Single-File Components
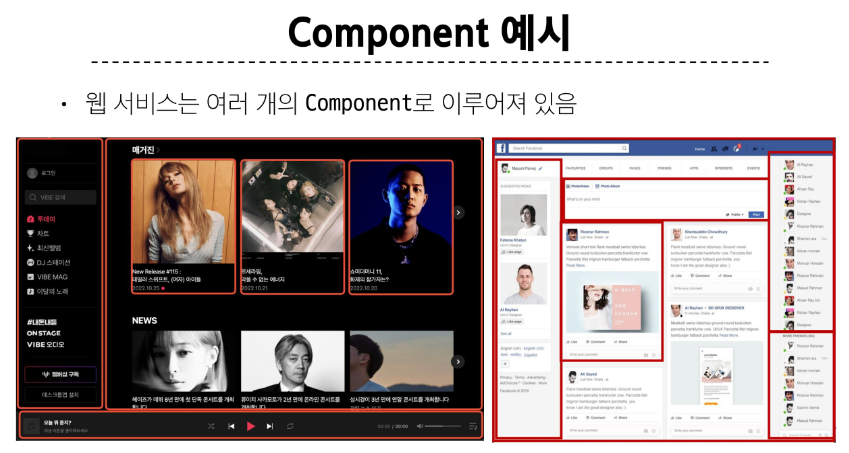
Component
재사용 가능한 코드 블록
Component 특징
UI를 독립적이고 재사용 가능한 일부분으로 분할하고 각 부분을 개별적으로 다룰 수 있음
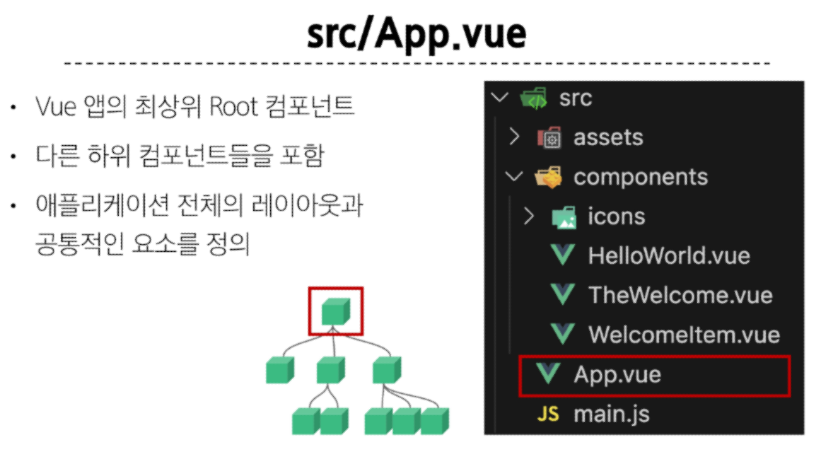
▶ 자연스럽게 애플리케이션은 중첩된 Component의 트리 형태로 구성됨

Single - File Components (SFC)
컴포넌트의 템플릿, 로직 및 스타일을 하나의 파일로 묶어낸 특수한 파일 형식 (.vue파일)
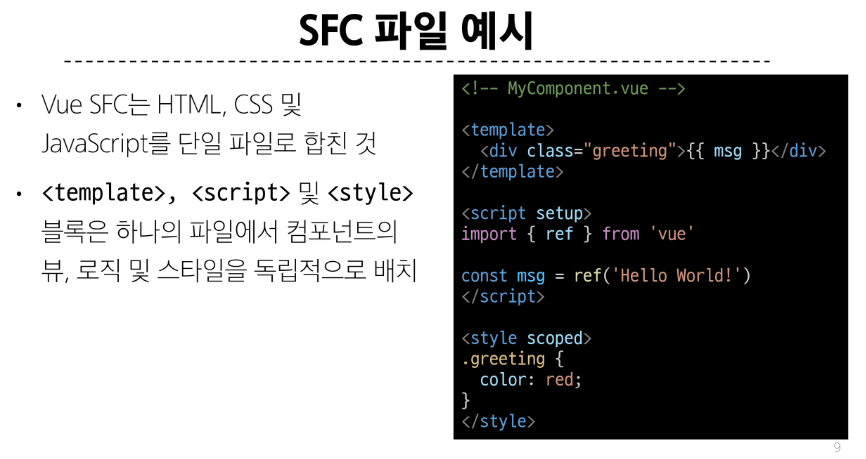
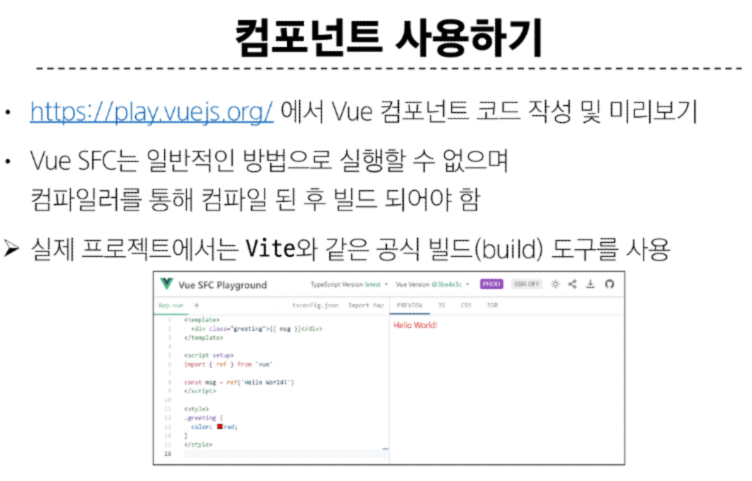
SFC 파일 예시
Vue SFC는 HTML, CSS 및 JavaScript를 단일 파일로 합친 것

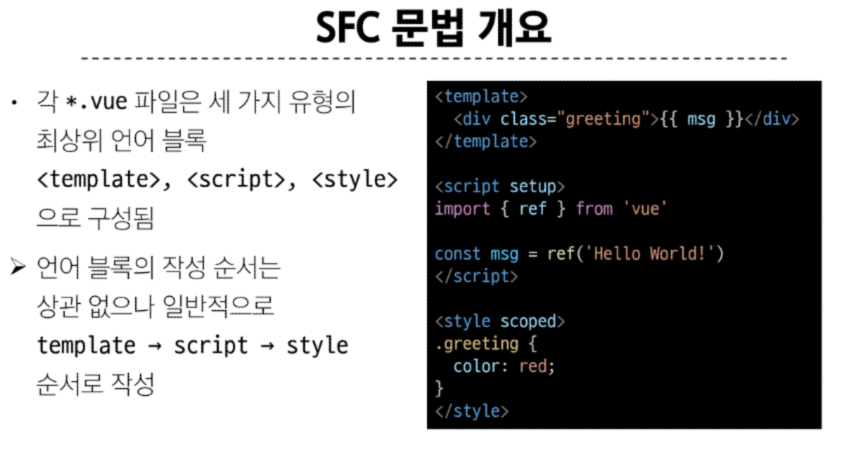
SFC 문법





SFC build tool
Vite
프론트엔드 개발 도구
▷ 빠른 개발 환경을 위한 빌드 도구와 개발 서버를 제공
Build
프로젝트의 소스 코드를 최적화하고 번들링하여 배포할 수 있는 형식으로 변환하는 과정
개발 중에 사용되는 여러 소스 파일 및 리소스(JavaScript, CSS, 이미지 등)를 최적화된 형태로 조합하여 최종 소프트웨어 제품을 생성하는 것
▶ Vite는 이러한 빌드 프로세스를 수행하는데 사용되는 도구







NPM
Node Package Manager (NPM)
Node.js의 기본 패키지 관리자

Node.js의 영향
기존에 브라우저 안에서만 동작할 수 있었던 JavaScript를 브라우저가 아닌 서버 측에서도 실행할 수 있게 함
▷ 프론트 엔드와 백엔드에서 동일한 언어로 개발할 수 있게 됨
NPM을 활용해 수 많은 오픈 소스 패키지와 라이브러리를 제공하여 개발자들이 손쉽게 코드를 공유하고 재사용할 수 있게 함
모듈과 번들러
Module
프로그램을 구성하는 독립적인 코드 블록 (js 파일)
Module의 필요성
개발하는 애플리케이션의 크기가 커지고 복잡해지면서 파일 하나에 모든 기능을 담기가 어려워짐
따라서 자연스럽게 파일을 여러 개로 분리하여 관리를 하게 되었고, 이때 분리된 각 파일이 바로 모듈 (module)
▶ .js 파일 하나가 하나의 모듈
Module 의 한계
하지만 애플리케이션이 점점 더 발전함에 따라 처리해야하는 Javascript 모듈의 개수도 극적으로 증가
이러한 상황에서 성능 병목 현상이 발생하고 모듈 간의 의존성(연결성)이 깊어지면서 특정한 곳에서 발생한 문제가 어떤 모듈 간의 문제인지 파악하기 어려워짐
복잡하고 깊은 모듈 간 의존성 문제를 해결하기 위한 도구가 필요
▷ Bundler

Bundler
여러 모듈과 파일을 하나(혹은 여러 개)의 번들로 묶어 최적화하여 애플리케이션에서 사용할 수 있게 만들어주는 도구
Bundler의 역할
의존성 관리, 코드 최적화, 리소스 관리 등
Bundler가 하는 작업을 Bundling이라 함
▷ [참고] Vite는 Rollup이라는 Bundler를 사용하며 개발자가 별도로 기타 환경설정에 신경 쓰지 않도록 모두 설정해두고 있음
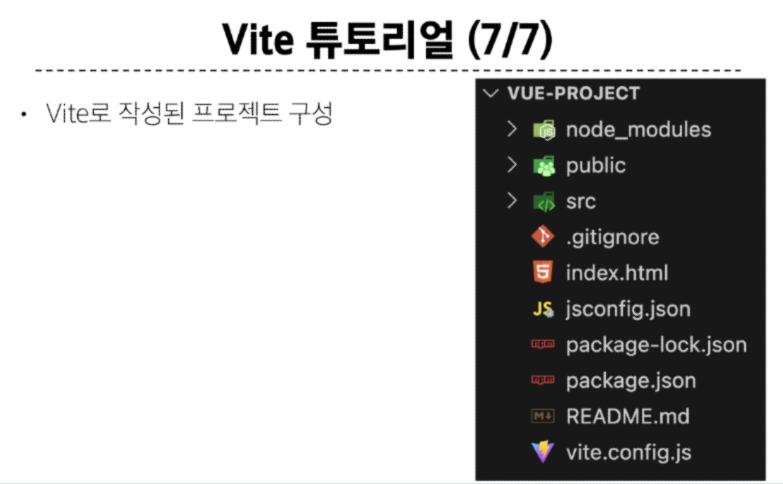
Vue 프로젝트
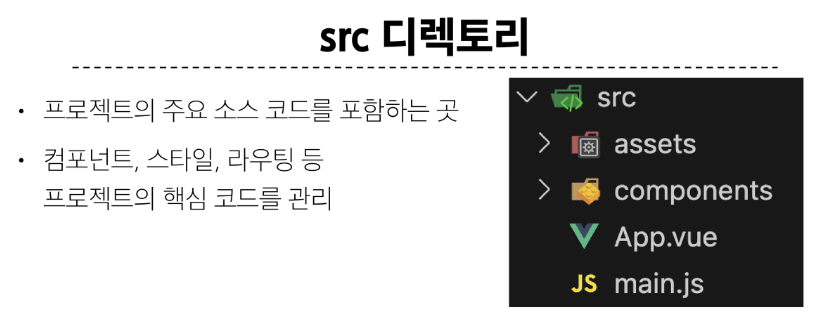
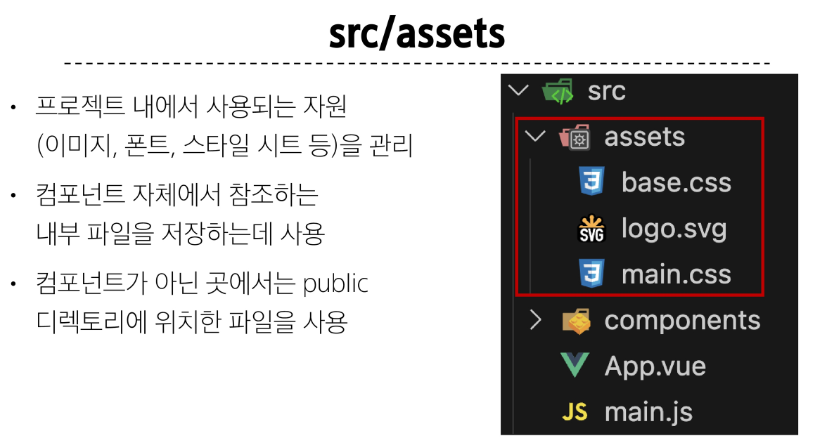
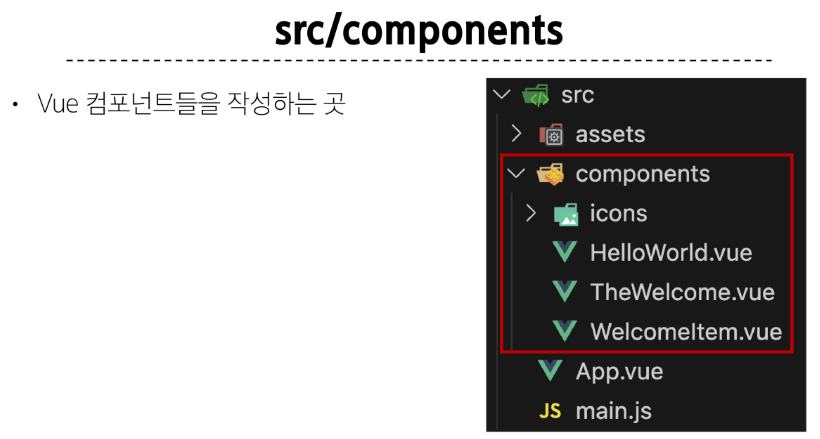
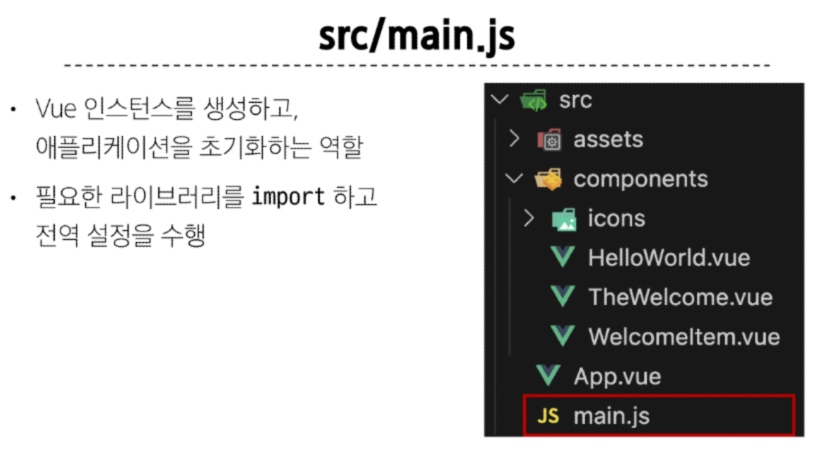
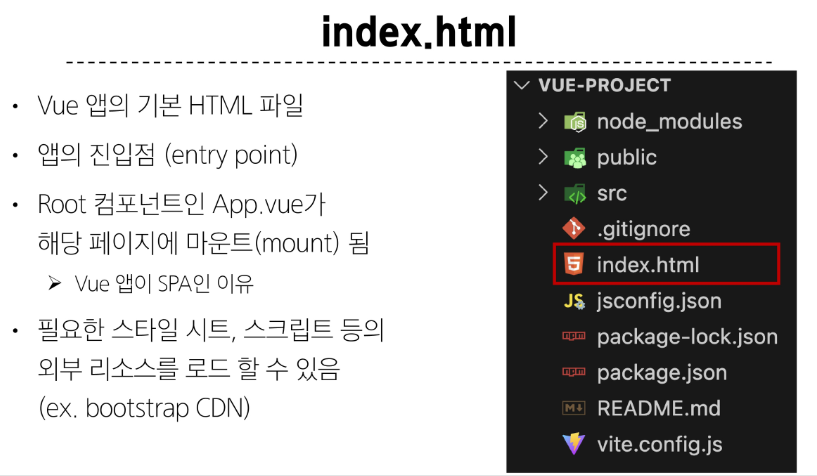
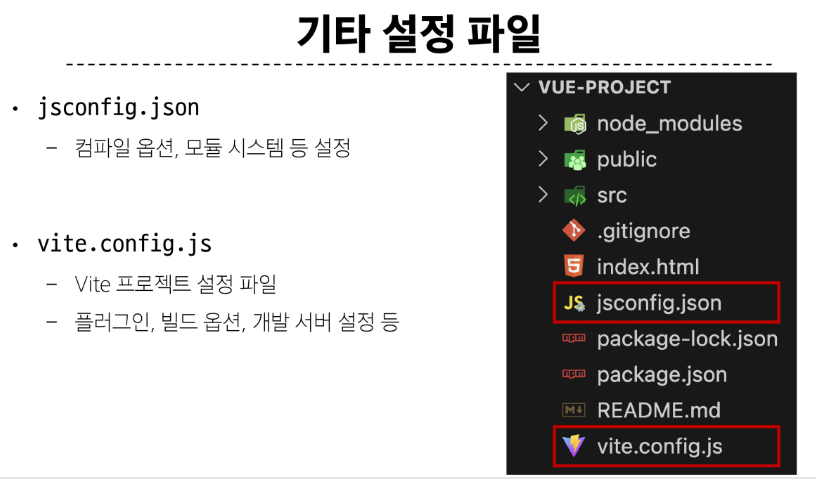
프로젝트 구조











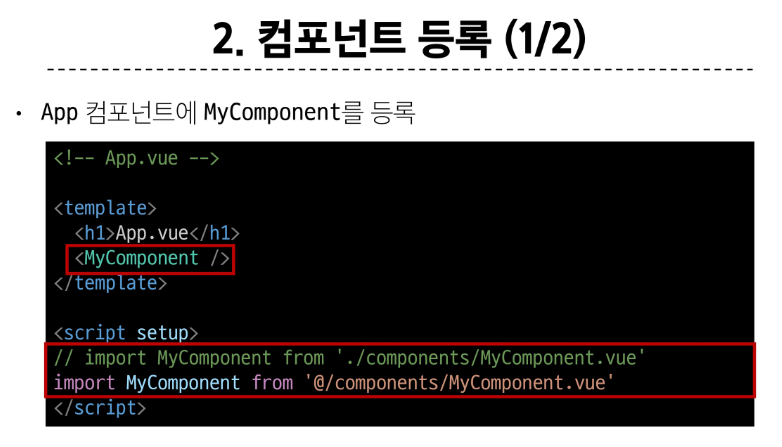
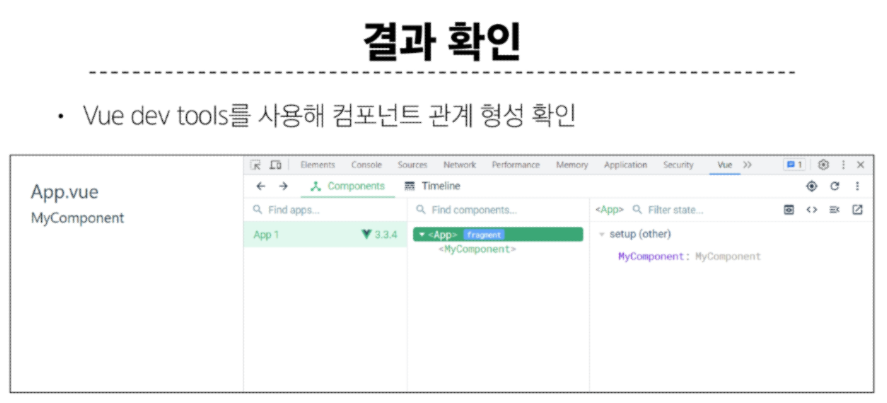
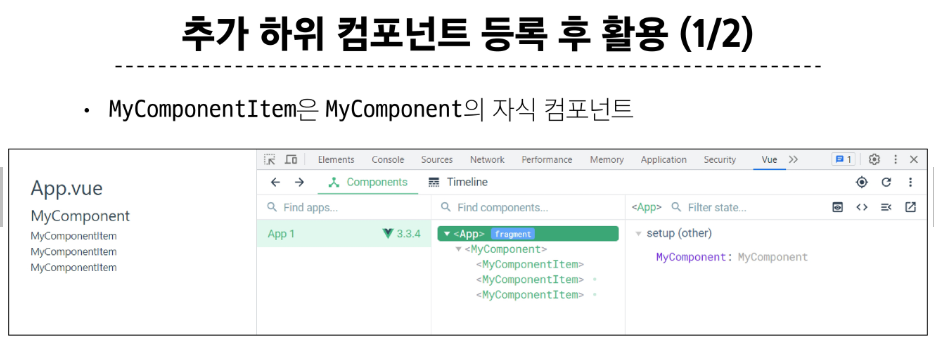
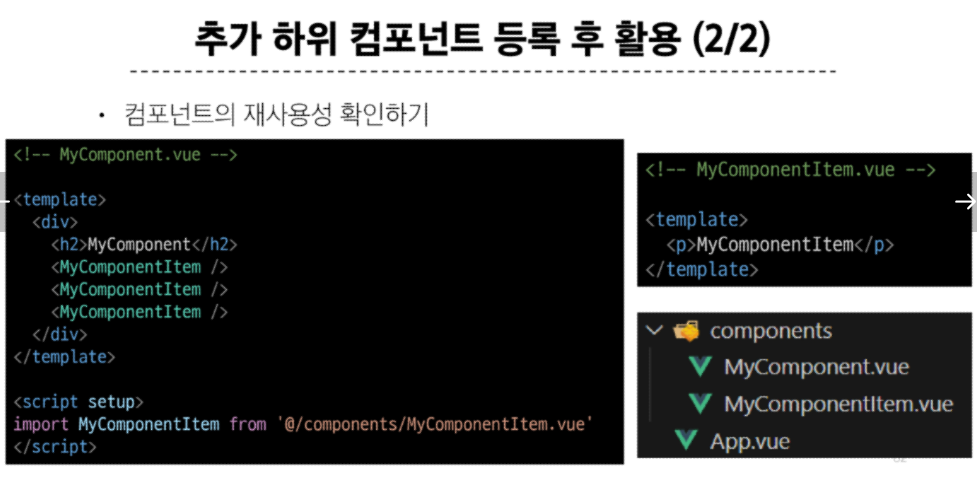
Vue component 활용
컴포넌트 사용 2단계
-
컴포넌트 파일 생성
-
컴포넌트 등록 (import)
사전 준비
-
초기에 생성된 모든 컴포넌트 삭제 (App.vue 제외)
-
App.vue 코드 초기화







Virtual DOM
Virtual DOM
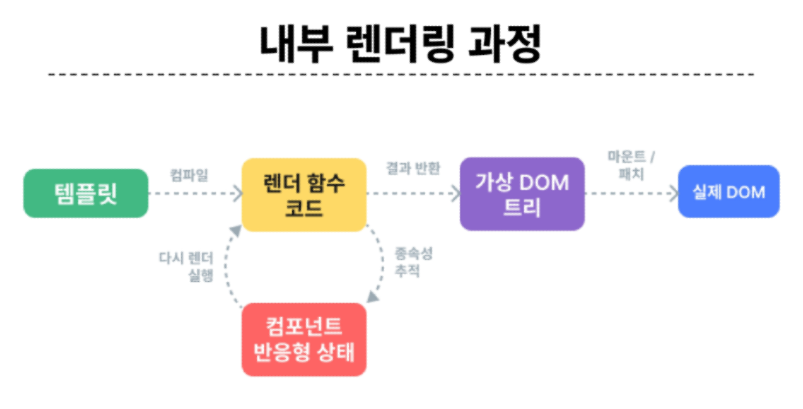
가상의 DOM을 메모리에 저장하고 실제 DOM과 동기화하는 프로그래밍 개념
실제 DOM과의 변경 사항 비교를 통해 변경된 부분만 실제 DOM에 적용하는 방식
웹 어플리케이션의 성능을 향상시키기 위한 Vue의 내부 렌더링 기술

Virtual DOM 패턴의 장점
효율성
- 실제 DOM 조작을 최소화하고, 변경된 부분만 업데이트하여 성능을 향상
반응성
- 데이터의 변경을 감지하고, Virtual DOM을 효율적으로 갱신하여 UI를 자동으로 업데이트
추상화
- 개발자는 실제 DOM 조작을 Vue에게 맡기고 컴포넌트와 템플릿을 활용하는 추상화된 프로그래밍 방식으로 원하는 UI 구조를 구성하고 관리할 수 있음
Virtual DOM 주의사항
실제 DOM에 직접 접근하지 말 것
-
JavaScript에서 사용하는 DOM 접근 관련 메서드 사용 금지
-
querySelector, createElement, addEventListener 등
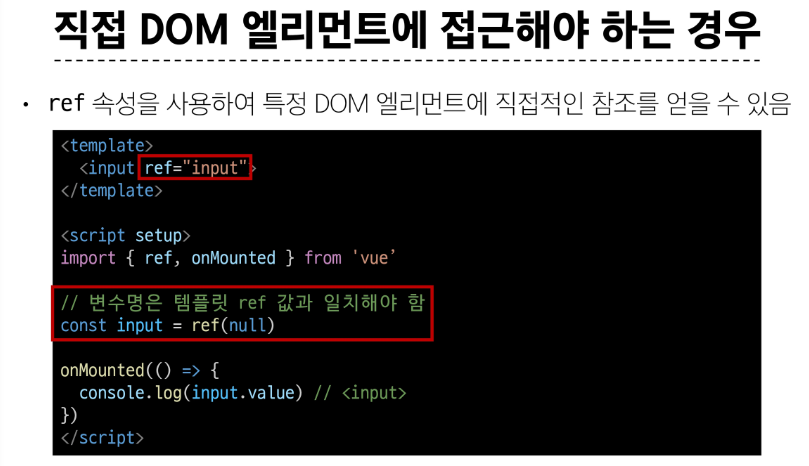
Vue의 ref()와 Lifecycle Hooks 함수를 사용해 간접적으로 접근하여 조작할 것

Composition API & Option API
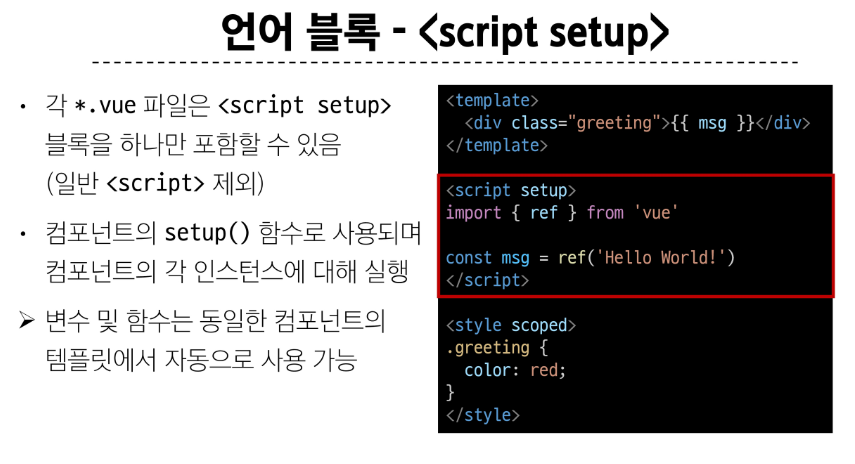
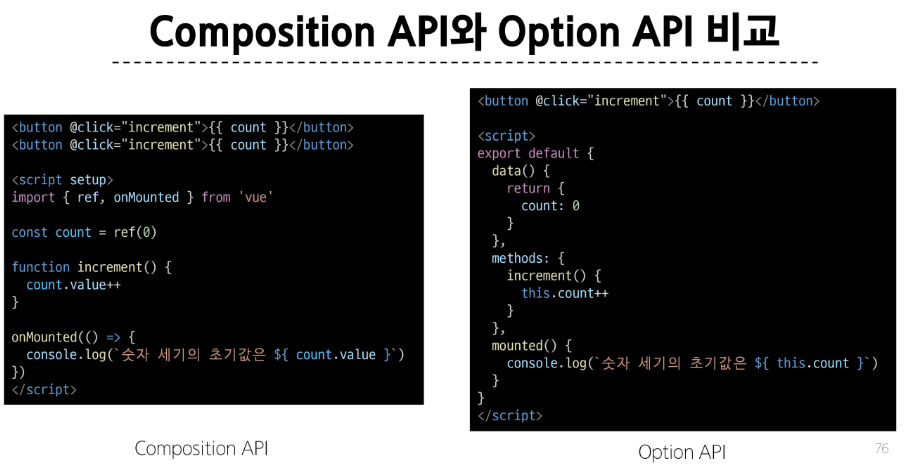
Vue를 작성하는 2가지 스타일
Composition API

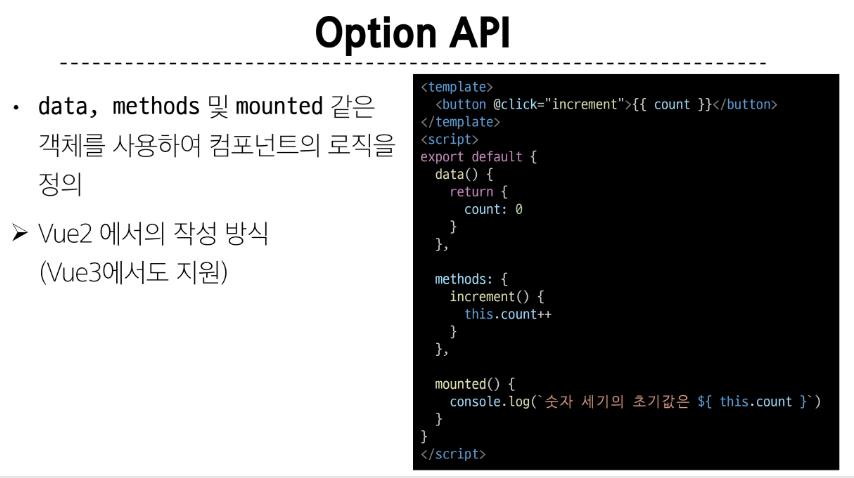
Option API



참고

SFC의 CSS 기능 - scoped
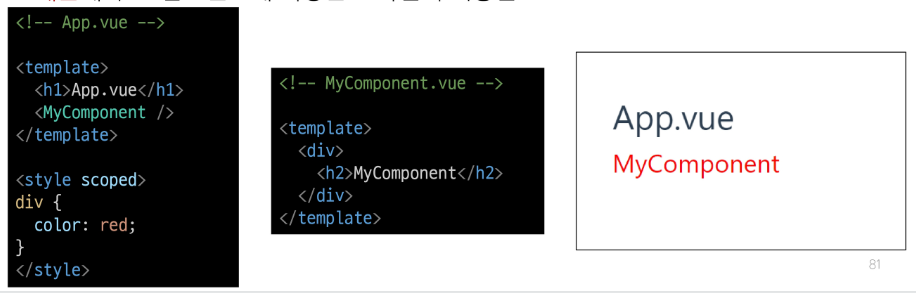
scoped 속성을 사용하면 해당 CSS는 현재 컴포넌트의 요소에만 적용됨
-
부모 컴포넌트의 스타일이 자식 컴포넌트로 유출되지 않음
-
사용하지 않으면 모든 컴포넌트에 영향을 미침
그러나 자식 컴포넌트의 최상위 요소 (root element)는 부모 CSS와 본인 CSS 모두에게서 영향을 받음
- 자식 컴포넌트의 최상위 요소는 부모에서 사용되기 때문
▶ 이는 부모가 레이아웃 목적으로 자식 컴포넌트 최상위 요소의 스타일을 지정할 수 있도록 의도적으로 설계된 것
다음과 같이 App(부모) 컴포넌트에 적용한 스타일에 scoped가 작성 되어 있지만, MyComponent(자식)의 최상위 요소(div)는 부모와 본인의 CSS 모두의 영향을 받기 때문에 부모 컴포넌트에 지정한 스타일이 적용됨

scoped 속성 사용을 권장
최상위 App 컴포넌트에서 레이아웃 스타일을 전역적으로 구성할 수 있지만, 다른 모든 컴포넌트는 범위가 지정된 스타일을 사용하는 것을 권장
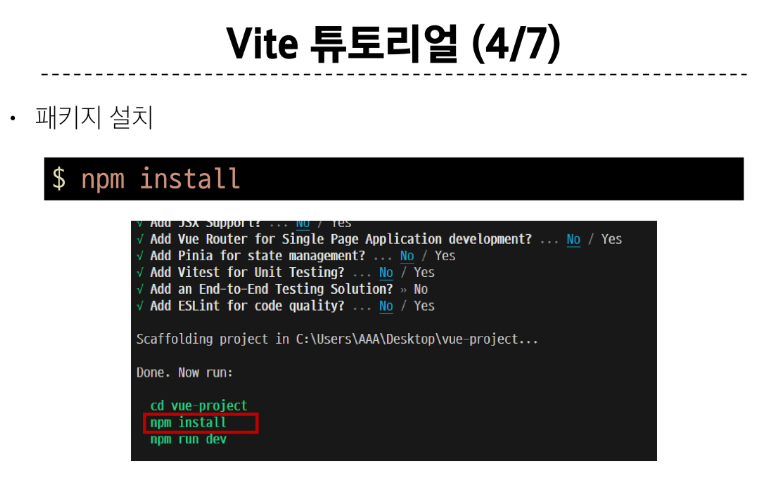
Scaffolding (스캐폴딩)
새로운 프로젝트나 모듈을 시작하기 위해 초기 구조와 기본 코드를 자동으로 생성하는 과정
개발자들이 프로젝트를 시작하는데 도움을 주는 틀이나 기반을 제공하는 작업
초기 설정, 폴더 구조, 파일 템플릿, 기본 코드 등을 자동으로 생성하여 개발자가 시작할 때 시간과 노력을 절약하고 일관된 구조를 유지할 수 있도록 도와줌
관심사항의 분리가 파일 유형의 분리와 동일한 것이 아니다
HTML/CSS/JS를 한 파일에 혼합하는 것이 괜찮을까?
▶ 프론트엔드 앱의 사용 목적이 점점 더 복잡해짐에 따라 단순 파일 유형으로만 분리하게 될 경우 프로젝트의 목표를 달성하는데 도움이 되지 않게 됨
