
아니 어쩌다 보니 개발초짜가 이런글을 쓰고 있는거 실화?
하다 보니 이런 저런 실수할 자라나는 새싹개발자들을 위해 이런 글 안남기면 혼날거 같아 쓰는 평범하지만 따라하면 오오!!! 할만한 글이니 잘 읽고 나와 같은 실수를 하지 맙시다.
(내 실수라고 해봤자 지금 밝히기는 모하고 군데군데 작성할거니까)
배포할 프로젝트 준비
마지막 배포이든, 처음배포이든 뭐든 간에 뭔가 웹에 띄울만한 화면은 만들어놔야 뭔 결과물을 볼 수 있겠죠?
그래서 여러분이 배포할 프로젝트 하나쯤은 준비해두세요.
어느 화면이든 상관 없어요. 그냥 준비하세요.
그냥 아무거나 준비하세요!
프로젝트를 작성중이던 IDE실행해서 빌드시키세요.
명령어는 다들 알잖아요! yarn build 혹은 npm run build 둘 중에 하나로
빌드하시면 여러분의 폴더에 build 라는 폴더가 보일거예요.
그 안에 있는 모든 파일을 S3에 업로드할꺼니까요! 모르면 따라오세요.
Build해서 배포할 프로젝트 준비하자

(그래요. codestates에 참여하고 이쒀요... Final Project중인데 urclass에 올라온게 헷갈리다보니.... 나이때문은 아니고....)
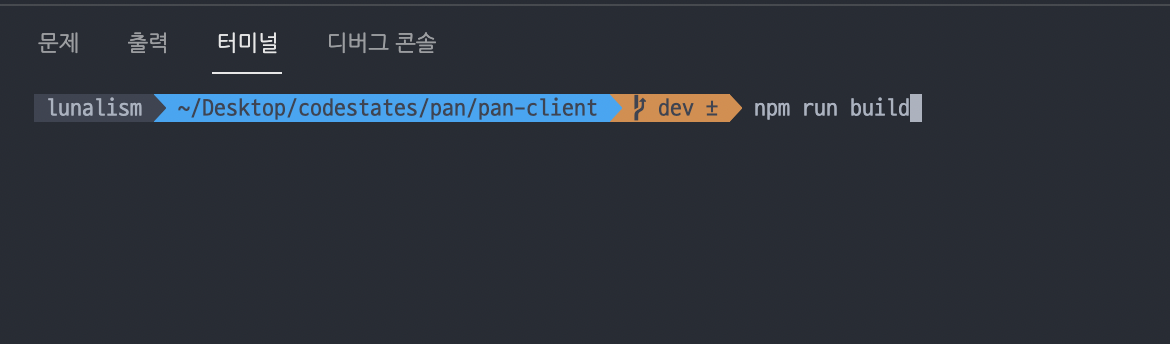
이렇게 본인이 작성한 프로젝트의 root 폴더에 npm run build를 시작하시면 되요.
yarn build 안되냐구요? 네 그냥 하세요....
빌드가 완료되면 터미널은 이렇게 바뀔거예요.

그리고 옆의 폴더목록에 이런 녀석이 하나 생길거예요.

S3에 Bucket 생성하고 빌드한 파일 올리기
S3에 Bucket 생성하기
다들 이거할만한 분들이라면 AWS 계정쯤은 다들 하나씩 있자나요?
없으시다면... 다른 블로그 검색해서 언능 만들고 오세요..... 라고 하고 싶지만 이분의 블로그가 나름 자세히 설명되어 있네요.
AWS 계정 만들기 대 탐험
위의 링크 클릭하시면 계정 만드는 방법이 자세히 소개되어 있으니 언능 만들고 오세요.
기다릴게요....
라고 했지만 S3에 Bucket을 만들거예요.
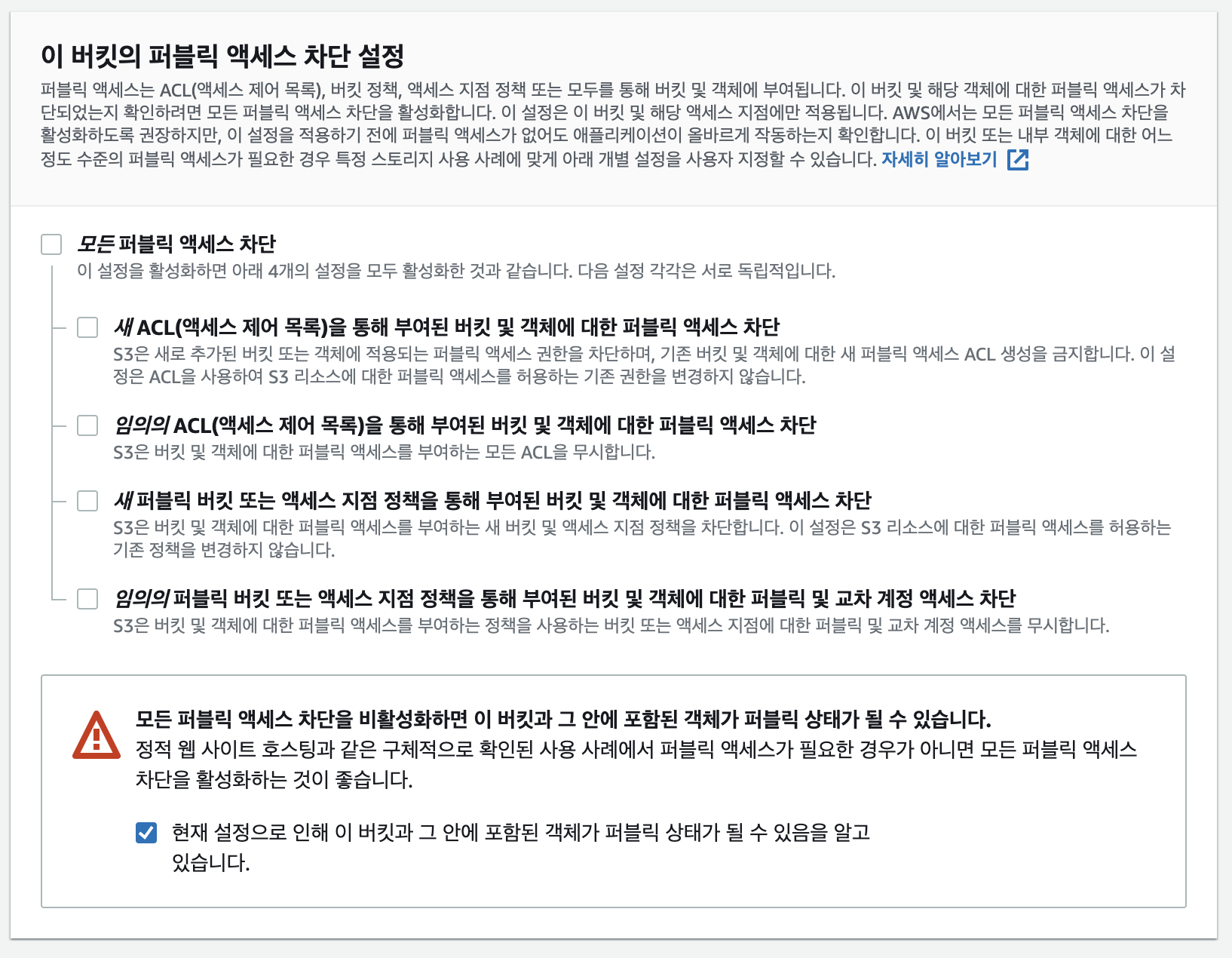
S3를 저장소로 사용하는 경우 Public Access를 막아두는 것이 맞지만, 지금 이건 우리 화면을 보여줘야 하니 Public Access를 활성화시켜줄거랍니다.
-
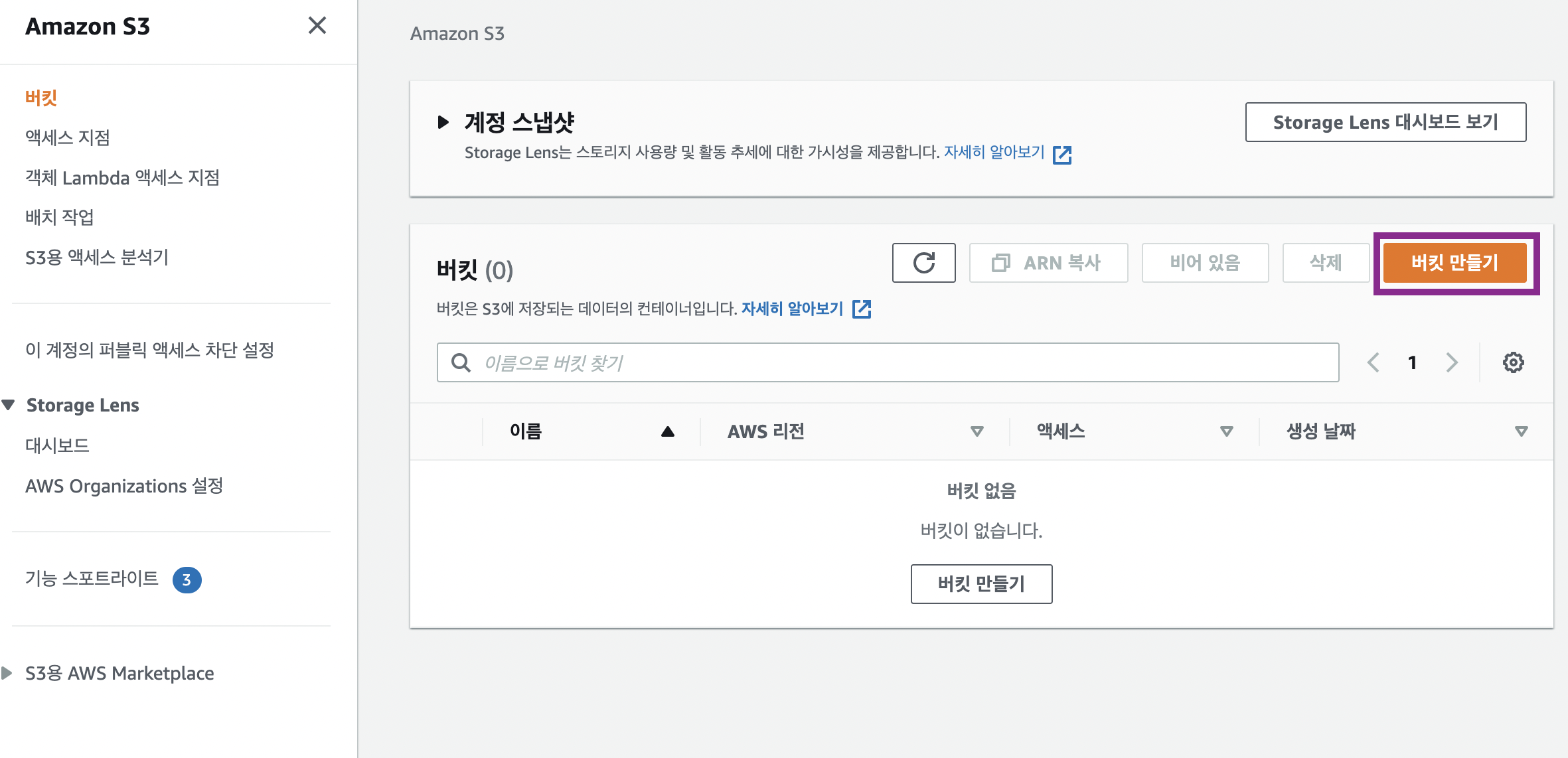
버킷만들기를 클릭하여 버킷 생성을 시작합니다.

-
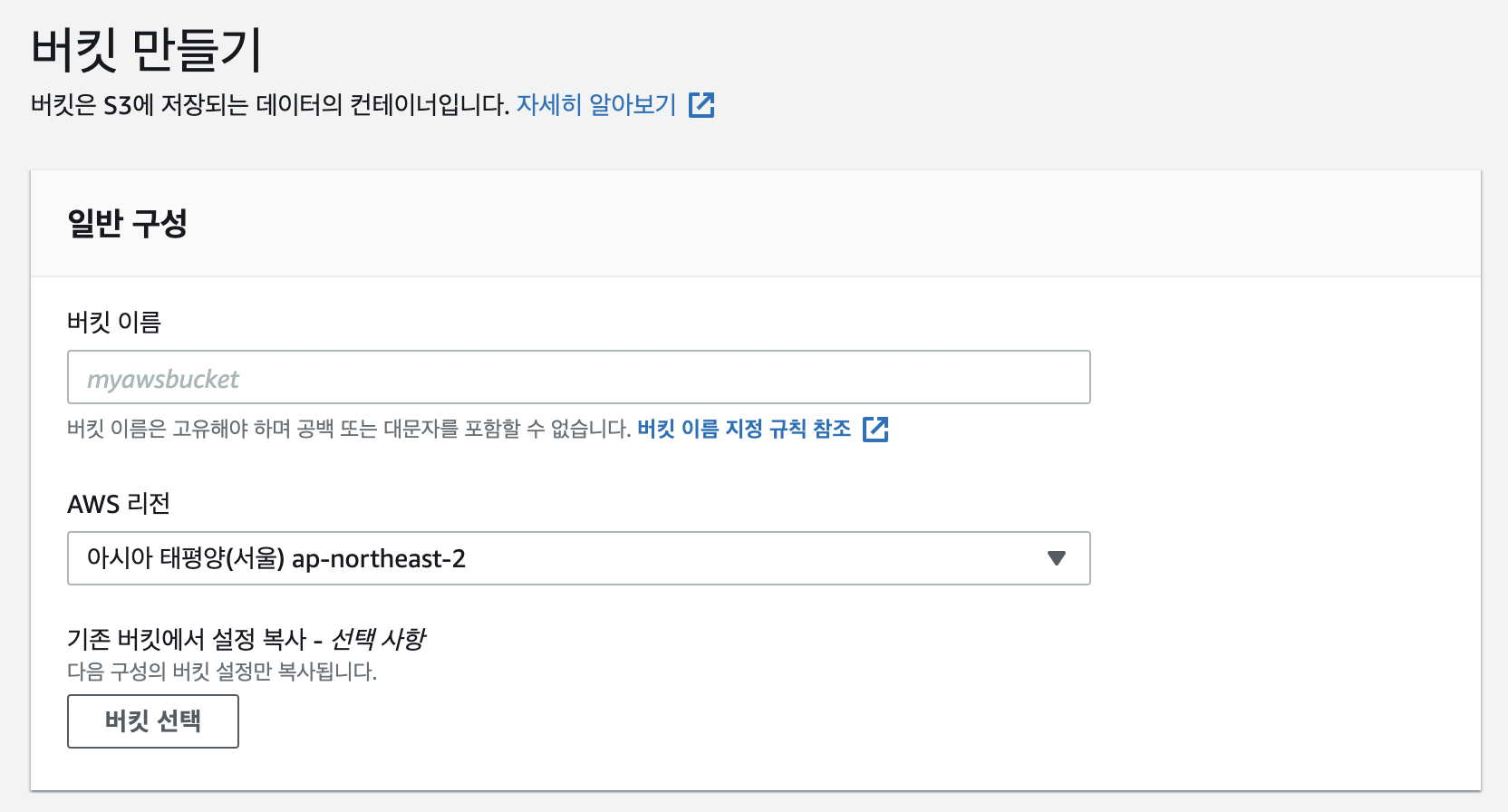
버킷 이름을 지정해줍니다.

여기서 궁금했던게 어떤 분은
버킷이름을 도메인이름으로 해야된다 VS 아니다 그냥 프로젝트이름으로 해야된다
두 파로 나뉘더라구요. 뭐 ACM에서 인증문제때문에 안된다라고 하던대.......
그래서 저는 어떻게 할것이다?
이미 테스트해본바 상관없더군요. 그래서 우리는 도메인 이름으로 지정합니다. -
Public Access 차단을 해제해줍니다.
그러면 아래와 같이 주의표시 아이콘이 있는데 그걸 선택해줘야 Public Access가 활성화됩니다.

-
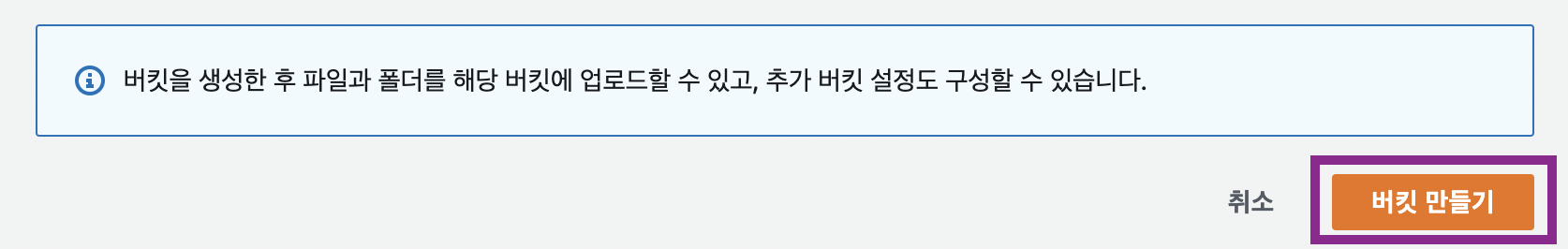
버킷 만들기를 선택하여 생성을 완료합니다.

Build 완료한 파일 업로드하기
-
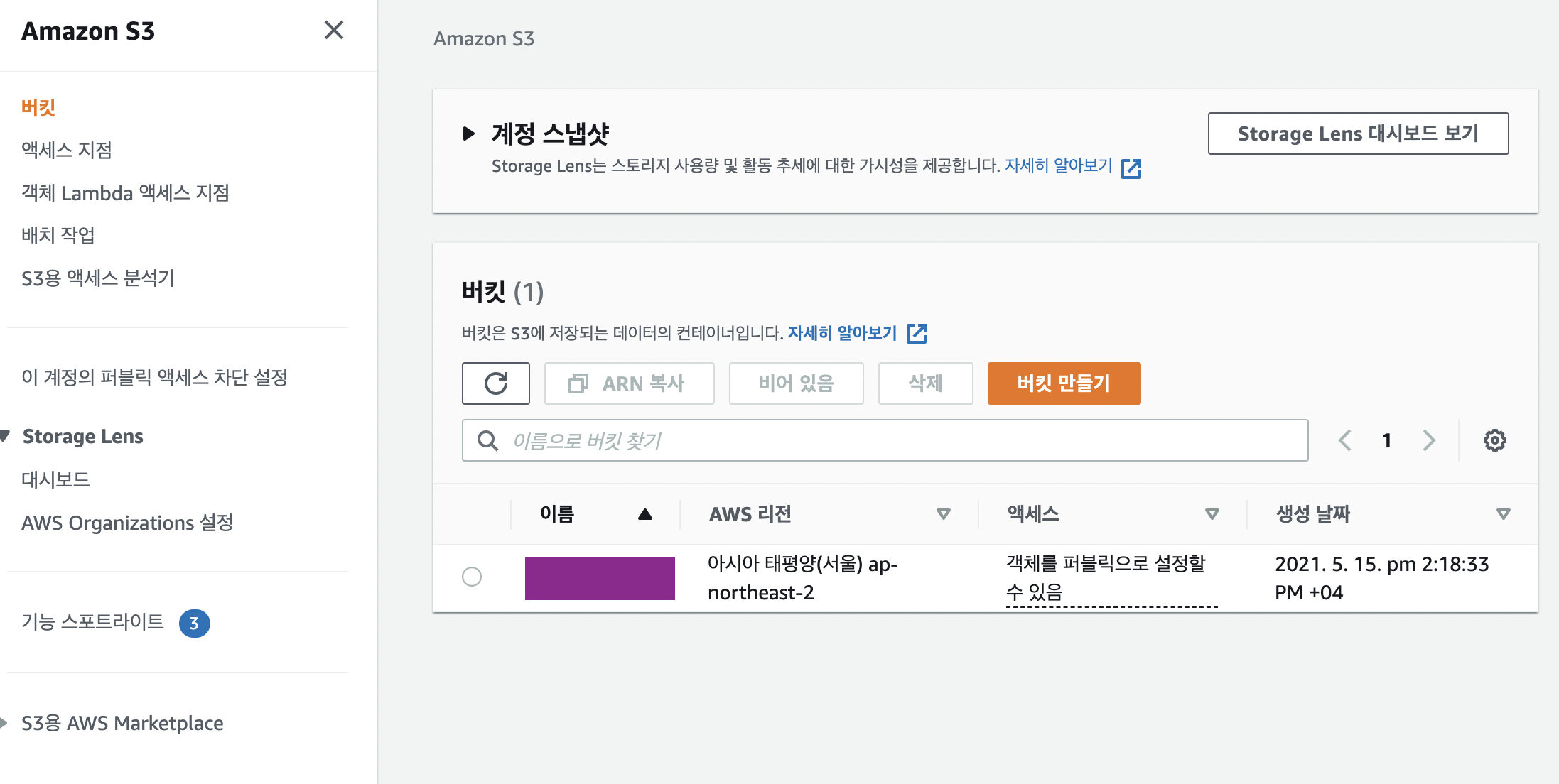
생성된 버킷을 확인한 후 클릭하여 페이지에 접속한다.

-
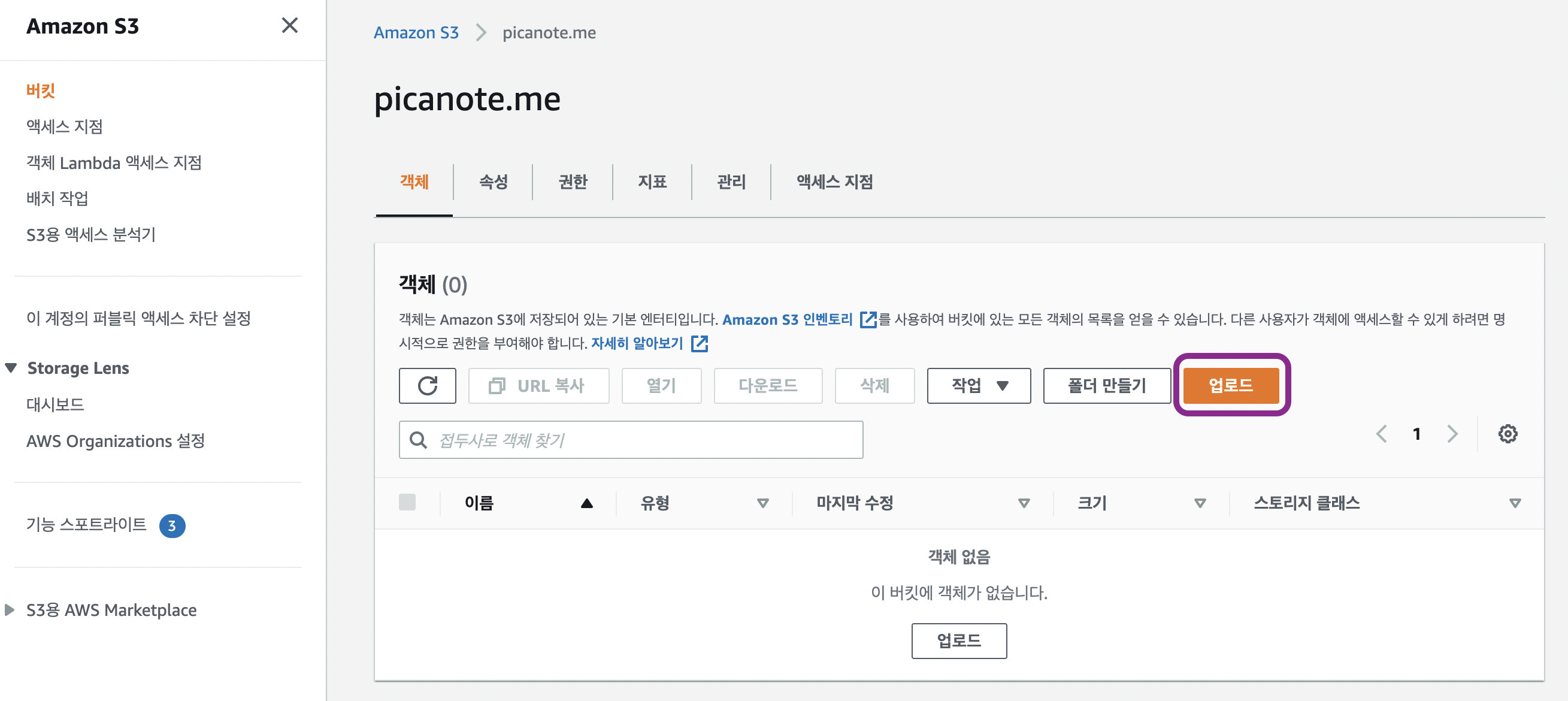
접속 후 업로드 버튼을 클릭한다.

-
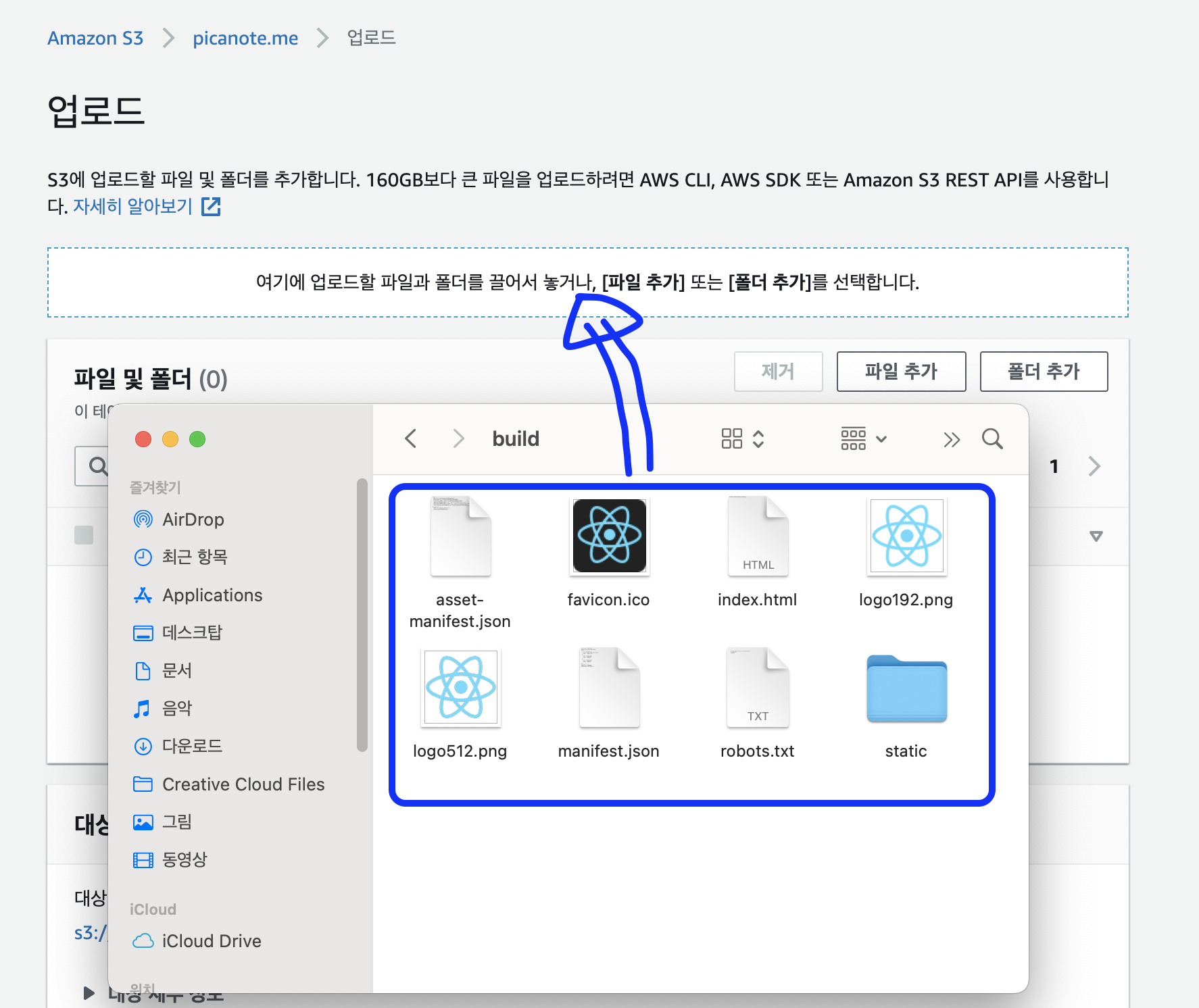
어떤 파일을 업로드 할 것이냐면, 바로 build 폴더 안에 있는 모든 녀석을 긁어서 업로드한다.

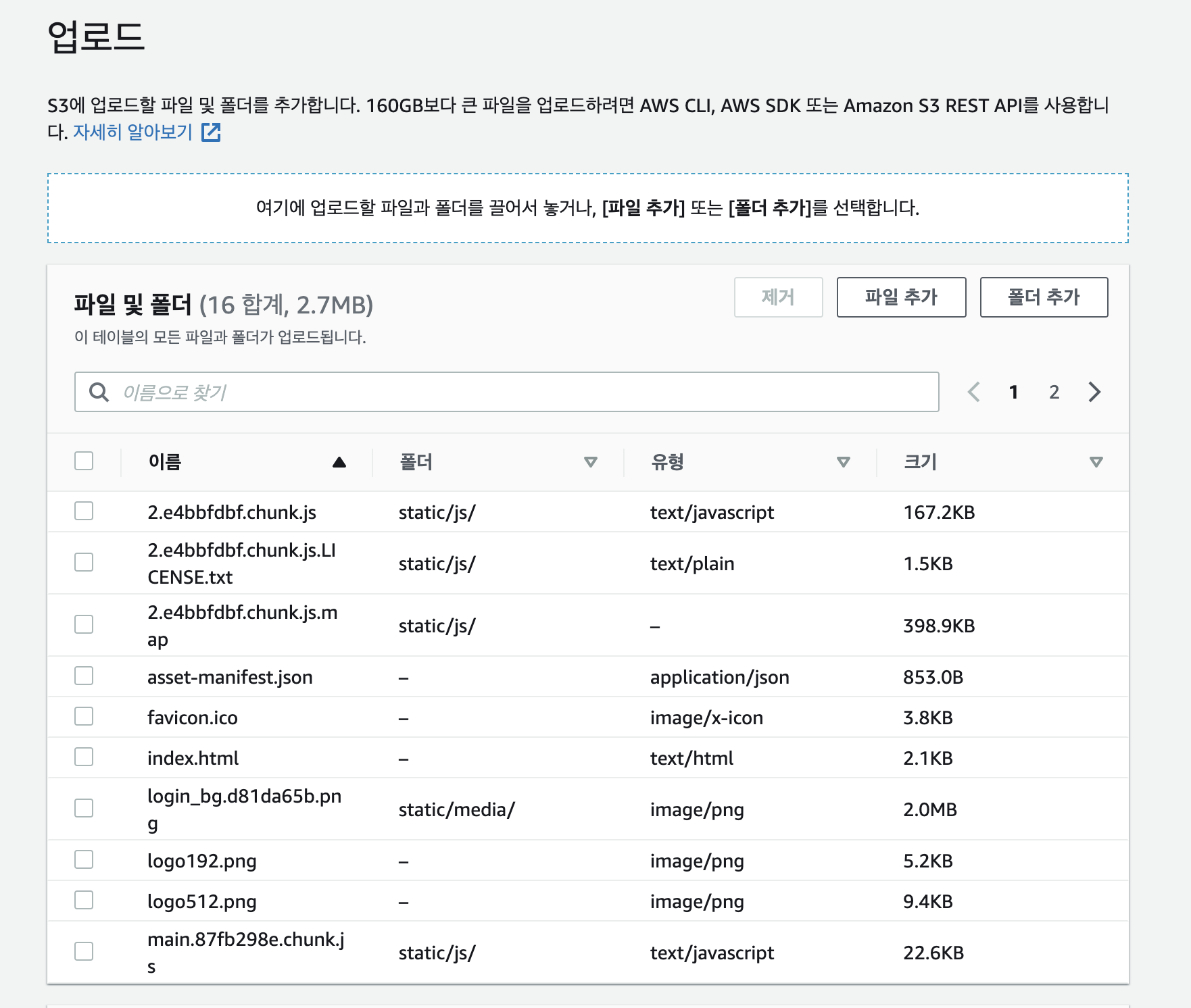
그러면 아래와 같이 파일 및 폴더 항목이 변경될 것이다.

-
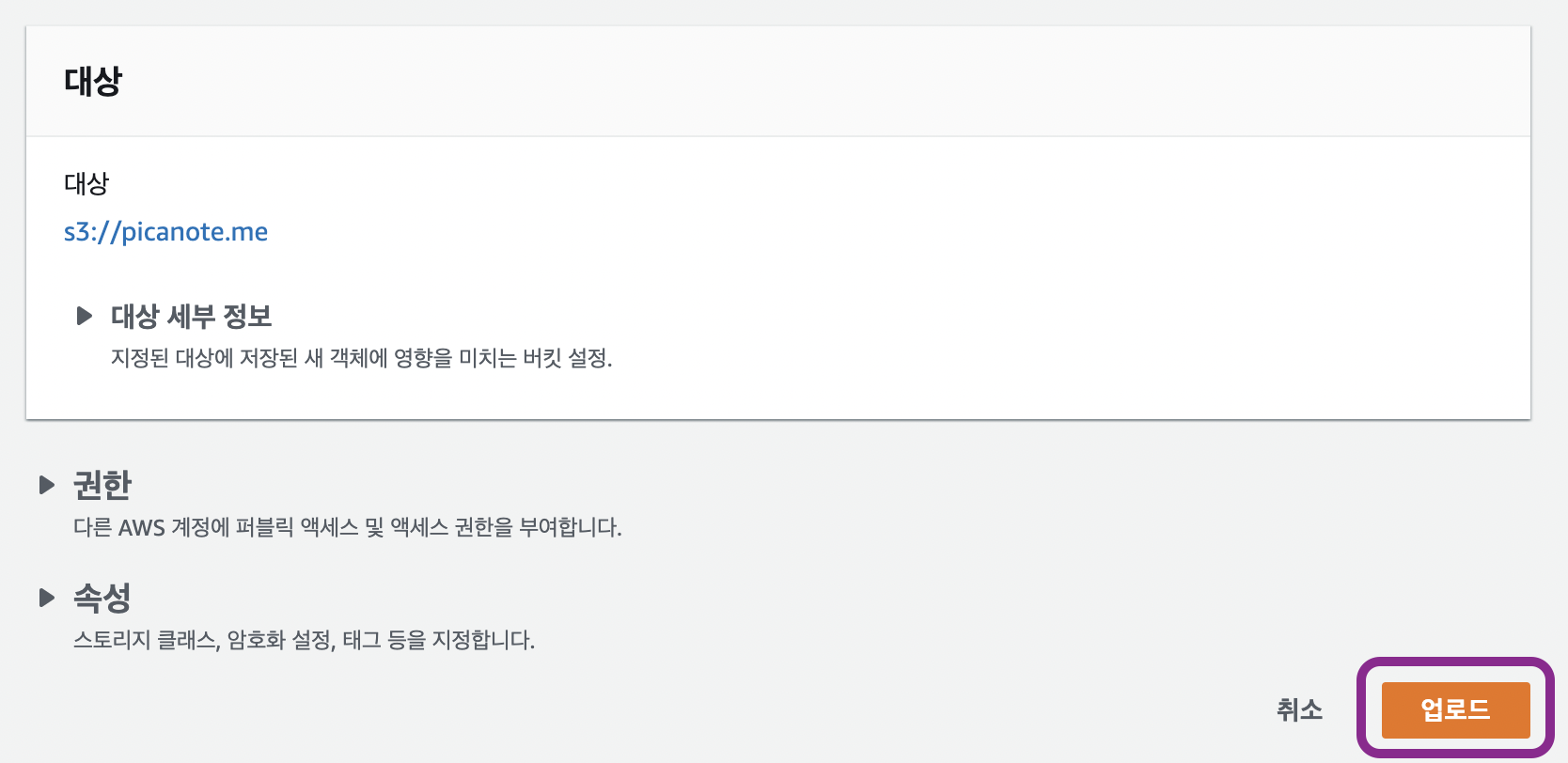
그러면 업로드 시작!!

-
상단에 이렇게 업로드 중이라고 발생할 텐데, 기다리세요.

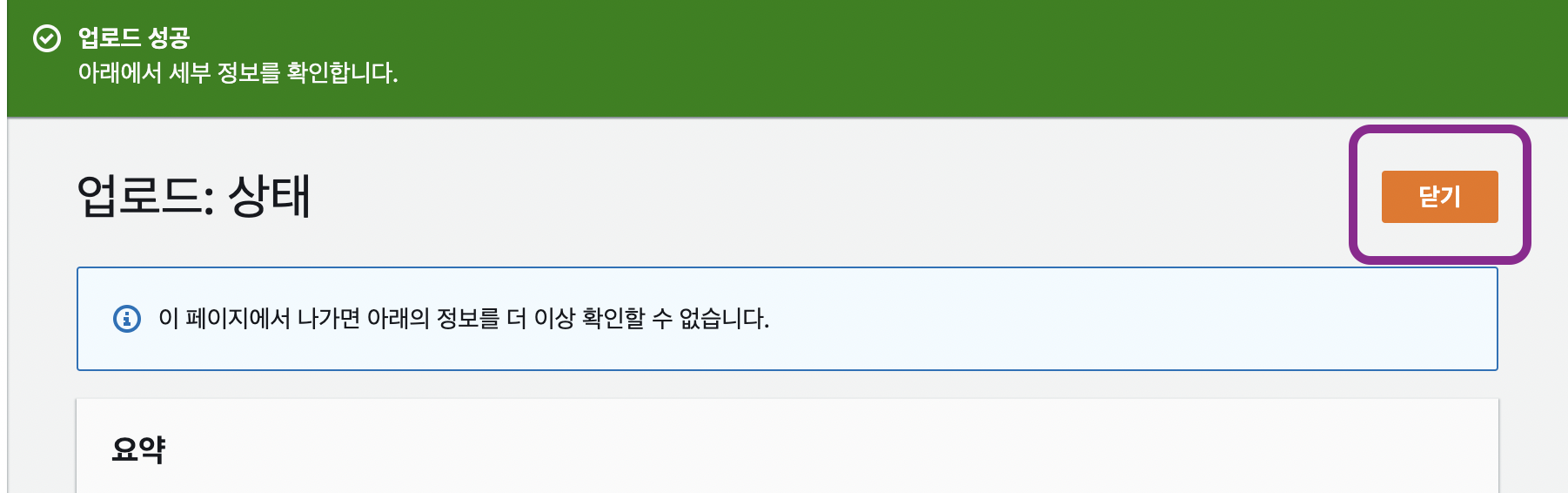
왜냐면 이렇게 업로드 완료로 바뀔거니까요.

-
닫기 눌러서 빠져나와 주세요.

정적 웹 호스팅 설정해서 기본적인 Hosting 완료하기
정적 웹 호스팅 설정

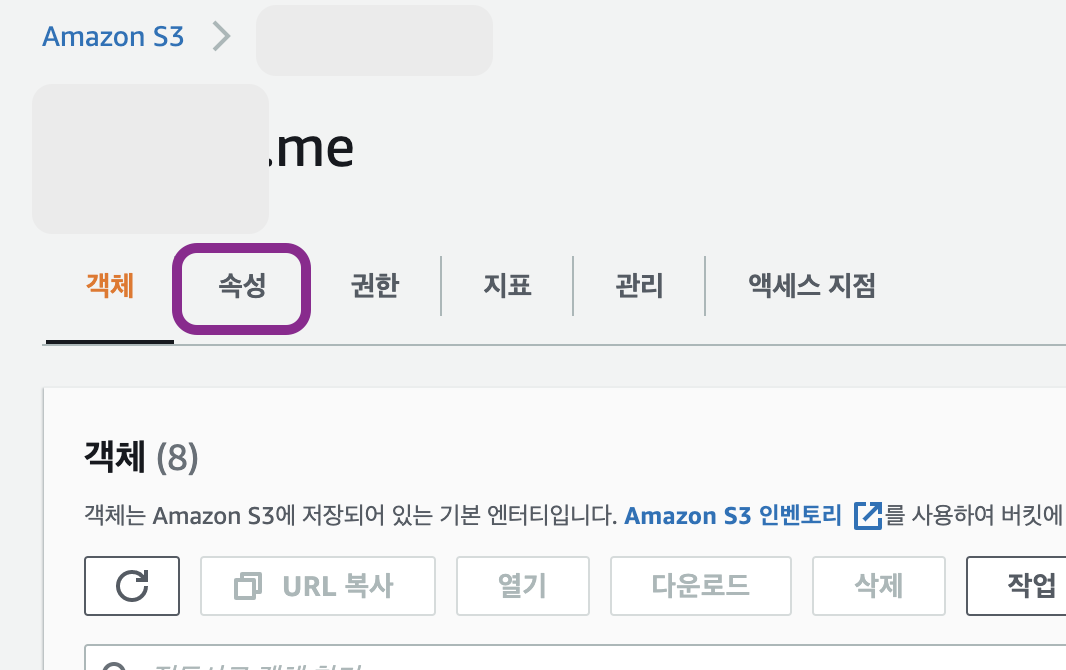
1. 첫 화면으로 돌아올텐데 그러면 속성 버튼을 클릭합니다.

-
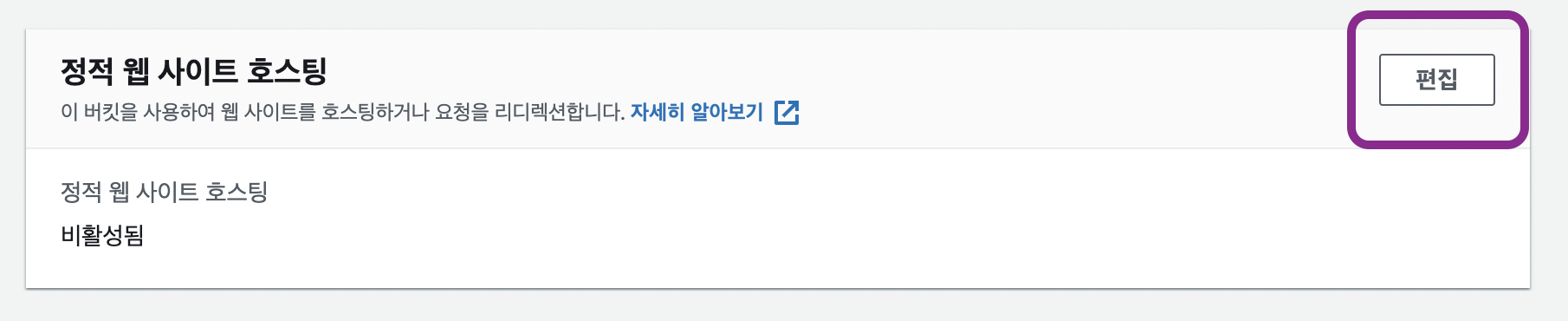
속성메뉴에서 맨 밑으로 내리면 정적 웹 호스팅이라고 보일텐데, 그 옆의 편집 버튼을 클릭합니다.

-
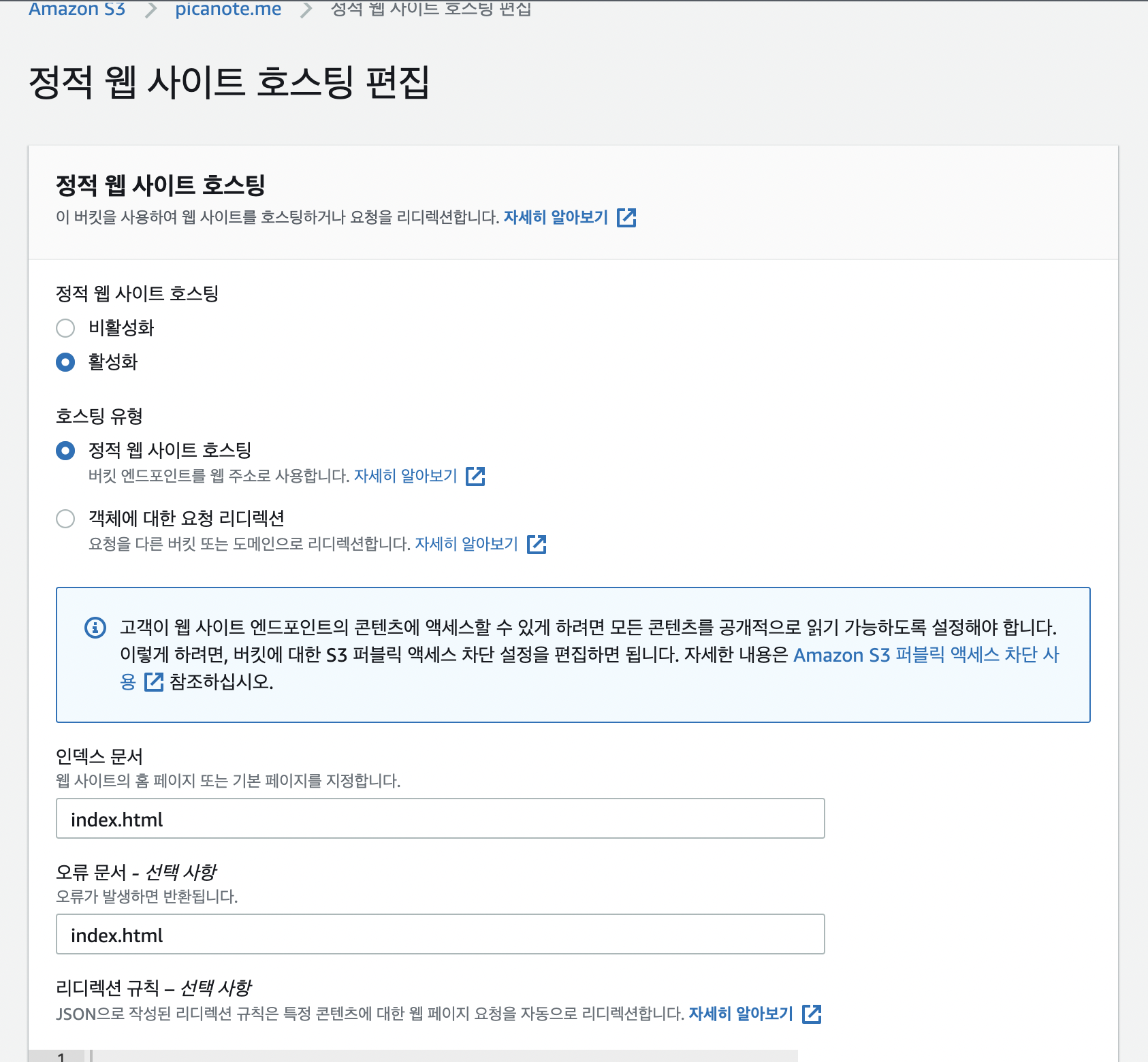
비활성화가 되어 있으니, 반드시 활성화버튼을 클릭해주세요.
그러면 아래와 같이 쫘라란하고 바뀌어요.

아래의 인덱스문서와 오류문서는 둘다 index.html로 맞춰주세요.
사실 오류 문서는 페이지 접근시 오류가 발생하면 보일 화면이예요.
그래서 보통은 오류페이지를 띄울 화면을 하나 더 만들어야 되지만, 여기서는 무시합니다.
오류나면 오류라고 자동으로 접속이 안되니까요.
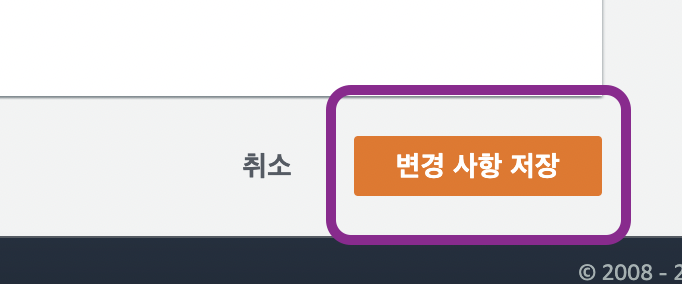
- 맨 밑으로 내려와 변경사항 저장을 눌러주세요.

접속되는지 확인해보자.
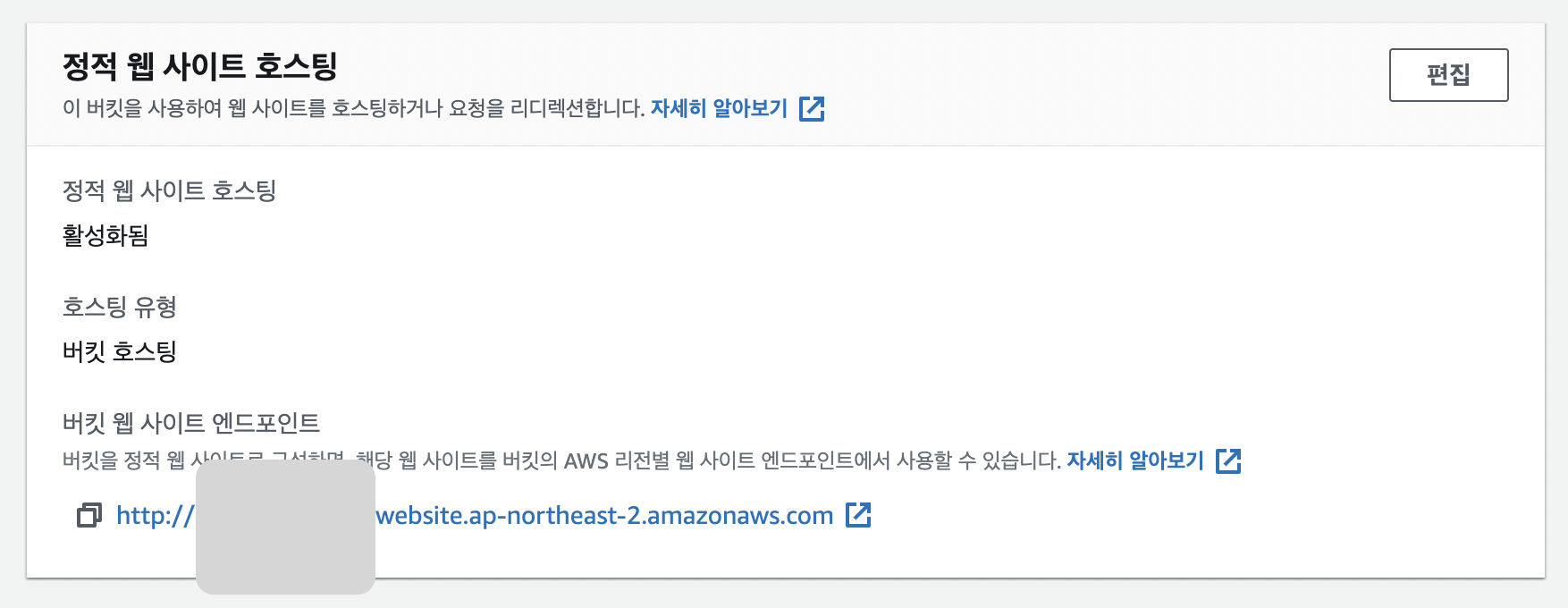
자 여기까지 제대로 완료했다면 속성 메뉴에 보시면 정적 웹 호스팅 화면에 Endpoint가 발생하게 됩니다.

저 endpoint를 클릭하게되면 여러분이 띄우고자 했던 화면이 발생할 것입니다.
이 전에 한가지 할 작업이 있는데요.
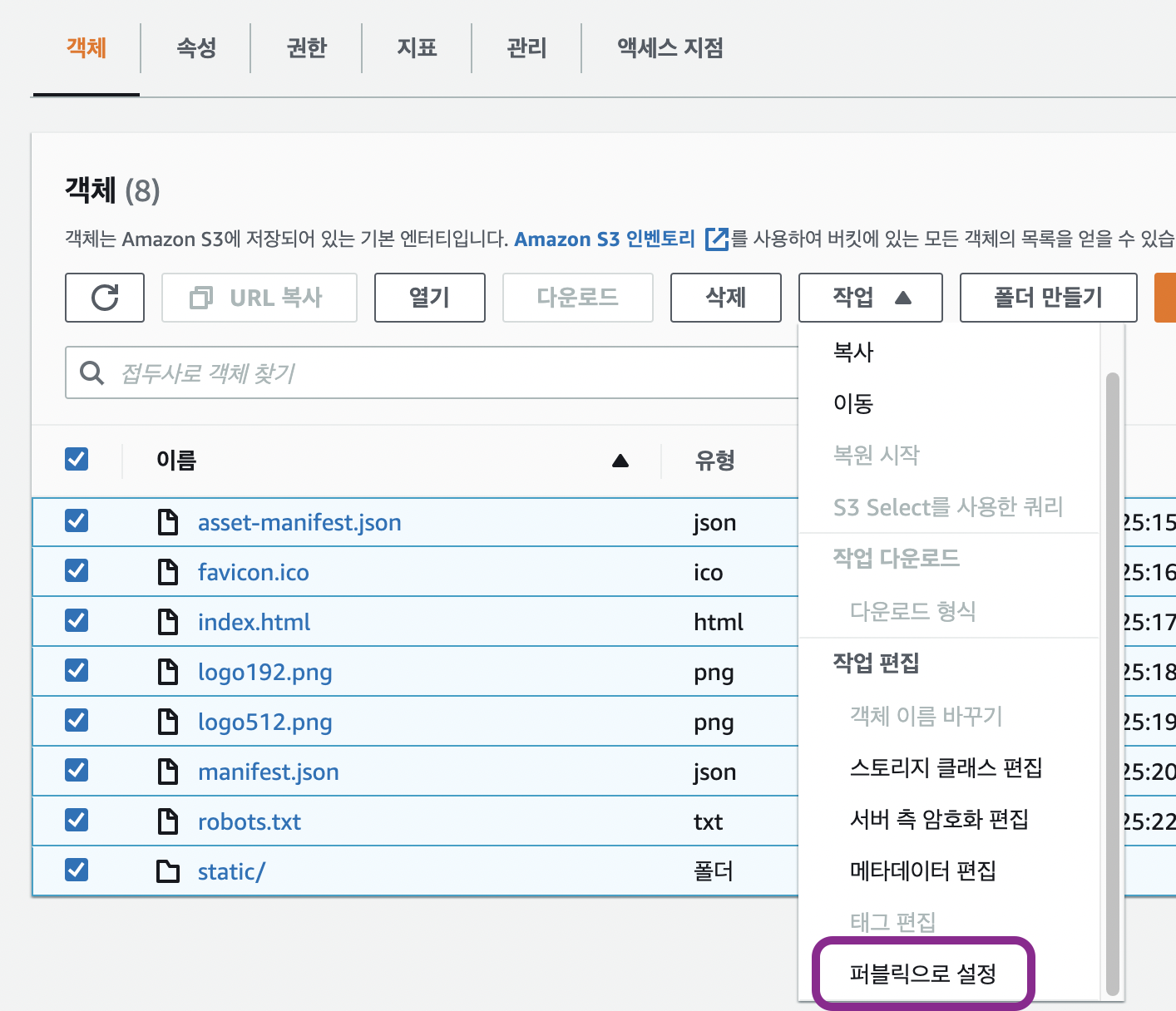
바로 여러분이 업로드한 파일을 Public으로 설정해야 합니다.
바로 이렇게요.

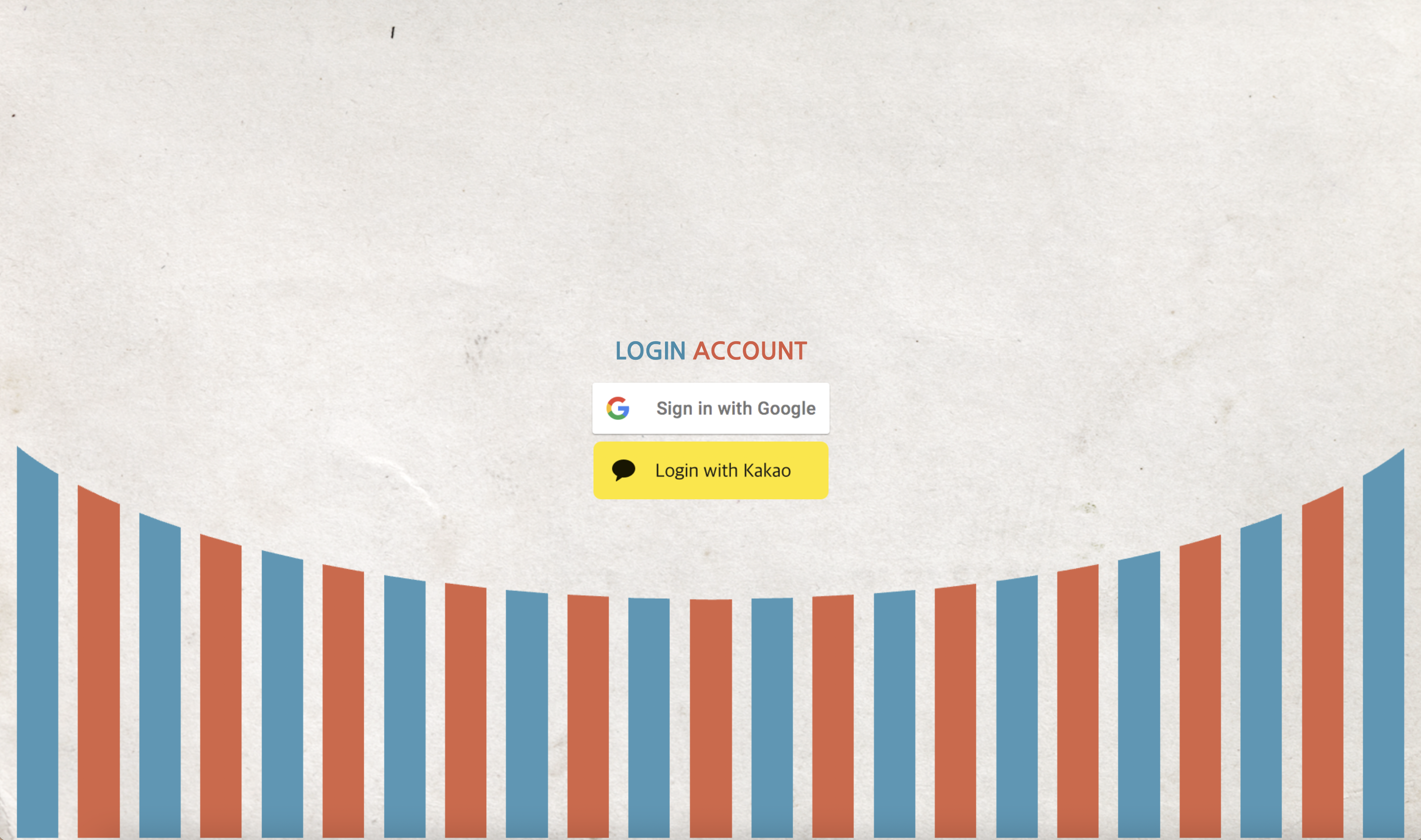
이렇게 여러분의 파일을 Public으로 설정했다면, 아까 속성탭으로 가서 봤던 Endpoint를 클릭해보세요.
여러분이 그렇게도 보고싶었던 화면을 볼 수 있습니다.

(오!! 내가 그렇게 원했던 레트로 구성의 로그인이여!!!)
새싹개발자들이여! 1차작업은 끝났으니 다음 작업을 해봅시다.
사실 이건 그냥 훑어보고 해도 무방한것이라 실수할 곳이 없는 곳이니.....
뭐?? 실수했다고??? ....
