html에 JavaScript를 적용하기 위해서는 <script> 태그를 이용한다.
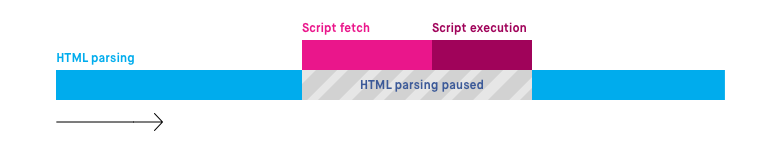
기본적으로 <script> 태그를 만나면, 브라우저는 HTML태그 해석을 잠시 멈추고, JavaScript 파일을 불러와서 실행한다.
<script> 태그 등장과 동시에 스크립트가 실행된다는 사실!

<script> 태그를 추가하는 두가지 대표적 사례가 있다.
<head> 태그에 추가하는 방법
</body> 태그가 끝나기 전에 추가하는 방법
1. <head> 태그에 추가하는 경우
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="myScriptFile.js"></script>
</head>
<body>
<div id="msg">Hello JavaScript</div>
</body>
</html>2. <body> 태그 끝나기 전 삽입하는 경우
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id="msg">Hello JavaScript</div>
<script src="myScriptFile.js"></script>
</body>
</html>두 방식의 공통점과 차이점
두 방식 모두 myScriptFile.js 내의 console.log를 성공적으로 출력한다.
이제 차이점을 알아보기 위해 myScriptFile.js 파일을 다음과 같이 변경해보자.
console.log('welcome JavaScript');
let msgElement = document.querySelector('#msg');
console.log(msgElement);이제 1번 방법과 2번 방법을 각각 적용해서 무엇이 다른지 살펴보자.
