리액트에서는 컴포넌트 클래스에서 특별한 메서드를 선언하여 컴포넌트가 마운트되거나 언마운트 될 때 일부 코드를 작동할 수 있습니다. 이러한 메서드들을생명주기 메서드라고 부릅니다.

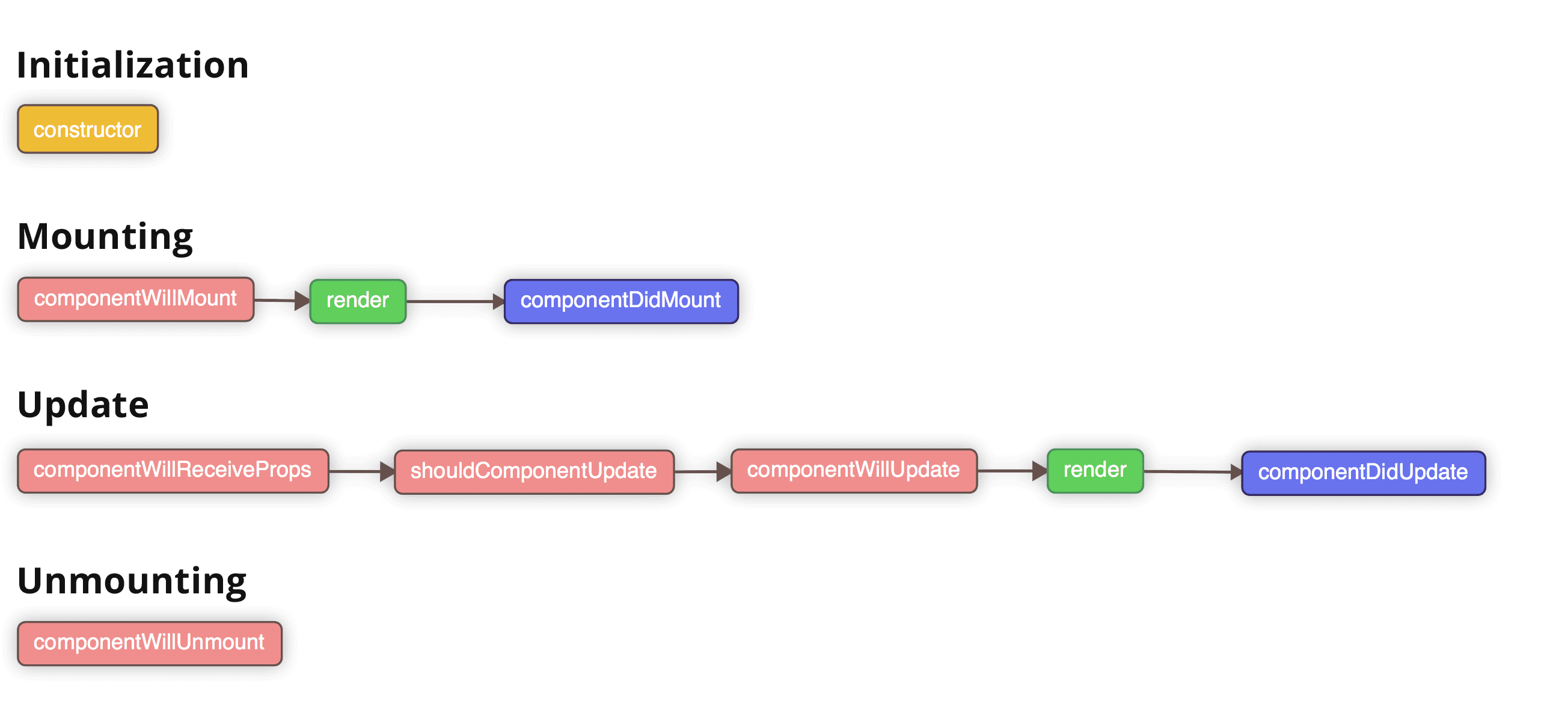
생명주기 메서드는 위와 같이 실행되는 순서가 모두 정해져 있습니다. 현재까지는 Initialization과 Mounting까지만 활용해 보았습니다.
Initialization
constructor
class Example extends React.Component {
constructor(props){
super(props);
this.state = {
text: [],
}
}
}처음에 constructor에서 state값을 초기화 해줍니다.
Mounting
constructor -> componentWillMount
componentWillMount() {
}componentWillMount는 기존에 사용되었지만, 지금은 사용하면 안됩니다. 이 메서드는 마운트가 발생하기 전에 호출되고,render()가 실행되기 전에 호출되므로, 이 메서드 내에서setState()를 동기적으로 호출하더라도 추가적인 렌더링이 발생하지 않습니다.state를 초기화하는 경우라면, 보통은constructor()를 사용하는 것이 좋습니다. 이 메서드는 서버 렌더링에서 호출되는 유일한 생명주기 메서드입니다.
componentWillMount -> render
render() {
return ()
}render()메서드는 클래스 컴포넌트에서 반드시 구현돼야하는 유일한 메서드입니다.render()가 호출되면this.props와this.state의 값을 반환해야 합니다.render()메서드는 컴포넌트의state를 변경하지 않고, 호출될 때마다 동일한 결과를 반환해야 하며, 브라우저와 직접적으로 상호작용을 하지 않습니다.- 브라우저와 상호작용하는 작업이 필요하다면, 해당 작업을
componentDidMount()이나 다른 생명주기 메서드 내에서 수행해야 합니다.render()를 순수하게 유지하여야 컴포넌트의 동작을 이해하기 쉽습니다.
render -> componentDidMount
componentDidMount() {
fetch("api주소")
.then((res) => res.json())
.then((res) => {
this.setState({
text: res.text,
});
});
}- 최초의
render가 실행되고 나서componentDidMount가 딱 1회 실행됩니다.componentDidMount()는 컴포넌트가 마운트된 직후, 즉 트리에 삽입된 직후에 호출됩니다. DOM 노드가 있어야 하는 초기화 작업은 여기에서 하면 됩니다. - 외부에서 데이터를 불러와야 한다면, 네트워크 요청을 보내기 적절한 위치입니다.
componentDidMount()에서 즉시setState()를 호출하는 경우도 있습니다. 이로 인하여 추가적인 렌더링이 발생하지만, 브라우저가 화면을 갱신하기 전에 이루어집니다. 이 경우render()가 두 번 호출되지만, 사용자는 그 중간 과정을 볼 수는 없습니다. 이런 사용 방식은 성능 문제로 이어지기 쉬우므로 주의가 필요합니다. - 대부분의 경우, 앞의 방식을 대신하여
constructor()메서드에서 초기state를 할당할 수 있습니다. 하지만모달(Modal)또는툴팁과 같이 렌더링에 앞서 DOM 노드의 크기나 위치를 먼저 측정해야 하는 경우 이러한 방식이 필요할 수 있습니다.
