
후.. flexbox를 이용해서 계산기 목업을 만들었다.
목업은 실제 물건과 비슷한 모형을 뜻한다.
그러니까 나는 겉모습만 본뜬, 기능은 없는 계산기를 만들었다는 것이다.

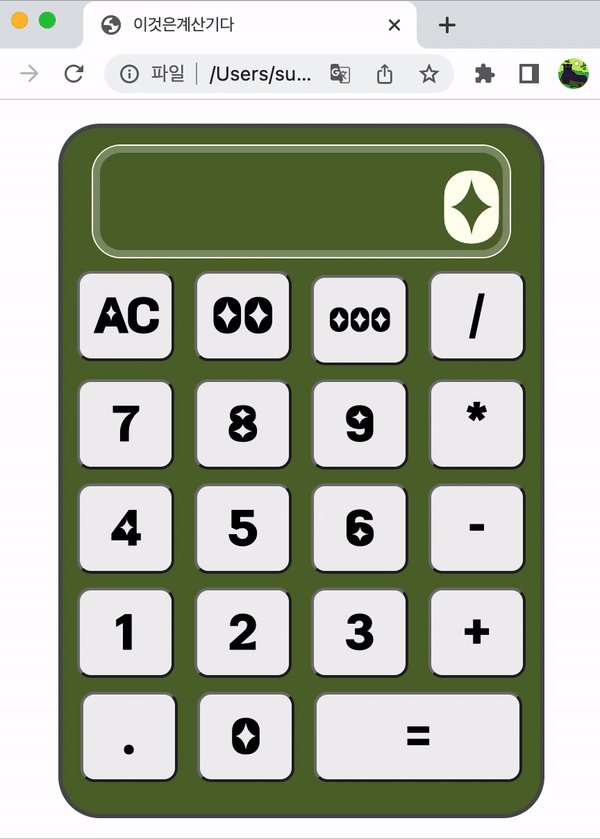
처음 만들었던 것.
디스플레이쪽과 버튼쪽의 가로길이가 맞지 않는 점이 아쉽고 디자인관점에서도 아쉬워 다시 만들어보기로 했다.

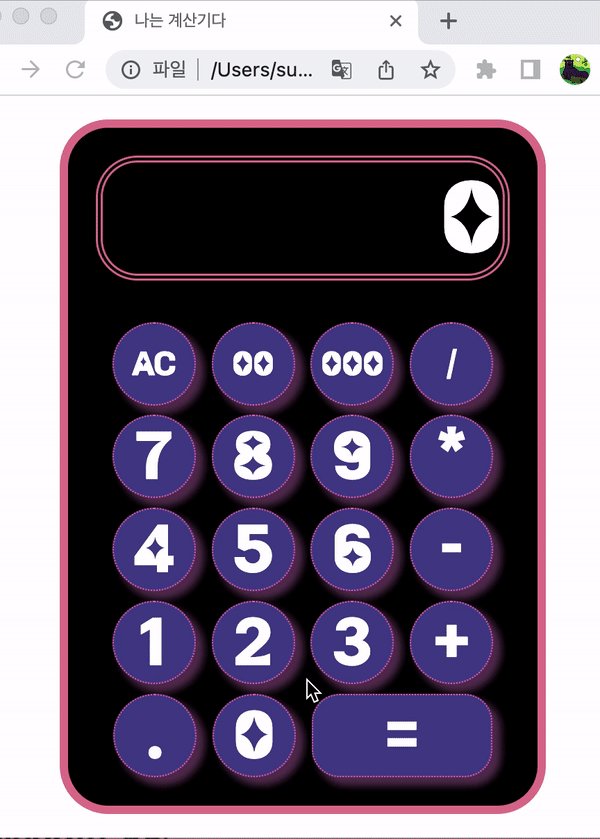
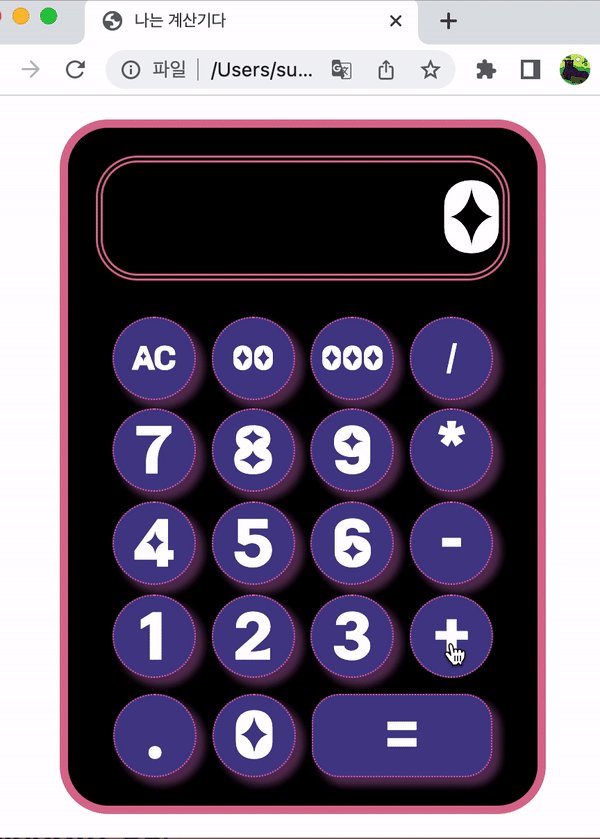
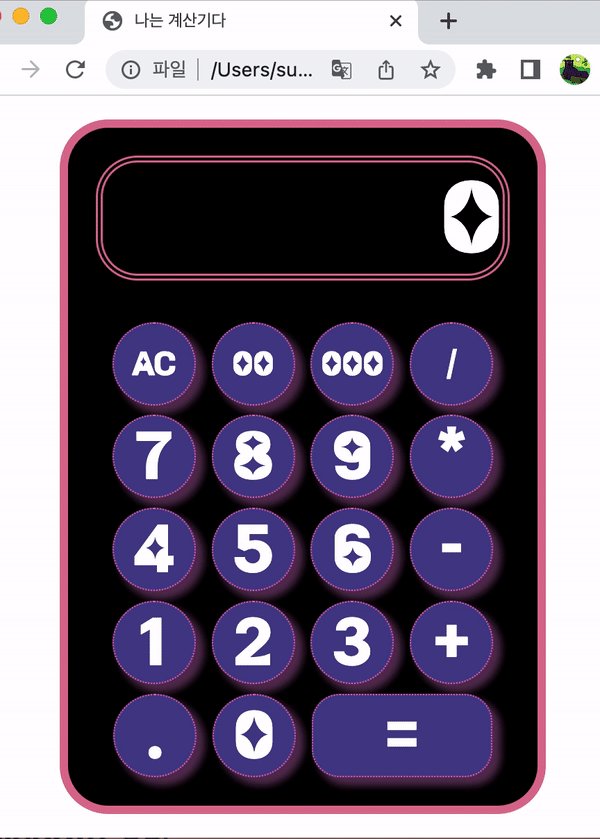
두번째로 만든 것.
디스플레이와 버튼의 너비가.. 맞는 듯 안 맞는듯.. 미묘하게 안맞다.
그러나 이전의 사각형 버튼에서 원형 버튼으로 만드는 것도 신경쓸 게 많았고 그러므로 이전보다는 발전했다고 생각함. 아주 조금조금씩 더 알아보고 많은 기능을 쓰려고 노력함. box-shadow라던지.. transition이라던지..
그러나 아직 저 너비가 맘에 안 들기 때문에 개념을 이해하지 못했다고 생각하고 다시 만들고자 했음.

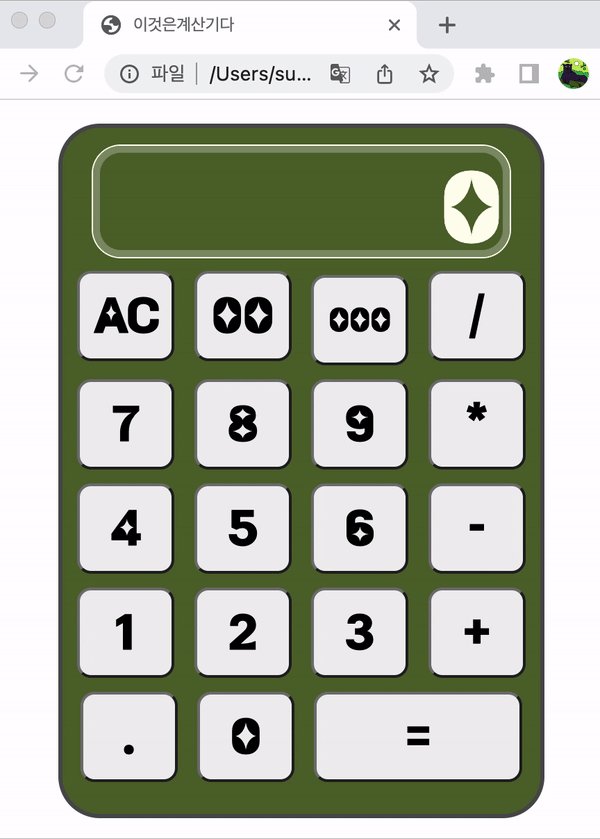
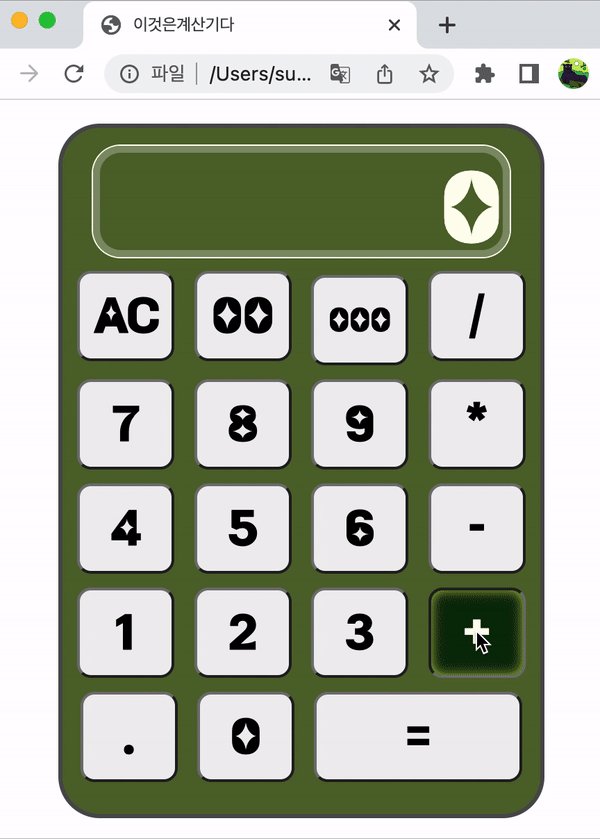
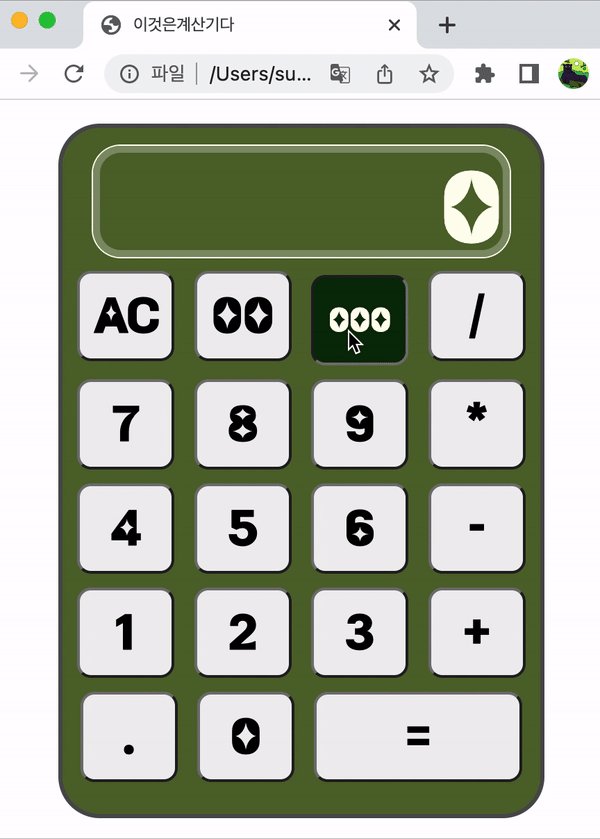
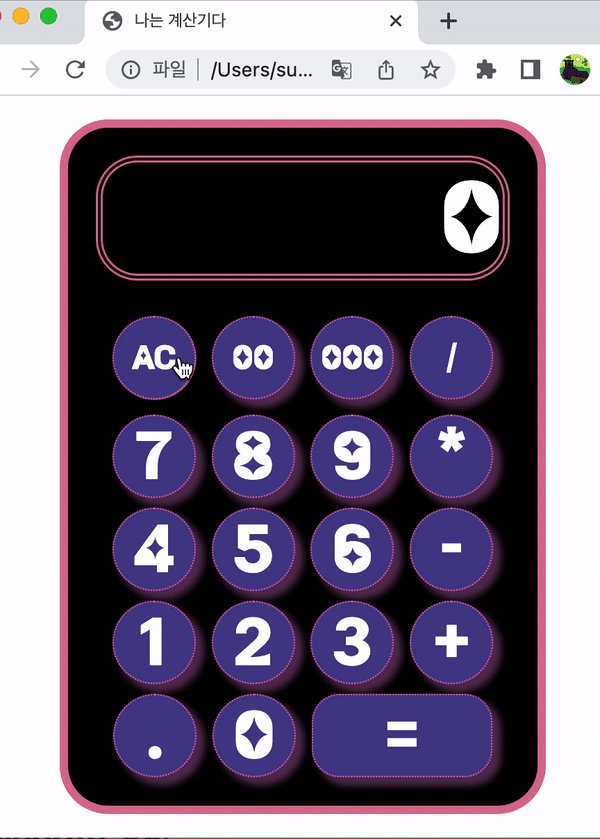
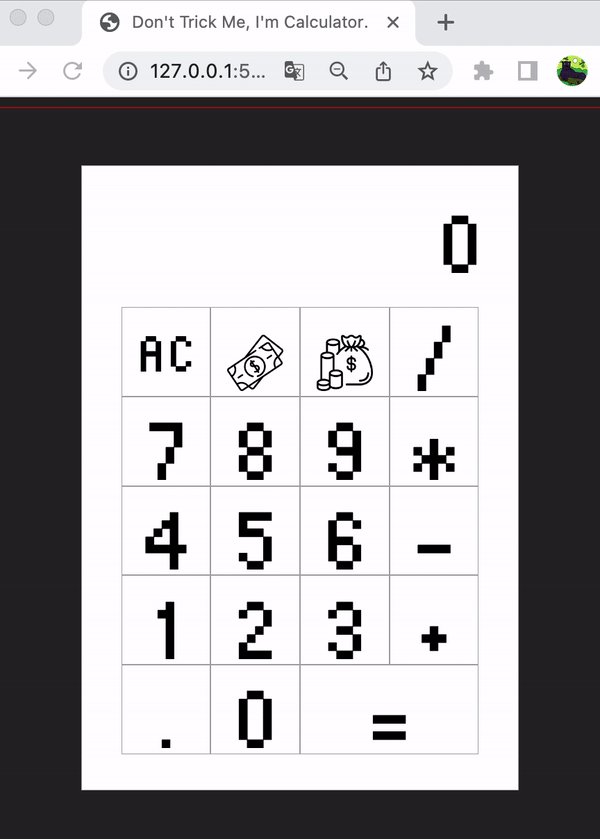
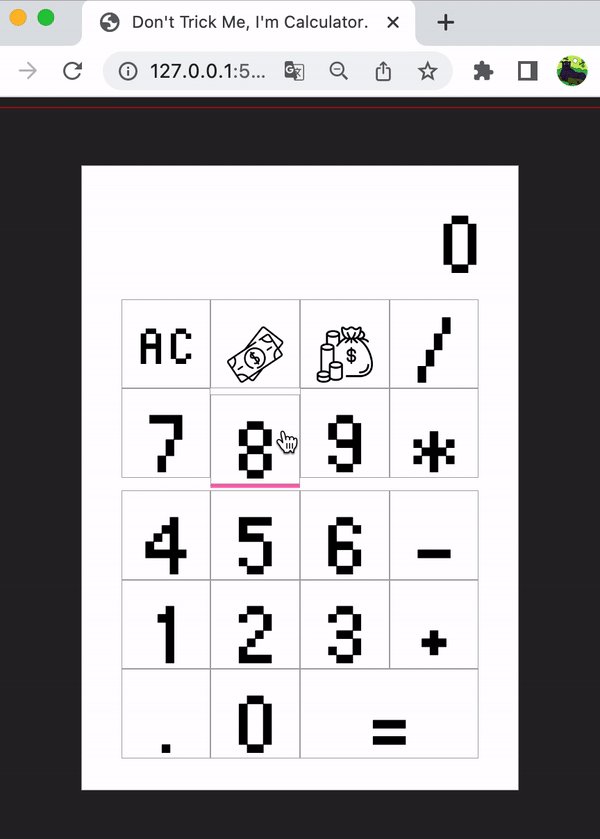
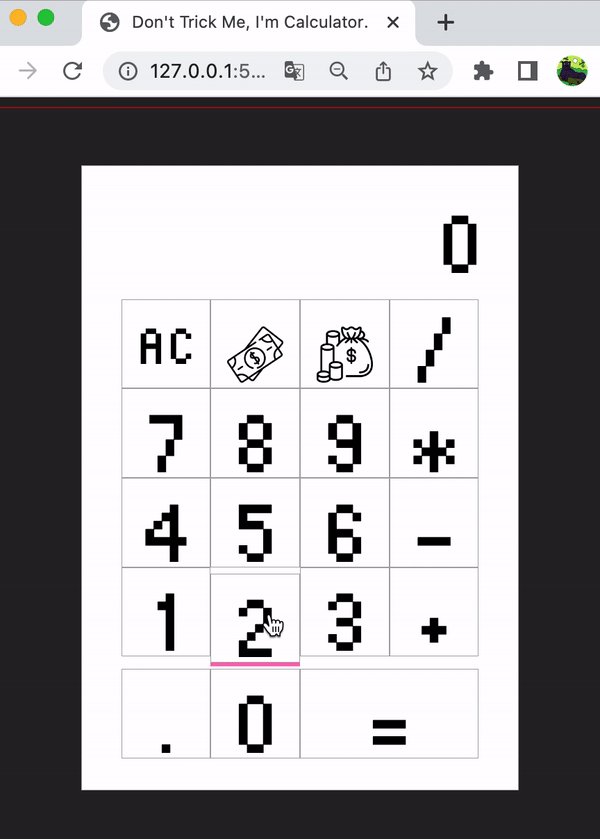
튜닝의 끝은 순정이라 했다.
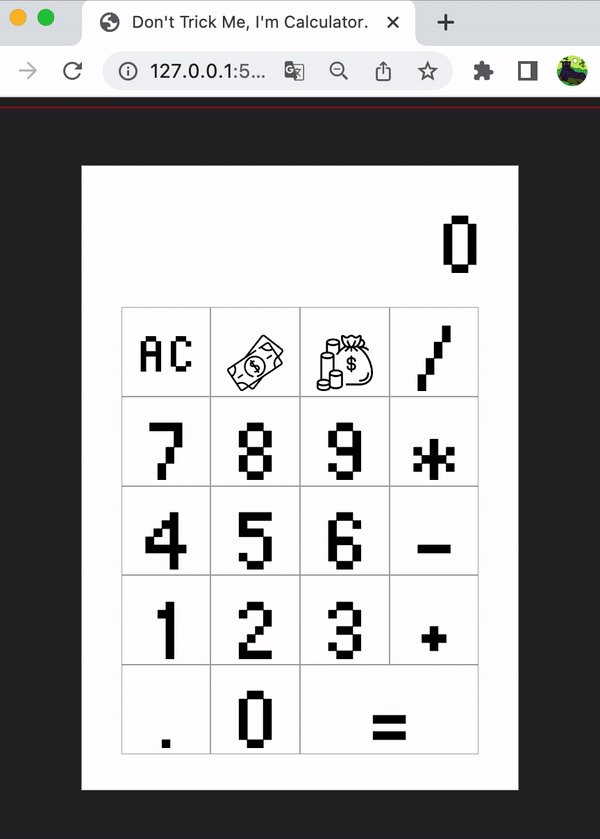
아주 간단하게 버튼 사이의 간격 없이 초콜렛마냥 도각도각 부러질 것 같은 옛날 소녀시대가 선전하던 초콜렛폰느낌으로 만들고자 했다. 그리고 무려 디스플레이 박스의 테두리를 없애는 과감한 선택까지 했다. (.. 너비는 버튼들과 딱 맞다.) 위의 초기화 버튼옆의 두 버튼은 아이콘으로 넣었다.
아직 해결못한 문제
- 버튼 안의 텍스트 가운데 정렬. (text-align등을 사용해보았지만 뭔가.. 부모요소들부터 꼬인 느낌이다.)
반성할 부분
- 뭔가 만들다가 꼬인 느낌이 들면 처음부터 다시 만들고 싶어지는데 그것보단 만들고 있는 것에서 뭐가 잘못되었는지 코드를 하나하나 뜯어보는 습관을 들여야 할 것 같다.
양만 많다고 많이 배운 것이 아니다. 뭐가 부족했는지 리뷰하는 것에서 더 많이 배울 수도 있다.
