
Node.js로 자바스크립트 개발 환경을 구축하고,
NPM으로 필요한 자바스크립트 앱 개발 도구들을 가져와 사용하는 모습이라 보면 됩니다
yarn은 npm 보다 가볍고 빠르게 자바스크립트 패키지를 관리 할 수 있게 해주는 자바스크립트 패키지 매니저 툴입니다.
**expo설치
npm install -g expo-cli
**설치후 로컬컴퓨터에 expo 로그인(윈도우cmd창에서)
expo login --username "Expo 사이트 가입당시 입력한 name"
...
expo 패스워드 입력란이 차례로 나오고, 차례대로 입력하면 로그인 성공!**visual studio code열기-cmd로 설정변경
vscode를 다음 순서대로 실행시켜보세요!
• 1) VSCode를 실행하고 Ctrl + Shift + P 조합키를 입력합니다. (아마 모든 설정 검색 창)
• 2) "shell"이라고 입력합니다.
• 3) "Treminal: Select Default Shell"을 클릭합니다.
• 4) "Comand Prompt C:\Windows\System32\cmd.exe"를 클릭합니다.
• 5) VScode를 재실행 하면 제일 아래 "PS"로 시작하던 것이 없어졌을 것이고 이는 CMD로 바뀌었다는 의미가 됩니다.
기타) alt+z 는 오른쪽 끝까지 나열하지않고 길어도 잘라서 바로 다음줄에 코드 보여줌
**프로젝트 폴더 생성
expo init luotip**입력한 폴더명으로 들어가기
cd luotip그외 폴더 뒤로 가기는
cd..
**폴더 들어왔으면 expo앱 실행
expo start앱서버 끌때는 control+c
(기타참고)
**안드로이드 에뮬레이터
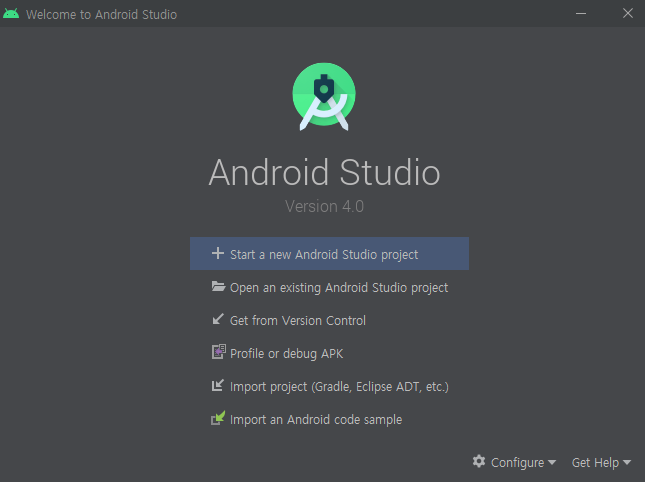
- 먼저 https://developer.android.com/studio(안드로이드 스튜디오)에 Android Studio를 가셔서 다운받으세요. 실행시키면 아래와 같은 화면이 나옵니다.

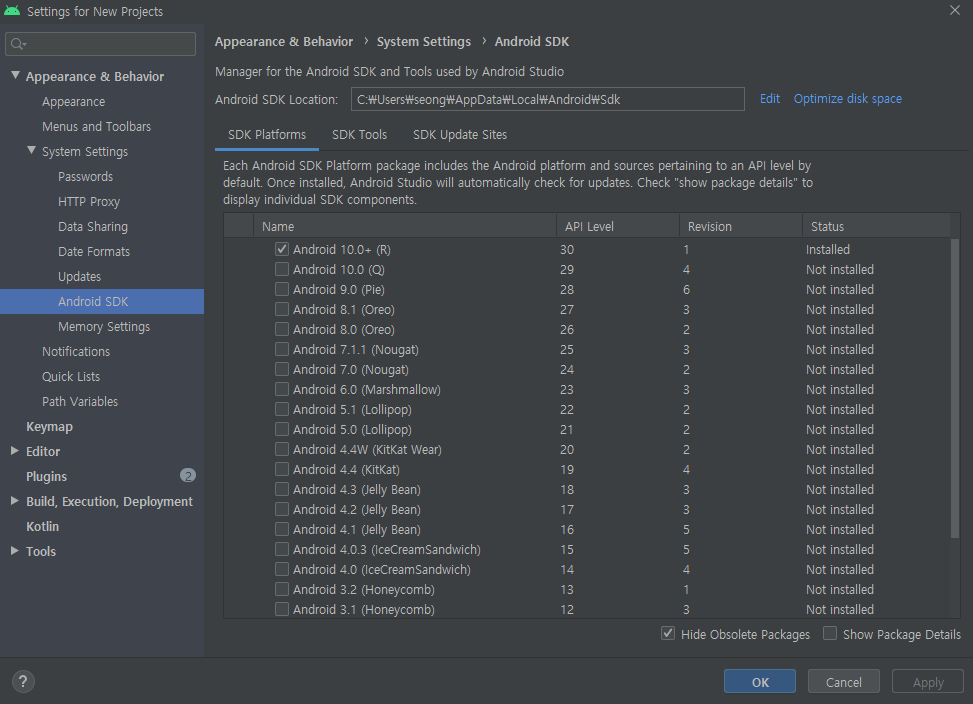
- 이제 Configure 에서 SDK Manager를 클릭합니다.

- SDK Platform에서 Android 최신버전을 선택하고, Apply 를 눌러 설치합니다.

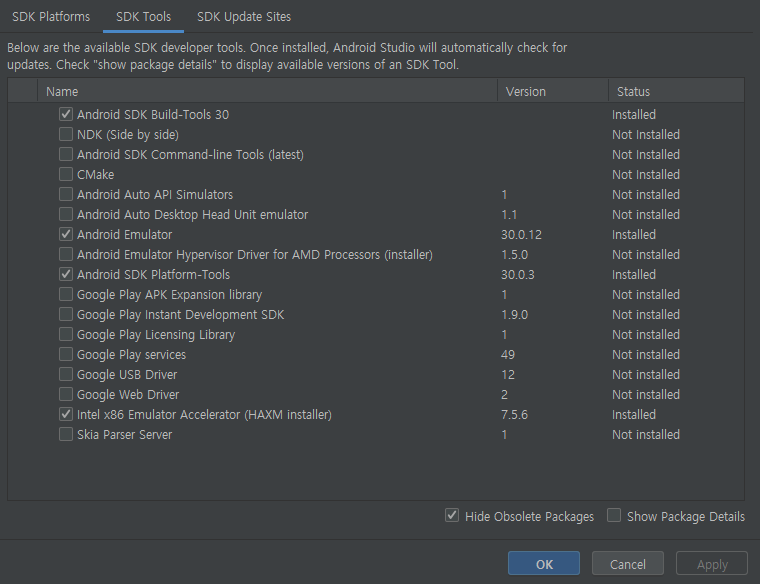
- 이번에는 SDK Tools에서 위 4 항목을 체크한 후 설치합니다.
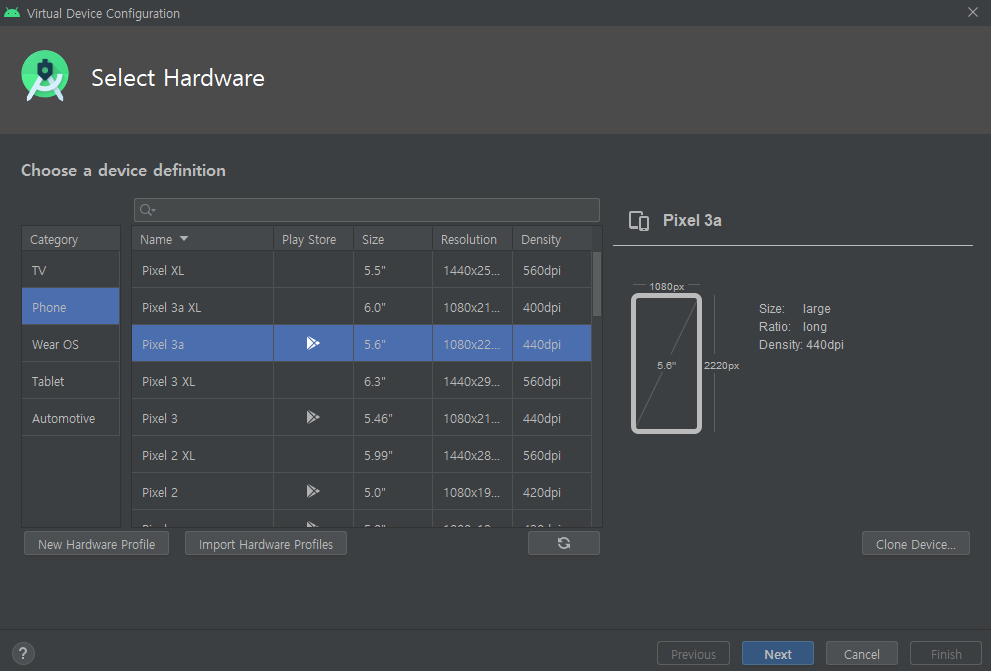
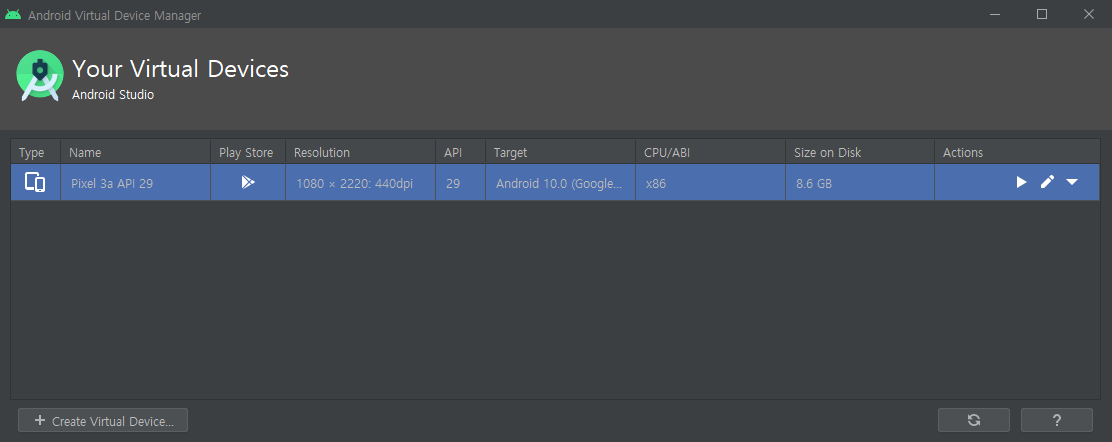
- 다음으로는 AVD Manager에 들어가서, Create Virtual Device를 눌러봅시다.

- 나중에 구글 플레이 스토어에서 테스트 해보고 싶다면, Play Store 마크가 있는 것을 선택해주시면 됩니다. 사이즈를 선택합니다.
- Next를 누르면 안드로이드 버전 선택을 해야하는데 가장 최신의 stable 버전을 설치하면 좋습니다.

- 제가 설치했을 때(2020-06-20) 기준으로 Android 10+(R)가 최신버전 이었지만, 저는 그 바로 아래버전 Android 10 (Q)을 설치했습니다.

- 이제 실행 버튼을 누르면, virtual device가 열리게 됩니다.
expo서버 켠다음 안드로이드 시뮬레이터 작동 명령어:
expo start --android
expo start --ios