설정으로 진입 후 저장공간 - 개발자 - 느낌표 클릭'Xcode 캐시'와 '프로젝트 빌드 데이터 및 인덱스'를 삭제한 뒤에시뮬레이터 종료 후 재실행
43.Error: Failed to build ios project. "xcodebuild" exited with error code '70'

error code 70 은 시뮬레이터 작동 오류로기기가 설정되지 않았거나실기기로 설정하고 연결하지 않았을 경우 혹은 화면이 잠겨있는 경우에 발생한다
44.Error: RN | command phasescriptexecution failed with a nonzero exit code

RN 알 수 없나봐..개발중 빌드 시 시뮬레이터에서는 성공하지만실 기기에서만 실패하는 일이 발생인터넷에 많은 해결 방법들이 있지만 전부 제각각이고나는 해결되지 않았다알고보니 오타로 인한 코드 에러