한달 동안
html,css,javascript,react공부를 하고, 쉴틈없이 바로 2주간의 프로젝트에 들어갔다. 2주차 주말을 제외하면 정확히는 12일동안의 결과물이다.
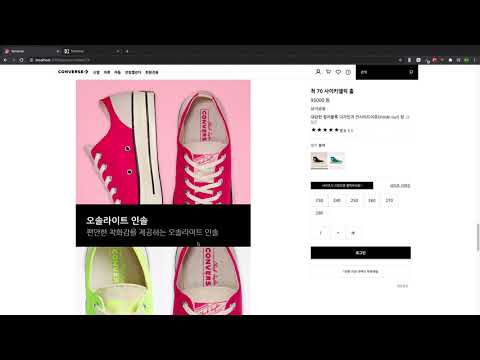
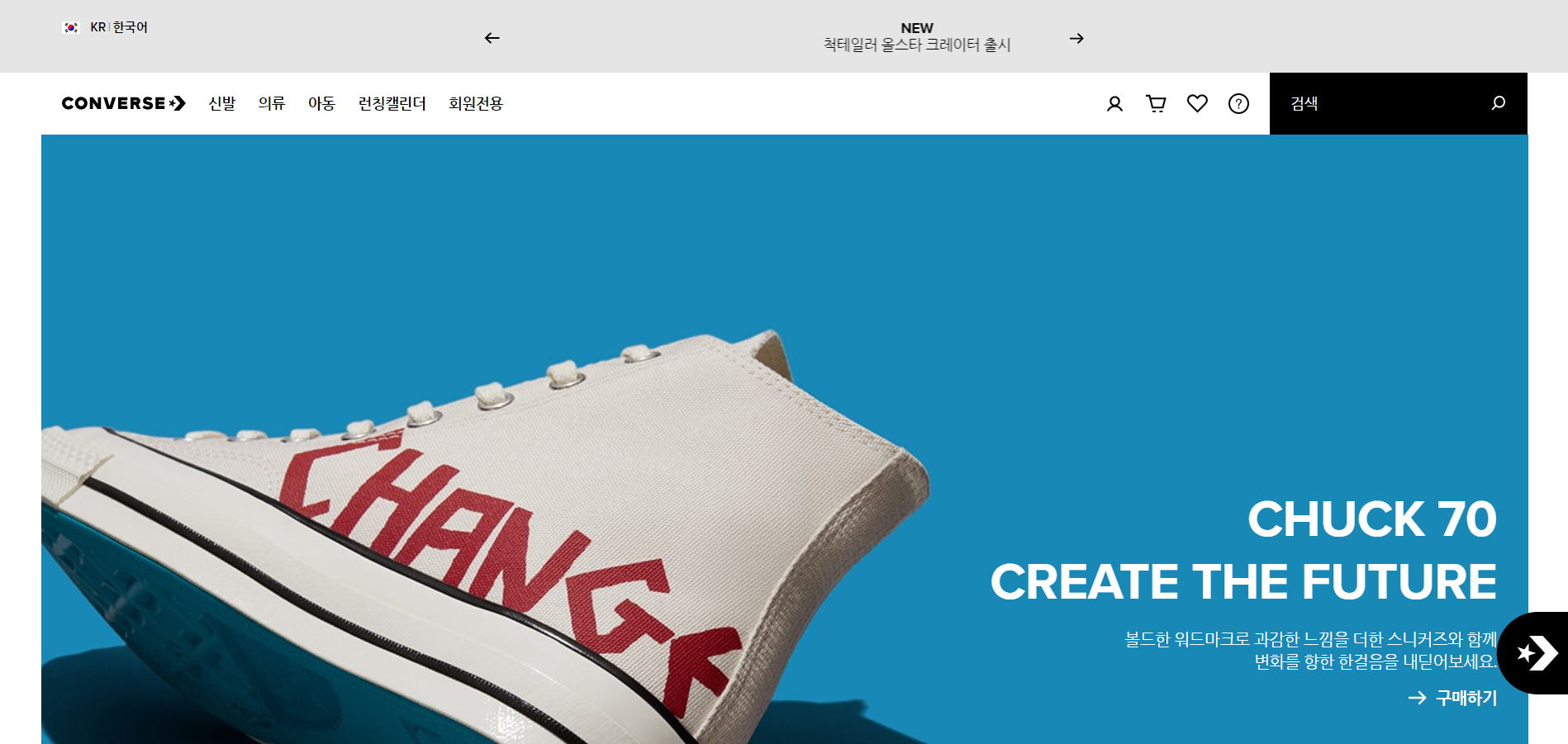
신발과 의류 등 세계적인 패션회사인 컨버스 홈페이지 클론코딩
- 간략 소개
나는컨버스팀에 속하게 되었다. 내 아이디어의 사이트는 아니였지만, 그래도 내가 투표한 사이트였기 때문에 많이 아쉽지는 않았다. 그것보다는 우리팀을 제외한 다른팀들은 5명이였는데 우리팀만 4명이라 한명의 공백이 얼마나 클지 구체적으로 와닿지 않아서 좀 긴장됐다. 내가 투표한 사이트들의 공통점은 화려한 애니메이션이나 ui적인 효과보다는, 사이트가 가지고 있어야할 기본적인 기능들을 다 포함하고 있었다. 컨버스 역시, 내가 생각하는 사이트의 필수적인 요소들을 모두 가지고 있었고, 예상외로 기본적인 기능 외 다른 기능을 많이 가지고 있어서, 클론코딩을 해볼 가치가 충분히 있다고 생각했다. 나는 이번 프로젝트에서상품 상세페이지와장바구니 페이지, 그리고Nav바와Footer부분을 담당했다.
Github
기간📆
- 2020.07.20~2020.07.31
인원🙎♂️🙎♀️
- 프론트엔드 3명
- 백엔드 1명

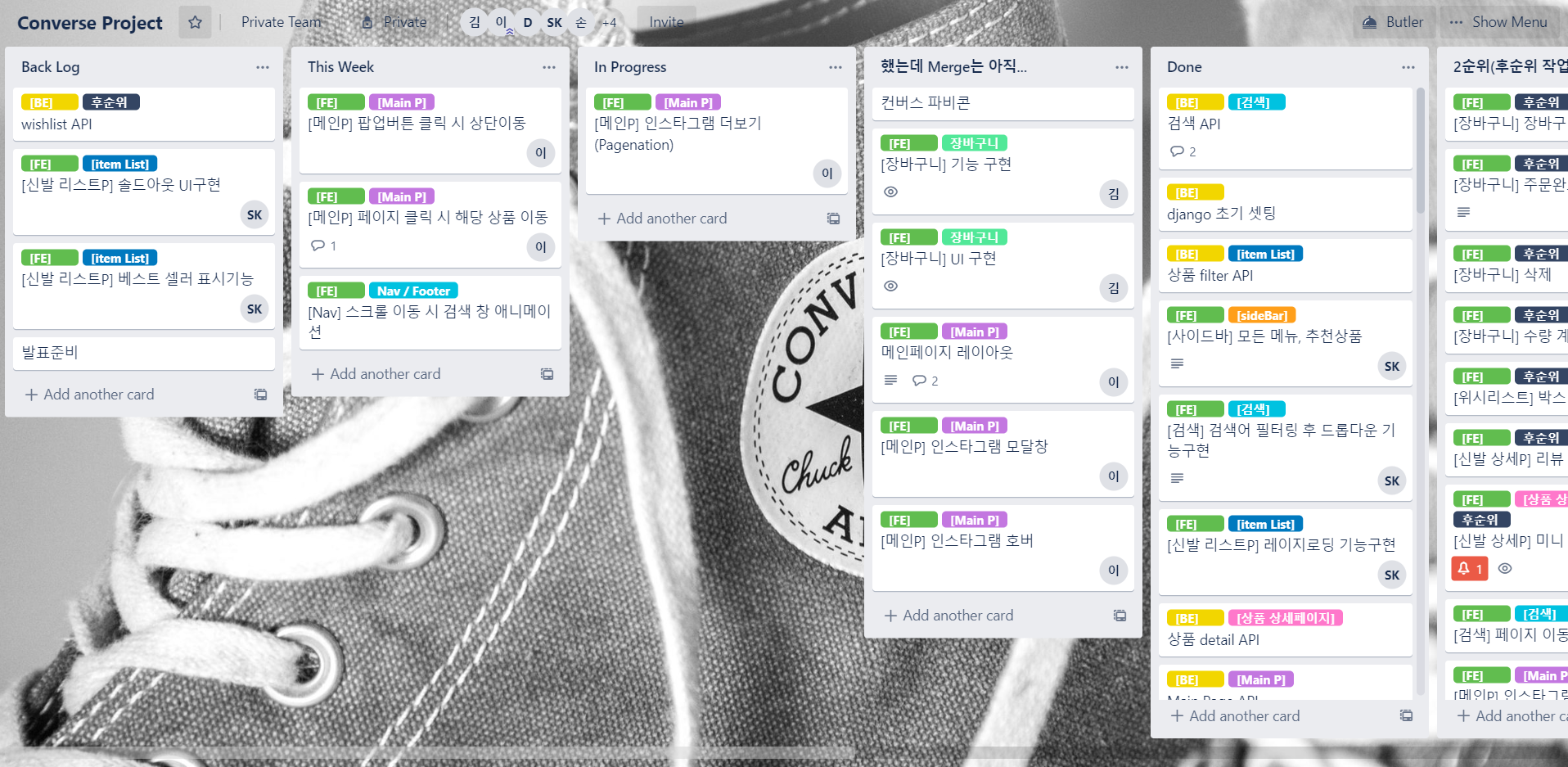
- 우리 팀은 트렐로를 잘 활용해서 일의 진행상황을 공유했다.
적용 기술🔨
- 공통
- Git, Aws
- Frontend
- React.js (class형 컴포넌트)
- JavaScript(ES6)
- sass
- Library:
react-router-dom,Link,slick
- Backend
- Python, Django web framework
- Bcrypt
- jwt
- MySQL
- AWS EC2, RDS
- CORS headers
- Gmail smtp
사이트 주요 기능
팀프로젝트이기 때문에 내가 직접 구현한 기능에는 따로 ✋ 표시를 했다.
😙 Pages

1) 메인
- 상품 클릭시 해당 상품페이지 이동
- 인스타그램 모달창 구현
- 모달 내에서 슬라이드 기능(라이브러리x)

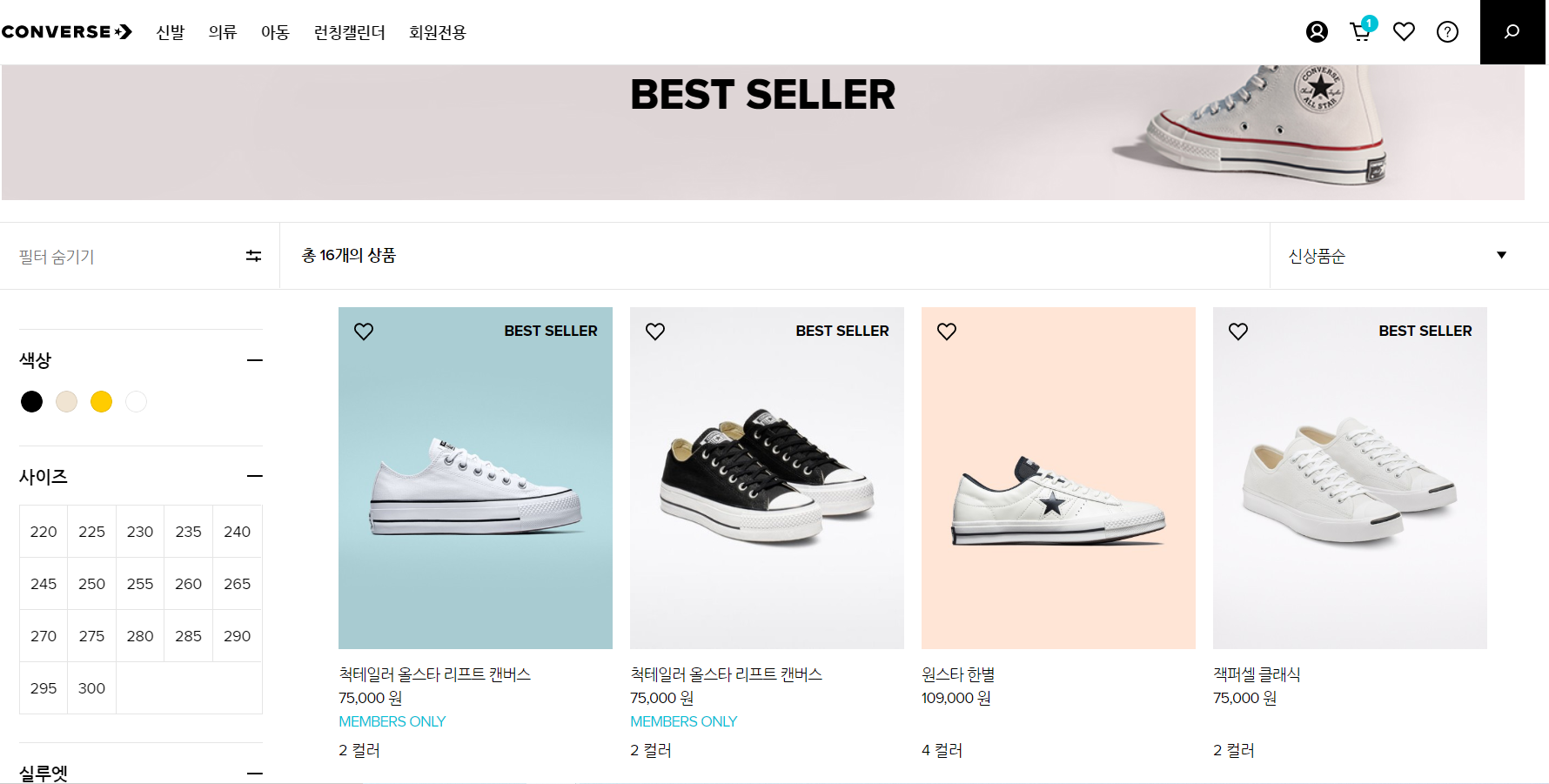
2) 상품 리스트
- 다중 필터기능
- 상품 가격순 정렬
- 상품 클릭시 해당 상품페이지 이동
- Pagination
- 무한스크롤

3) 상품 상세
- ✋ 다중 map함수를 활용한 신발 색상별 분류
- ✋ 다른 색상 신발 클릭시 해당 색상 페이지 이동
- ✋ 클릭시 해당 지점까지 scroll
- ✋ 신발 사이즈 선택
- ✋ 신발 사이즈 모달창

4) 장바구니
- ✋ 상품 페이지에서 담은 상품 장바구니와 연동시키기
- ✋ 장바구니 품목 삭제
- ✋ 백엔드 api와 연결하여 옵션 변경
😙 Components
1) Nav바
- ✋ 배너 슬라이드
2) 사이드바
- 사이드에서 자연스럽게 나오는 애니메이션
- 카테고리별 상품 이동
3) 검색
- 검색어 입력하면 관련된 검색어 아래 뜨게 하기
- 검색시 해당 검색어와 관련된 상품으로 이동
4) Footer
- ✋ 링크
기억하고 싶은 코드😊
- 클릭시 특정 지점 이동 (State끌어올리기, Ref)
- 페이지 url 이동 (유동 라우터)
- 신발 색깔별 분류 (이중 map함수)
- Backend api에서 데이터를 받을 때 초기값이 비어있을 경우 고려
(api 초기값 조건문) - 장바구니 api (백엔드와 api소통)
느낀점🤦♂️
미니 프로젝트를 제외하면 처음으로 하는 프로젝트여서, 굉장히 설렜고 기대를 많이 했다. 내 실력에 대한 자신이 많이 없던 상태에서, 다른 사람들과 함께 하는 작업이였기에 초반에 많이 긴장도 하고 스트레스를 좀 받았다. 하지만, 배웠던 것들을 잘 활용하고 응용하면서 많은 것들을 극복했다. 프로젝트에서 무엇을 하느냐 만큼 중요한 것이 누구랑 하느냐인데 우리팀은 프로젝트 중간에 다들 예민한 시기가 있었을텐데도 별탈없이 잘 마무리 되어서 다행이라고 느꼈다.
프로젝트 초반에는 git을 사용하는 것이 익숙하지 않아서, 브랜치끼리 겹치고 자체적으로 로컬 마스터를 merge시키는 등의 지금 생각하면 이상한 행동을 했었다. 이런 행동들이 당시에는 굉장히 당황스러웠지만, 나를 성장시키는데 큰 역할을 했다.
아쉬운점🤔
시간적인 제약과 팀원들의 능력에도 한계가 있기 때문에, 더 해보고 싶은 기능들이 많았는데 아쉬웠다. 예리님이 프로젝트에 들어가기 전에 예상 소요시간의 5배 정도 걸릴거라고 했었는데, 그 얘기를 들었을 당시에는 그렇게까지 걸릴까 싶었지만, 정말 단순한 작업도 생각보다 많이 시간이 소요됐었다. 다음 프로젝트에서는 기획 당시에 조금더 구체적으로 계획을 짜고, 짜잘한 기능에 몰두하다가 더 중요한 것을 놓치지 않게 해야겠다. 백엔드와 소통시에도, 처음에 기획했던 것과는 다르게 계속해서 서로 말을 바꿔서 중간에 여러번 혼란이 왔었다.
scrum방식으로 프로젝트를 진행할 때, 중간중간에 애매하지 않고 확실하게 서로의 입장을 정리할 필요를 느꼈다.