7개월 간 진행했던 프로젝트의 README를 반강제적으로 쓰게 되었다.
그래도 이왕 쓰는 거 깔끔하고 효과적으로 쓰고 싶어서 며칠 이리저리 찾아보면서 나름대로 터득한 방법을 공유하려고 한다.
그리고 생각보다 프로젝트에 대한 README를 쓰는 법에 대한 자료는 많지 않아서, README를 처음 쓸 때 막막함을 느끼는 누군가에게 도움이 되었으면 좋겠다는 마음에 쓰게 되었다.
01. 프로젝트에 대한 정보
(1) 프로젝트 제목
Github Repository 이름이나 프로젝트 제목을 적어준다.
(2) 프로젝트 로고나 이미지
프로젝트를 대표하는 사진이나 로고를 넣어준다. 너비를 300정도로 해주는 것이 보기 좋고, 가운데 정렬을 해준다.
(3) Repository 방문 횟수
필수적인 요소는 아니다. Repository에 얼마나 많은 사람들이 방문했는지를 알 수 있는 카운터인데, 뭔가 숫자가 올라가는 것을 보면서 Repository를 좀 더 열심히 관리해야겠다는 마음에 추가하게 되었다. --> https://hits.seeyoufarm.com/
(4) 프로젝트 정보
해당 프로젝트를 진행한 단체나 목적에 대해 소개하고, 개발 기간을 써준다.
(5) 배포 주소
프로젝트가 배포되어 있다면, 해당 주소를 기입해준다.
나의 경우에는 웹사이트 주소, 프론트 엔드 배포 주소, 백엔드 배포 주소 이렇게 3개를 써주었다.
(6) 팀 소개
프로젝트를 팀으로 진행하였다면, 팀원들에 대한 소개를 써준다.
이름과 사진, 깃허브 주소, 소속 학과에 대해 써주면 충분할 듯하다. 추가적으로 맡은 역할에 대해 써줘도 좋을 것 같다.
(7) 프로젝트 소개
진행한 프로젝트에 대해 간단하게 5~10줄 정도 써준다.
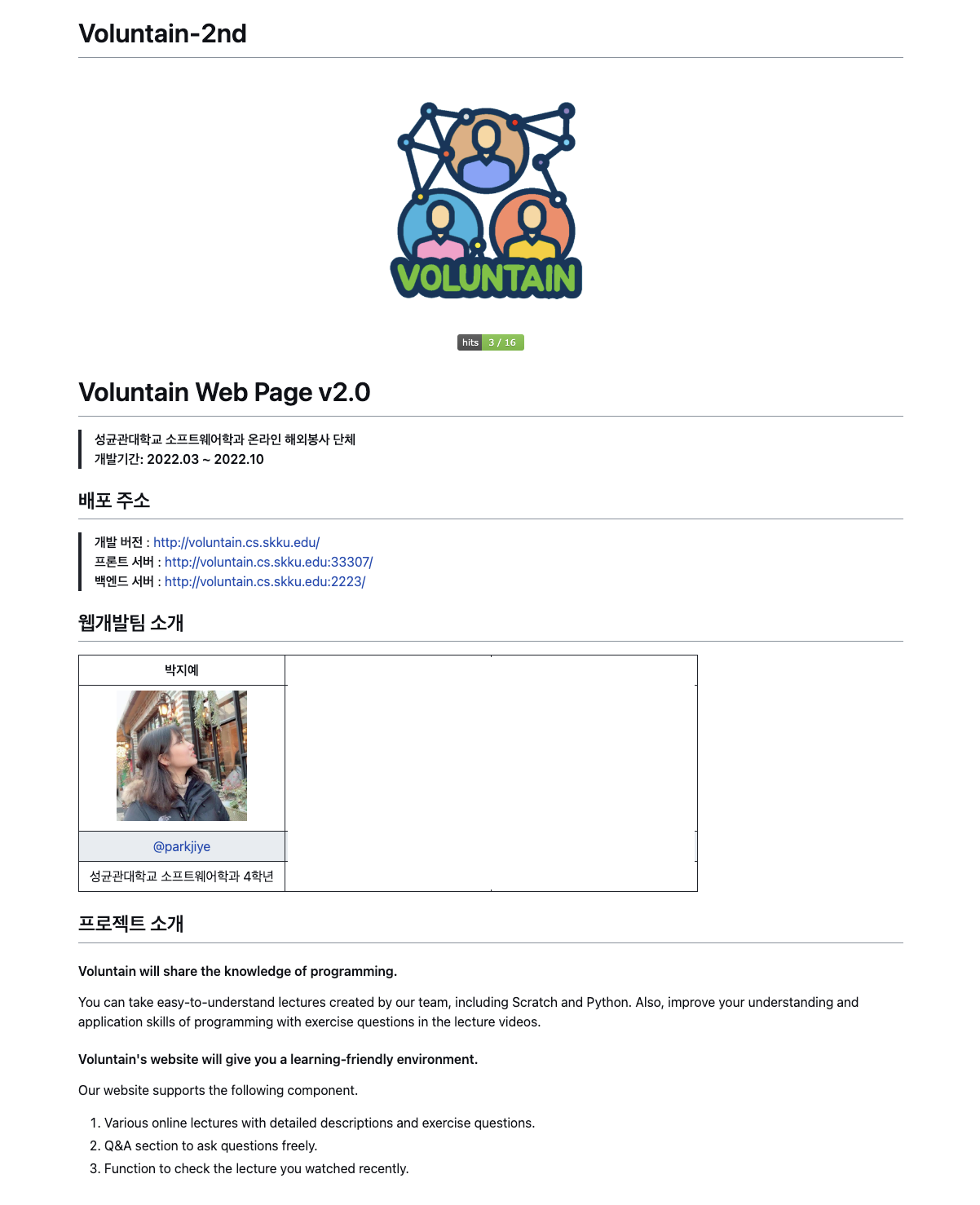
1번 내용들(프로젝트에 대한 정보)을 README로 쓰면 아래와 같다.

02. 시작 가이드
(1) 요구 사항
누군가가 이 프로젝트를 clone해서 실행하려고 할 때 필요한 요구사항들과 버전들을 적어준다.
(2) 설치 및 실행
Repository를 clone하고, 패키지 설치, 환경변수 설정, 실행하는 과정에 대한 내용들을 코드로 적어준다.
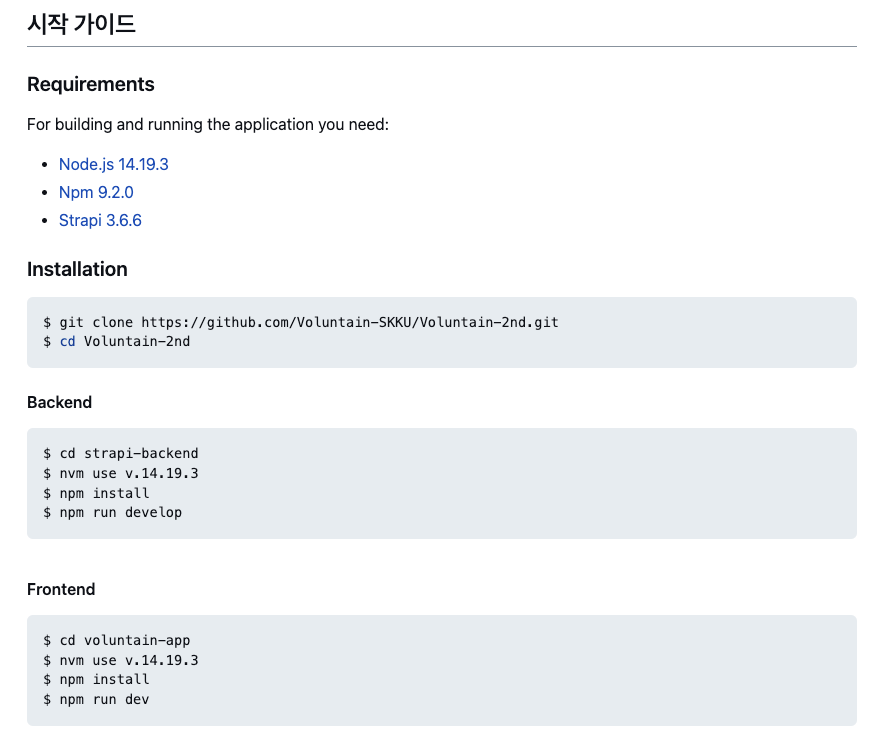
2번 내용들을 README로 쓰면 아래와 같다.

03. 기술 스택
프로젝트를 개발하는데 사용한 기술 스택들을 적어준다. 줄글로 적어줘도 되지만, 기술스택 배지를 사용하면 좀 더 효과적이고, 있어보이게(?) 표현할 수 있다. README에 기술스택 배지를 사용하는 방법은 이 블로그를 참고하면 될 듯하다.
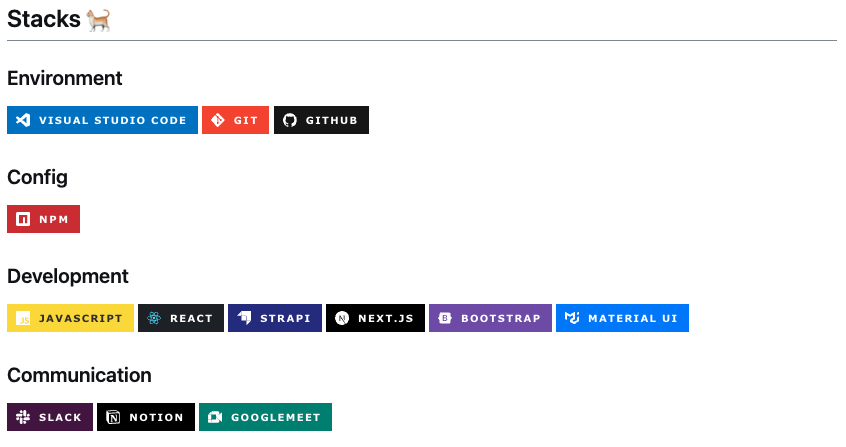
나의 경우는 프로젝트에 사용한 기술 스택을 크게 Environment, Config, Development, Communication 4가지로 나눴고, 상황에 따라 test나 deploy도 추가하면 좋을 것 같다.

04. 화면 구성/API 주소
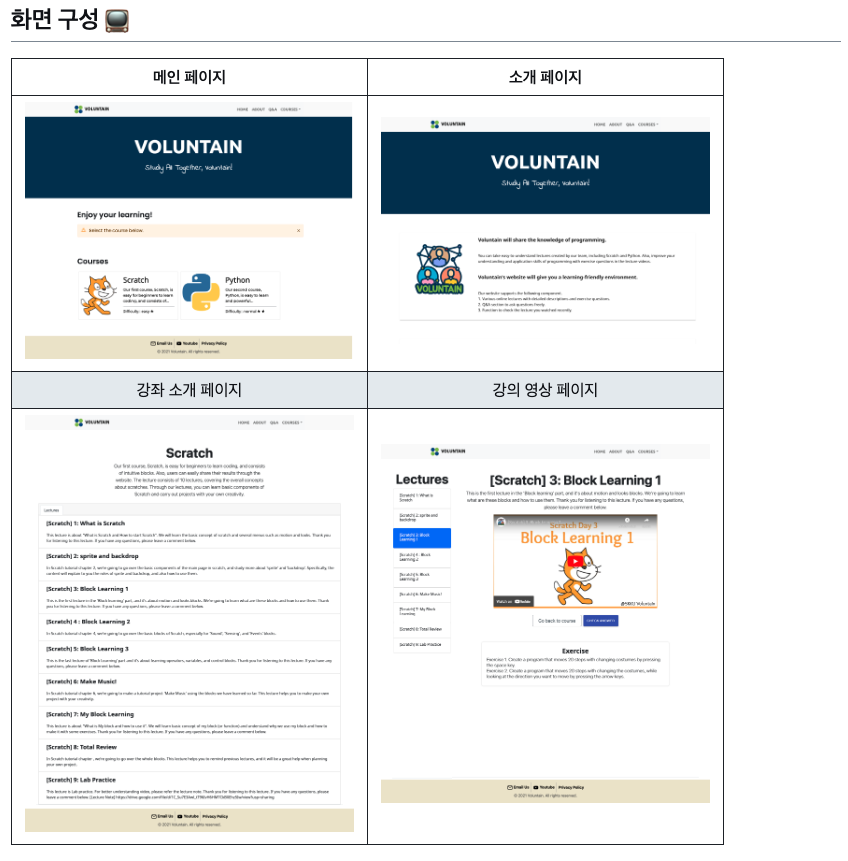
프론트엔드의 경우에는 개발한 화면에 대한 내용을 적어주고, 백엔드의 경우에는 API 주소 목록이나 이를 기록한 링크를 걸어두면 좋을 것 같다. 예시로 든 Repository는 프론트와 백엔드를 합친 Repository라 화면 구성만 적어두었는데, 추후 백엔드 부분도 추가할 예정이다.

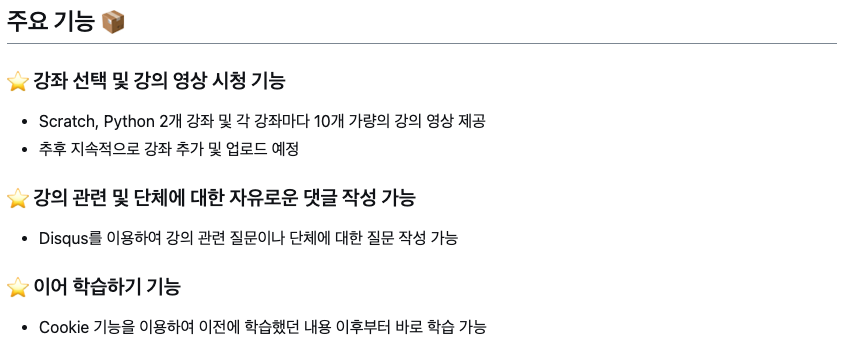
05. 주요 기능
프로젝트의 주요 기능들을 소개한다.

06. 아키텍쳐
프로젝트의 아키텍쳐와 디렉토리 구조에 대해 작성한다. 예시로 든 Repository에는 아키텍쳐에 대해서는 아직 작성하지 않았지만, 프론트엔드와 백엔드가 어떻게 소통하는지에 대한 그림을 그려서 넣어두면 좋을 듯 하다. 디렉토리의 구조는 tree를 이용하여 그려 줄 수 있다.
07. 기타 추가 사항들
개발을 진행하면서 SRS와 같은 문서들을 써두었다면 첨부해도 좋고, 개발 일지나 회고 블로그 링크를 걸어두어도 좋을 것 같다.
Full README가 보고 싶다면 이 Repository를 참고하면 된다!!
정식으로 프로젝트를 진행하고 README를 써보는 것이 처음이고, 현직 개발자 분들께 피드백을 받은 README도 아니긴 하지만, 여러 README들을 찾아보고 정리해서 써보게 되었다. 앞으로 더 많은 프로젝트를 진행하고, 더 많은 README들을 써보면서 최적의 방법을 찾아나가도록 할 예정이다.
To Be Continue....






잘 배우고 갑니다~