기존의 로그인 기능이 아닌, 소셜 로그인 기능을 구현해보려고 해서 그 중 가장 처음에 접근이 쉽다는 카카오로 소셜로그인 기능을 구현해봤다. 라이브러리를 사용하면 더 쉽지만 기능의 전체적인 흐름을 한번 익혀보고자 이번에는 사용하지 않았다.

- 처음에
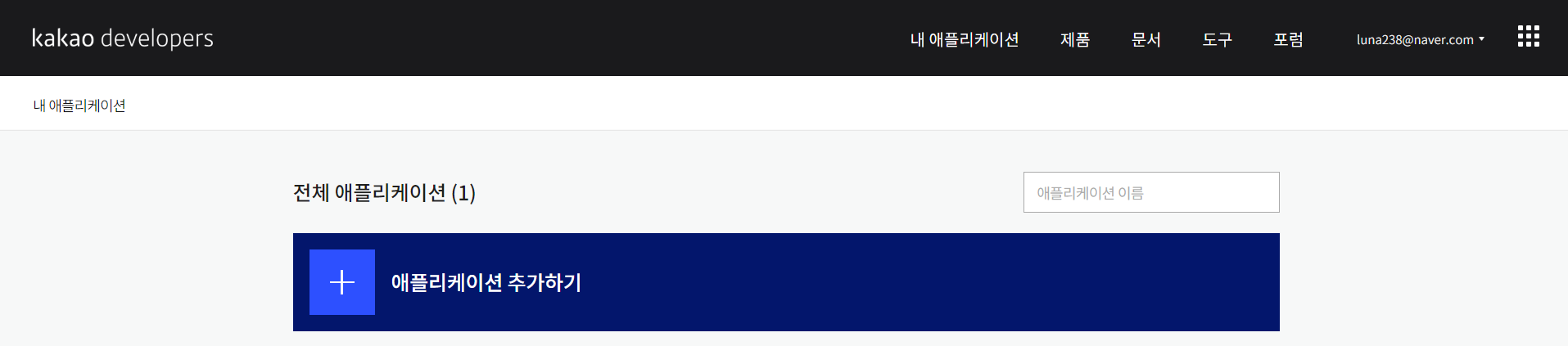
애플리케이션 추가하기를 통해 애플리케이션을 추가해준다.

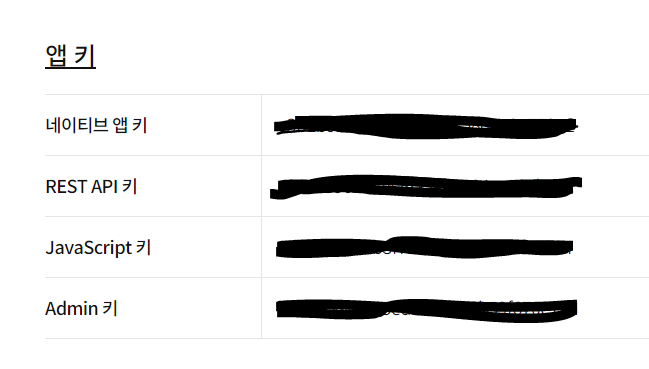
- 애플리케이션이 추가되면 앱키를 주는데, JavaScript를 사용할거라 JavaScript키만 알고 있으면 됐다.

- 그리고 이곳에서
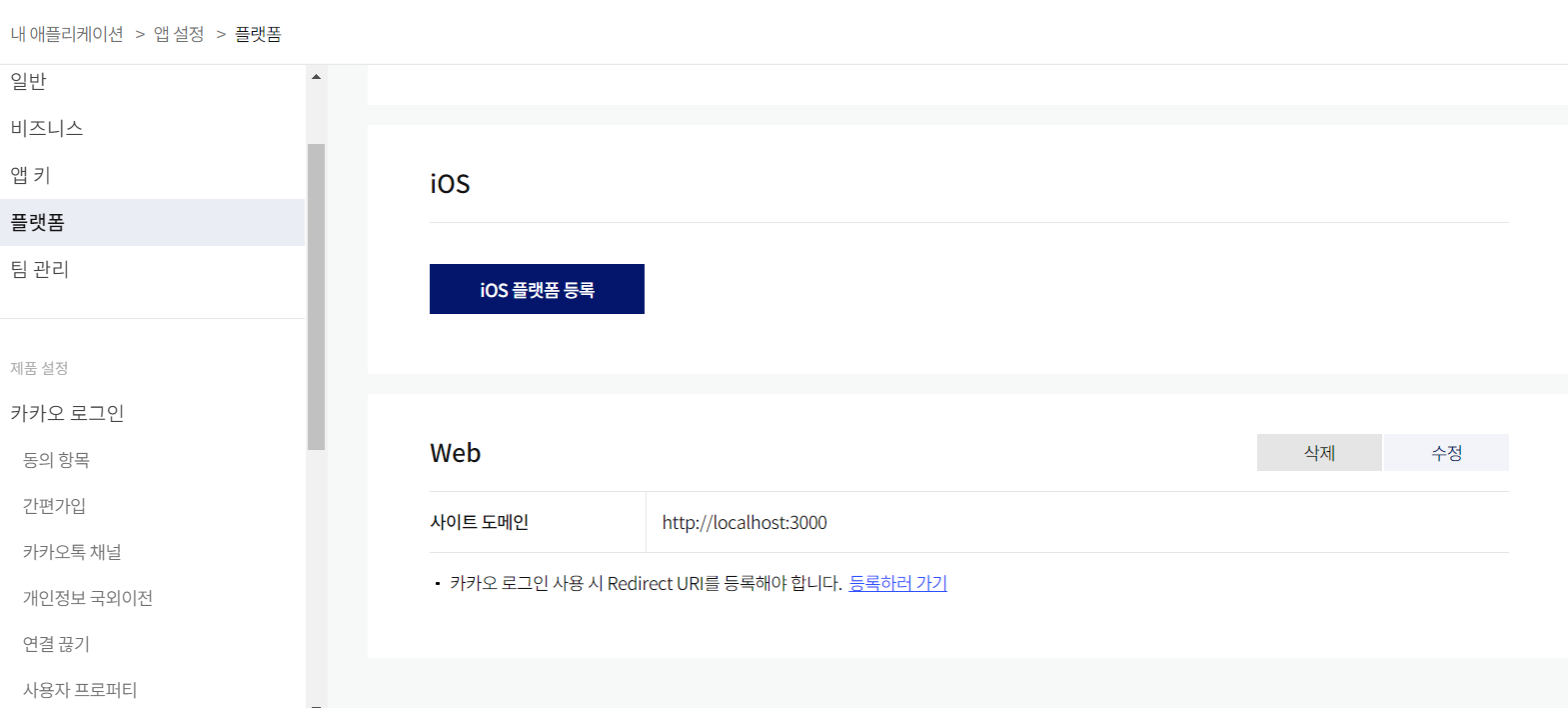
플랫폼(Web)을 등록해준다. 사이트 도메인은 리액트에서 하기 위해서http://localhost:3000으로 했다.

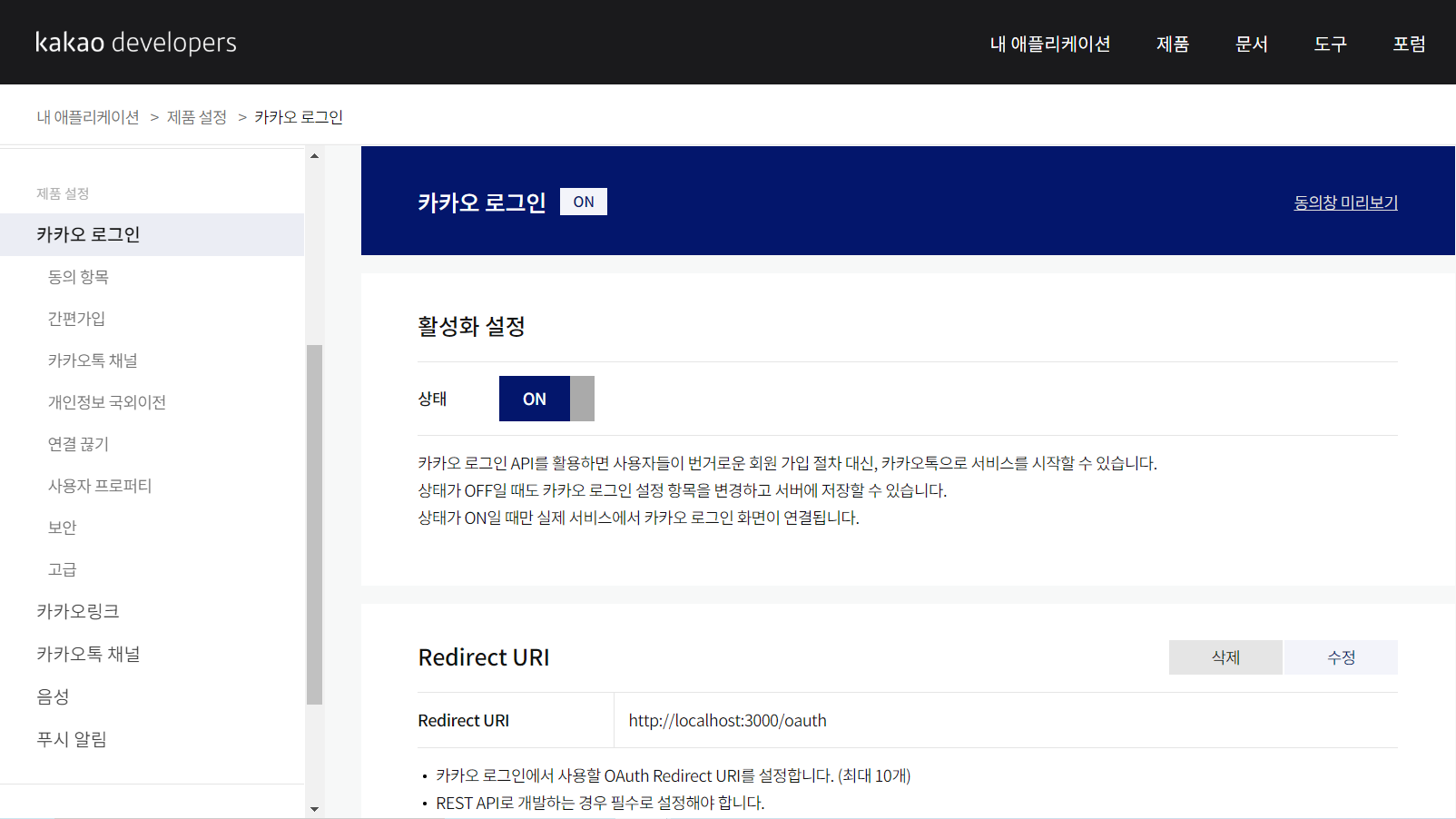
- 카카오 로그인을 활성화 시켜주고, 아래에
Redirect URI를 등록해준다. Redirect URI는Oauth를 기반으로 동작하는 소셜 로그인의 중요한 개념이다.- 카카오 서버는 등록된
Redirect URI로 로그인에 필요한 인증 코드를 보내준다.
------------------------------------------------------------------------------------------------------------
여기까지가 사이트에서 사전에 해야될 작업이고, 이후부터는 코드를 작성해주면 된다.😁
<script src="https://developers.kakao.com/sdk/js/kakao.js"></script>
<script>Kakao.init("Javascript키");</script>카카오 소셜 로그인 기능을 처음 만들기 시작할 때, index.html파일에 추가해줘야 한다. 위의 내용은 카카오 sdk를 설치하는 대신에 적어주는 것이고, 아래의 내용은 위에서 등록한 Javascript키를 카카오 서버에 보내주는 것이다.

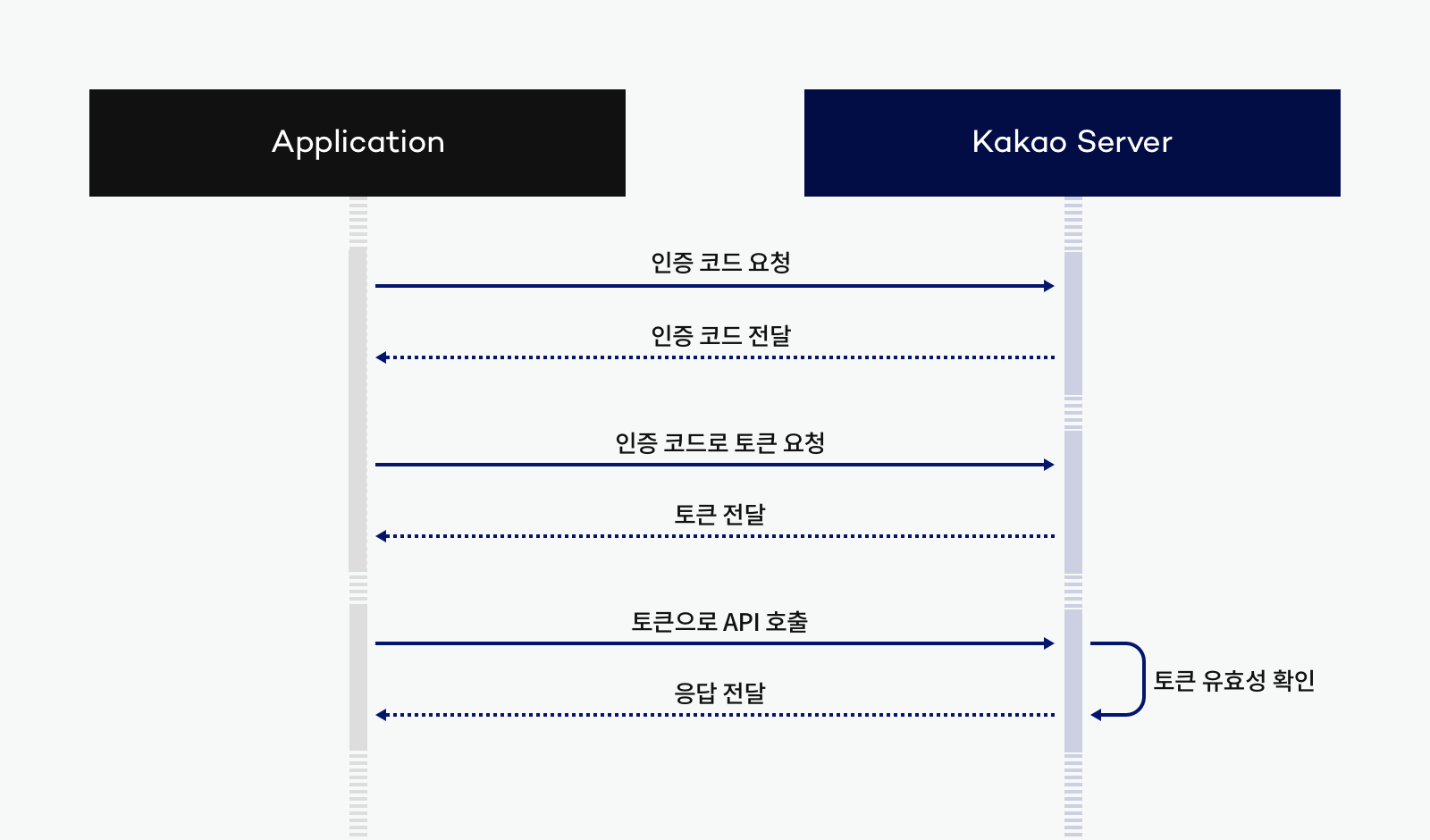
위 사진은 카카오 디벨로퍼 홈페이지에 나와있는 사진인데, 전체적인 흐름을 간결하게 보여주고 있다.
전체적인 흐름
프론트엔드:카카오 서버에인증코드를 요청하는 함수를Button에 onClick이벤트를 걸어준다.프론트엔드:카카오 서버로부터 전달받은인증코드를자체 백엔드서버에 전달해준다.백엔드:프론트에서 전달받은인증코드를 가지고카카오 서버에 토큰을 요청한다.백엔드:카카오 서버에게 받은토큰을프론트에게 전달해 준다.프론트:자체 백엔드서버에게 받은토큰을 가지고 로그인 시 사용한다.
import axios from "axios";
import { kakaoAPI } from "../../config";
export const KakaoLogin = (history) => {
window.Kakao.Auth.login({
success: (response) => {
axios
.get(`${kakaoAPI}/kakao`, {
headers: {
"Content-Type": "application/json",
Authorization: response.access_token,
},
})
.then((res) => {
localStorage.setItem("token", res.data.token);
alert("로그인 되었습니다.");
history.push("/");
});
},
fail: (error) => {
alert(JSON.stringify(error));
},
});
};프론트에서 해야 되는 작업인데KakaoLogin함수를 export해서 로그인 버튼에 이벤트를 걸어주면 된다.
