form
1. form-input
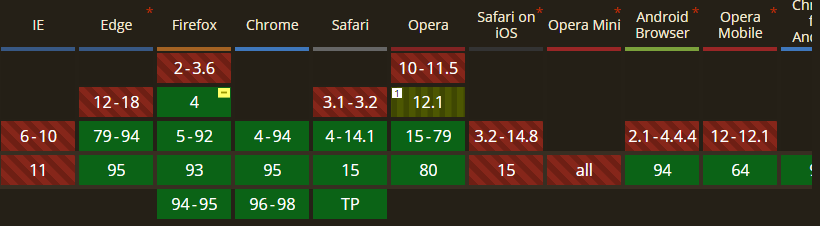
-webkit-appearance, ::ms-clear
appearance속성은 브라우저마다 개별적으로 적용되는 스타일을 제거해주거나, 적용되는 스타일이 없으면 개별적으로 적용해줄 수 있습니다.- 예를 들어, safari on ios에는 input에 box-shadow가 기본적으로 들어가고, ie구버전 input에는 텍스트를 입력하면 clear버튼이 자동 생성됩니다.
-webkit-appearance의 값을none으로 설정하여 기본적으로 적용되는 box-shadow 스타일을 제거해줄 수 있습니다.Firefox, Chrome, Safari, Edge의 기본값은none입니다.- 가상선택자로
ms-clear를 선택할 수 있습니다. 가상선택자로 선택하면display: none으로 clear버튼을 화면에서 보이지 않게 합니다.
readonly vs disabled
readonly와disabled속성은 모두 불리언 속성으로 input에 속성을 명시하면 자동으로 true값을 가집니다.value속성으로 화면에 표시되는 값을 설정할 수 있고, 두 속성 모두 특정 조건에 따라 사용자의 입력을 제한할 수 있습니다.readonly속성이 명시된 input요소는 값을 수정할 수 없지만, 탭키로 이동할 수 있고 값에 접근할 수 있고, form 데이터가 전송될 때 값이 전송됩니다.read-only는 속성이 아닌 가상선택자로도 사용할 수 있는데, IE에서는 지원하지 않습니다.disabled속성이 명시된 input 요소는 사용자가 클릭할 수도 없고, form 데이터의 데이터로 전송되지도 않습니다.
2. form-textarea
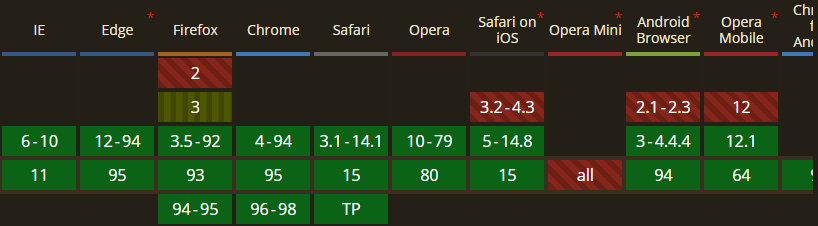
resize
-
textarea는 많은 브라우저에서 사용자가 기본적으로 직접 크기를 재조정할 수 있습니다. 크기를 사용자가 임의로 변경하지 못하게 하려면resize속성의 값을none으로 하면 됩니다.

-
none외에도 가로나 세로 중 한 방향만 가능하게 하는horizontal, vertical이 있는데resize를 지원하지 않는 브라우저에서는 모두 동작하지 않습니다.
contenteditable
-
textarea와 비슷한 기능을textarea를 사용하지 않고 구현해보기 위해 처음에는input을 사용하여 다양한 시도를 해봤지만 결국 실패했습니다. -
그러던 중, 태그의 속성
contenteditable의 값을true로 주면 모든 태그에서 값을 입력할 수 있다는 것을 알게 되었습니다.

-
이전에는 브라우저마다 동작이 다르게 되는 문제점이 발생해서 추가적으로
user-select, user-modify등의 속성을 추가해줬어야 하는데 현재는 대부분의 브라우저에서 동작하고 있습니다.
scrollbar
- 콘텐츠의 크기가 요소의 크기보다 커지면 스크롤이 생기는데, 스크롤에 임의의 원하는 스타일을 지정할 수 있습니다.
- 모든 브라우저에서 통하는 속성을 찾지 못해, 브라우저 별로 대응해주는 방안을 사용했습니다.
/* webkit scrollbar */
::-webkit-scrollbar {
width: 4px;
}
::-webkit-scrollbar-thumb {
background-color: rgba(0, 0, 0, 0.2);
border-radius: 5px;
}
textarea {
/* Firefox scrollbar */
scrollbar-width: thin;
scrollbar-color: rgba(0, 0, 0, 0.2) transparent;
/* Internet Explorer scrollbar */
scrollbar-base-color: rgba(0, 0, 0, 0.2);
scrollbar-face-color: rgba(0, 0, 0, 0.2);
scrollbar-3dlight-color: rgba(0, 0, 0, 0.2);
scrollbar-highlight-color: rgba(0, 0, 0, 0.2);
scrollbar-track-color: rgba(0, 0, 0, 0.2);
scrollbar-arrow-color: rgba(0, 0, 0, 0.2);
scrollbar-shadow-color: rgba(0, 0, 0, 0.2);
scrollbar-darkshadow-color: rgba(0, 0, 0, 0.2);
}