아키텍처와 디자인 패턴
내가 건축가가 되어서 직접 집을 짓는다고 생각해보자. 눈에 보이는 집의 구조는 같은 집일지라도 단독주택으로 집을 짓는 것과, 빌라로 집을 짓는 것과, 고층 건물로 집을 짓는 것은 내부 설계는 전혀 다를 것이다. 고층 건물의 집을 짓는데 무조건 빨리 짓겠다고 그에 해당하는 충분한 내부 설계를 하지 않고 단독주택을 짓듯이 시작하면, 초반에는 빠르게 진행될 수도 있으나 어느 시점에 더 이상 작업을 진행하지 힘들고 건물의 안정성을 보장할 수 없을 것이다. 물론 단독주택이 체계가 없이 해도 할 수 있다는 것은 절대 아니다. 그래서 고층 건물을 지을 때는 집 하나하나를 신경쓰기 보다는 전체적인 건물의 구조를 신경써야 한다.
@ 건축가가 아닌 사람의 시각에서 작성된 글이므로 실제는 다를 수 있습니다.
뜬금없이 집 짓는 이야기를 꺼낸 것은 아키텍처라는 용어가 건축에서 나온 개념이기 때문이다. 개발에서의 아키텍처는 건축의 아키텍처와는 다른 의미를 가지지만, 개념적인 의미는 크게 다르지 않다. 개발할 때도 소스코드의 양이 많지 않은 초반에는 아무런 규칙 없이 코드를 작성해도 크게 불편하지는 않을 것이다. 적은 양의 소스코드도 규칙 없이 작성하는 것이 힘들다고 느껴진다면, 이미 습관이 몸에 베었기 때문일 것이다. 그런데, 소스코드의 양이 점점 많아지는 순간 내가 원하는대로 동작하지 않거나 찾고 싶은 부분을 찾기 힘들어진다. 그렇기 때문에, 유지보수의 편의성을 위해 개발 초반부터 준수해야할 규칙들을 정하게 되고 계속해서 반복적으로 사용되는 규칙들은 나중에 패턴이 된다. 쉽게 말해 그런 패턴들을 디자인 패턴이라고 하고, 이런 패턴들을 잘 따를 수 있도록 짜여진 구조를 아키텍처라고 한다.
MVC 란?

MVC도 디자인 패턴을 따르는 아키텍처 중의 하나이다. MVC는 원래 웹개발 외에 다른 소프트웨어 설계에도 등장하는 개념인데, 특히 현대에 들어서는 주로 웹개발에 사용되는 개념이다. MVC 외에도 MVVM, MVP 등의 다양한 아키텍처 들이 존재하는데, 대부분 MVC에서 유래되거나 발전된 형태이다.
MVC는 프론트엔드라는 분야가 생기기도 전에 세상에 등장했다. 그렇기 때문에, 초창기 웹서비스에서의 MVC는 M(Model)은 데이터베이스, V(View)는 html, css, javascript를 포함한 클라이언트, 그리고 C(Controller)는 라우터를 통해 데이터를 처리하고 새로운 html 파일을 만들어서 보여주는 영역을 말했다.
자주 사용되는 MVC를 이용한 프레임워크는 Java의 Spring, Python의 django, PHP의 Lalavel등이 있다.
일반적으로 MVC에 대해 이야기하면 백엔드에 대한 개념 위주로 설명하는데, 프론트엔드에서의 MVC는 백엔드와 다르다. 시간이 흐르면서 백엔드에서 더 이상 html파일을 전부 만들지 않아도, 프론트엔드 쪽에서 ajax라는 기술을 통해서 html의 변경이 가능해졌다. 백엔드 역할의 일부가 프론트엔드 쪽으로 넘어오면서 프론트엔드의 MVC 개념이 생기게 된다.
기존의 데이터베이스를 뜻했던 M(Model)은 ajax를 통해 받은 데이터와 그 데이터를 통해 변경될 수 있는 상태를 말하고, V(View)는 html, css로 만들어진 말 그대로의 화면을 말하고, C(Controller)는 javascript가 View에서 호출되는 이벤트를 통해 서버에 데이터를 전달하고, 다시 전달받은 데이터로 Model을 변경해주는 역할을 한다.

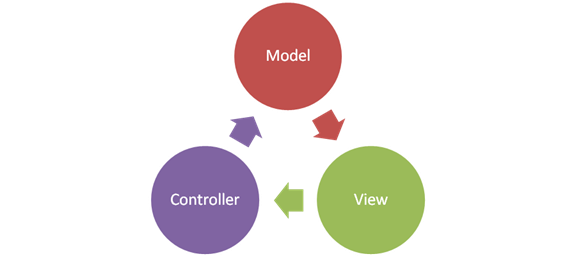
브라우저에서 이 버튼을 클릭했을 때 일어나는 일을 생각해 보자. 잘 구현된 버튼이라면 하나의 기능을 수행하는 이벤트가 버튼에 바인딩 되어 있을 것이다. 사용자는 브라우저의 화면에 보여지는 html과 css로 이루어진 View의 버튼을 통해 이벤트를 호출할 것이다. View에서 호출된 이벤트로 Controller가 서버에 데이터를 요청하든지 상태를 직접 변경하든지 Model을 변경한다. Model이 변경되면 View에 변경된 Model을 반영해준다. 이 때 Model은 직접 View를 변경할 수 없고, Controller를 통해 변경해야 한다.
그래서 프론트엔드의 MVC는 View -> Controller -> Model -> Controller -> View 형태이다. Model, View, Controller는 각각의 의존관계를 가지고 있기 때문에 코드를 작성할 때, 유지보수가 쉽고 코드의 흐름을 예측할 수 있어서 원하는 부분을 찾기 수월해진다.
데이터베이스를 다루는 백엔드의 역할을 프론트엔드가 ajax를 통해 관리하면서 기존 MVC의 개념이 변경되었다. 이 때 사람들에게 많이 사용된 기술이 jQuery이다. 지금은 react, vue, angular 등의 등장으로 잘 사용되지 않고 있지만, 몇 년전까지만 해도 모두가 jQuery를 사용했다.
MVC이후에는 react, vue, angular등을 라이브러리와 프레임워크를 사용하면서 Controller도 직접 조작할 필요없이, 화면에 보여주는 ViewModel만 변경해주면 된다는 개념에서 등장한 MVVM이 나왔다. 이후에 등장하는 MV* 의 아키텍처는 대부분 MVC를 기반으로 나온 것이다. 그러므로 MVC에 대한 개념을 확실히 알고 있으면 대부분의 디자인 패턴에 쉽게 적응할 수 있다.
실제 코드
// Model
let state = 0;
const $button = document.querySelector('button');
// View
const render = () => {
document.body.innerHTML = state;
};
// Controller
const setState = newState => {
state = newState;
render();
};
$button.addEventListener('click', () => {
setState(state + 1);
});사용자가 View인 button을 클릭하면 button에 바인딩된 함수가 호출되면서 setState가 호출된다. Controller인 setState 함수는 Model인 state의 값을 변경하고, render함수를 호출하는데 DOM에 직접 접근하여 View 영역을 변경해준다. 사용자는 View영역의 button에 접근했는데, Controller와 Model을 순차적으로 거쳐 View에 새로운 값이 반영되는 것을 확인할 수 있다.
