
1. float이용
float 라는 단어는 원래 ‘뜨다’ 라는 의미이며, 원래 웹페이지에서 이미지를 어떻게 띄워서 텍스트와 함께 배치할 것인가에 대한 속성이다.
-
붕~띄워서 부모의 좌우에 위치 → 기본
-
float:left → 왼쪽, 기본정렬, 가장 많이 사용, 여러태그에 적용하면 차례대로
-
float:right → 오른쪽, 리스트에 적용 시 순서가 바뀜
-
clear:both를 설정하여 부모요소의 높이 오류를 보완할 수 있다.
-
float설정 요소 다음 블록 요소에 clear:both로 설정을 할 수 있다. → 실무에서 많이 사용
✅ li::after{ content:”; display:block; clear:both; }- 부모요소에 overflow:hidden → 제한적으로 사용(하위요소 없을 시)
- 부모요소에 overflow:hidden → 제한적으로 사용(하위요소 없을 시)
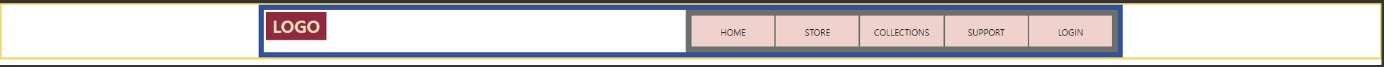
2. header가로정렬해보기(navigation bar)

1)html
- 코드
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>list(ul, li)</title> <link rel="stylesheet" href="css/list2.css"> </head> <body> <div class="header"> <div class="nav"> <h1 class="logo"> <a href="#">LOGO</a> </h1> <div class="gnb"> <ul> <li><a href="#">HOME</a></li> <li><a href="#">STORE</a></li> <li><a href="#">COLLECTIONS</a></li> <li><a href="#">SUPPORT</a></li> <li><a href="#">LOGIN</a></li> </ul> </div> </div> </div> </body> </html> - li 하위는 a링크 설정이 필수이다. → 하이퍼링크
2) css
- 코드
@import url(common/reset.css); .header{ width: 100%; height: auto; border: 5px solid #FFD662; /* border, padding까지 포함해서 컨텐츠 크기 설정*/ box-sizing: border-box; } .header .nav{ width: 1600px; height: auto; border: 10px solid #00539C; box-sizing: border-box; margin: 0 auto; } .header .nav h1.logo{ width: 120px; height: 60px; border: 5px solid white; box-sizing: border-box; text-align: center; line-height: 52px; background-color: #A4193D; float: left; } .header .nav h1.logo a{ color: #FFDFB9; } .header .nav .gnb{ width: 500px; height: auto; border: 5px solid black; box-sizing: border-box; float: right; } /* float 설정된 부모에 가상태그를 설정한 후에 clear:both ->공식 */ .header .nav::after{ content:''; display: block; clear: both; } .header .nav .gnb{ width: 800px; height: auto; border: 10px solid #6E6E6D; box-sizing: border-box; } .header .nav .gnb ul{ /* flex에서 큰일 한다. */ } /*li를 가로정렬, 가상태그를 이용해서 clear:both해라*/ .header .nav .gnb ul >li{ width: 20%; height: 60px; border: 1px solid #6E6E6D; background-color: #FAD0C9; box-sizing: border-box; padding: 20px; text-align: center; float: left } /* float:left:의 의미 -list 첫 번째에만 float줄 때 .header .nav .gnb ul > li:nth-child(1){ background-color: #FAD0C9; float: left; } -list 두 번째에만 float줄 때 .header .nav .gnb ul > li:nth-child(2){ background-color: #FAD0C9; float: left; } -list 세 번째에만 float줄 때 .header .nav .gnb ul > li:nth-child(3){ background-color: #FAD0C9; float: left; } -list 네 번째에만 float줄 때 .header .nav .gnb ul > li:nth-child(4){ background-color: #FAD0C9; float: left; } -list 다섯 번째에만 float줄 때 .header .nav .gnb ul > li:nth-child(5){ background-color: #FAD0C9; float: left; } */ .header .nav .gnb ul::after{ content:''; display: block; clear: both; /*float성질을 제거*/ }
