코드<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>form</title>
<style>
textarea{
resize: none;
}
</style>
</head>
<body>
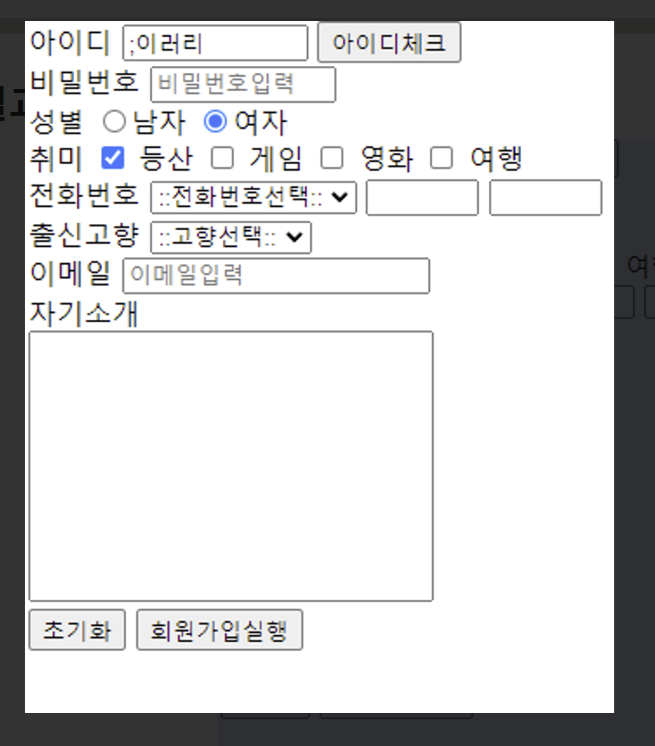
<form action="joinOk.do" method="POST" id="joinForm">
<label for="userId">아이디</label>
<input type="text" name="userId" id="userId" maxlength="10" size="10" placeholder="아이디입력">
<input type="button" value="아이디체크" id="idChecked"><br>
<label for="userPw">비밀번호</label>
<input type="password" name="userPw" id="userPw" maxlength="10" size="10" placeholder="비밀번호입력"><br>
<label for="gender">성별</label>
<input type="radio" name="gender" id="gender" checked value="m">남자
<input type="radio" name="gender" id="gender" checked value="w">여자<br>
<label for="hobbys">취미</label>
<input type="checkbox" name="hobbys" id="hobbys" value="등산" checked> 등산
<input type="checkbox" name="hobbys" id="hobbys" value="게임"> 게임
<input type="checkbox" name="hobbys" id="hobbys" value="영화"> 영화
<input type="checkbox" name="hobbys" id="hobbys" value="여행"> 여행 <br>
<label for="phone">전화번호</label>
<select name="phone" id="phone">
<option value="">::전화번호선택::</option>
<option value="010">010</option>
<option value="011">011</option>
<option value="012">012</option>
</select>
<input type="text" name="phone" class="phone" size="4" maxlength="4">
<input type="text" name="phone" class="phone" size="4" maxlength="4"><br>
<label for="city">출신고향</label>
<select name="city" id="city">
<option value="">::고향선택::</option>
<option value="서울">서울</option>
<option value="경기도">경기도</option>
<option value="강원도">강원도</option>
<option value="부산">부산</option>
</select><br>
<label for="email">이메일</label>
<input type="email" name="email" id="email" placeholder="이메일입력"><br>
<label for="memo">자기소개</label><br>
<textarea name="memo" id="memo" cols="30" rows="10"></textarea><br>
<input type="reset" value="초기화">
<input type="submit" value="회원가입실행">
</form>
<script>
const idChecked = document.querySelector('#idChecked')
idChecked.addEventListener('click', idFn);
function idFn(){
alert("아이디체크");
}
</script>
</body>
</html>