
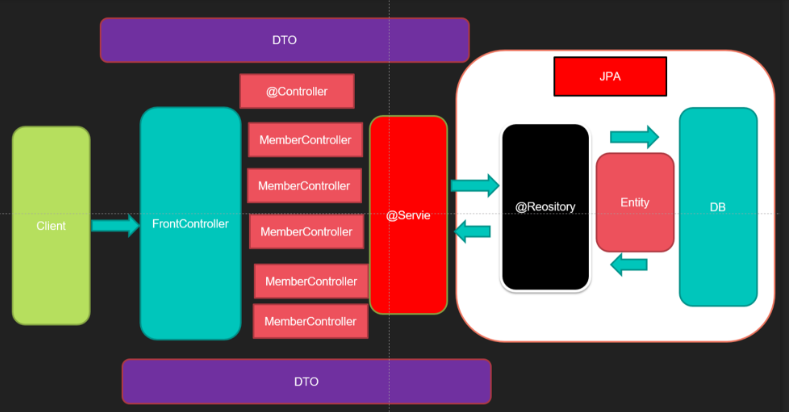
1. MVC
- Model View Controller
- 디자인 패턴 중 하나인 MVC패턴은 Model, View, Contoller의 줄임말로 어플리케이션을 구성할 때 그 구성요소를 세가지의 역할로 구분한 패턴을 의미함
- 사용자 인터페이스로부터 비즈니스 로직을 분리하여 서로 영향없이 쉽게 고칠 수 있는 설계가 가능
(1) 컨트롤러(Controller)
- 모델(Model)과 뷰(View) 사이에서 브릿지 역할을 수행
- 앱의 사용자로부터 입력에 대한 응답으로 모델 및 뷰를 업데이트 하는 로직을 포함
- 사용자의 요청은 모두 컨트롤러를 통해 진행되어야 함
- 컨트롤러로 들어온 요청은 어떻게 처리할지 결정하여 모델로 요청을 전달함
- 예) 쇼핑몰에서 상품을 검색하면 그 키워드를 컨트롤러가 받아 모델과 뷰에 적절하게 입력을 처리하여 전달함
@Controller
- view로 보낸다.
- 데이터(값)를 보낼 수도 있고 안 보낼 수도 있다.
@RestController
- 값만 보낸다.
- 요청에 대한 반환값
@RequestMapping
- 클라이언트가 주소를 보내면 이 경로를 받는다.
- @RequestMapping(”/ajax”)
- /ajax~
@GetMapping()
- 뷰로 이동해라
- return "ajax/index";
- 데이터가 있으면 반환해라
@ResponseBody()
- 뷰페이지로 이동하는 것이 아니라 데이터(값)를 반환
@GetMapping("/ajax1")
public @ResponseBody String ajax(){
return "ajax1반환값";
}-
ajax1로 클라이언트가 보내면
-
문자열(String) "ajax1반환값"을 반환한다.

(2) 모델(Model)
- 데이터를 처리하는 영역
- 데이터베이스와 연동을 위한 DAO와 데이터의 구조를 표현하는 DTO로 구성됨
- 예) 검색을 위한 키워드가 넘어오면 데이터베이스에서 관련된 상품의 데이터를 받아 뷰에 전달
(3) 뷰(View)
- 데이터를 보여주는 화면 자체의 영역을 뜻함
- 뷰에서는 별도의 데이터를 보관하지 않음
- 예) 검색 결과를 보여주기 위해 모델에서 결과 상품 리스트 데이터를 받음

